எந்தவொரு பண்புக்கூறு மதிப்பின் அடிப்படையில் DOM உறுப்பைக் கண்டறிவதற்கான செயல்முறையை இந்த டுடோரியல் விவரிக்கும்.
பண்புக்கூறு மதிப்பின் அடிப்படையில் DOM இல் ஒரு உறுப்பைக் கண்டறிவது/மீட்டெடுப்பது எப்படி?
பண்புக்கூறு மதிப்பின் அடிப்படையில் DOM இல் உள்ள உறுப்பைக் கண்டறிய, ' querySelector() ”முறை. கொடுக்கப்பட்ட CSS தேர்வி மதிப்புடன் பொருந்தக்கூடிய ஆவணத்தில் காணப்படும் முதல் உறுப்பை இது வழங்குகிறது.
குறிப்பு : குறிப்பிட்ட தேர்வி மதிப்புடன் பொருந்தக்கூடிய அனைத்து கூறுகளையும் பெற, ' querySelectorAll() ”முறை.
தொடரியல்
“querySelector()” முறையைப் பயன்படுத்த, பின்வரும் தொடரியல் பயன்படுத்தவும்:
ஆவணம். querySelector ( தேர்வாளர் ) ;
இங்கே, தேர்வாளர் ஒரு ஐடி அல்லது வகுப்பாக இருக்கும் “ #ஐடி ”,” .வர்க்கம் ”:
பண்புக்கூறு மதிப்பின் அடிப்படையில் உறுப்பைக் கண்டறிய கொடுக்கப்பட்ட தொடரியல் பயன்படுத்தவும்:
ஆவணம். querySelector ( '[செலக்டர்='மதிப்பு']' ) ;
மேலே உள்ள தொடரியல், “ தேர்வாளர் ' இருக்கும் ' ஐடி ' அல்லது ' வர்க்கம் ', அல்லது ' மதிப்பு ' இருக்கும் ' idName ' அல்லது ' வகுப்பின் பெயர் ”.
உதாரணமாக
ஒரு HTML கோப்பில், h4 உறுப்பைப் பயன்படுத்தி ஒரு தலைப்பும், குறிச்சொல்லைப் பயன்படுத்தி ஒரு எளிய உரையும் மற்றும் ஒதுக்கப்பட்ட ஐடியுடன் ஒரு செய்திக்கான div ஐக் கொண்ட ஒரு div உறுப்பை உருவாக்கவும். செய்தி ”:
< div ஐடி = 'டிவி' பாணி = 'text-align:center;' >< h4 வர்க்கம் = 'வினாடி' ஐடி = 'தலைப்பு' > ஒரு கண்டுபிடி உறுப்பு DOM இல் ஒரு அடிப்படையில் பண்பு மதிப்பு h4 >
< இடைவெளி ஐடி = 'வரவேற்பு' > Linuxhint க்கு வரவேற்கிறோம் இடைவெளி >
< div ஐடி = 'செய்தி' >
< p id = 'செய்தி' > வணக்கம் நண்பர்களே ! Linuxhint JavaScript டுடோரியல்களுக்கு வரவேற்கிறோம் ப >
div >
div >
பக்கம் பின்வருமாறு இருக்கும்:

இப்போது, ஐடி ' என்ற உறுப்பைப் பெறுவோம். செய்தி '' ஐப் பயன்படுத்தி ஒதுக்கப்படுகிறது querySelector() ”முறை:
ஒவ்வொரு உறுப்பு = ஆவணம். querySelector ( '#செய்தி' )இறுதியாக, கன்சோலில் உறுப்பை அச்சிடவும்:
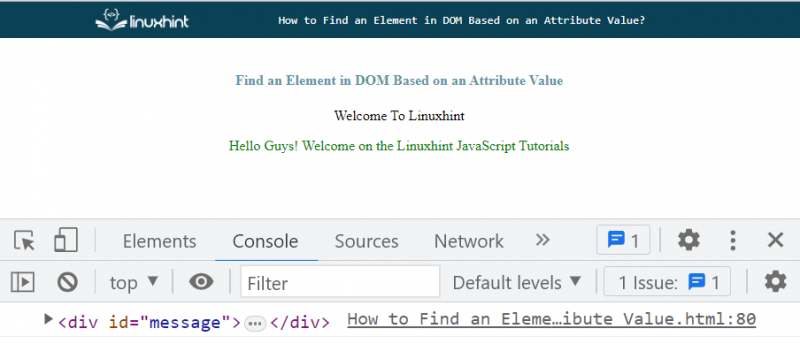
பணியகம். பதிவு ( உறுப்பு ) ;வெளியீட்டில், ' div 'உறுப்பு அதன் ஒதுக்கப்பட்ட ஐடியுடன் காட்டப்பட்டுள்ளது' செய்தி ”, இது தேவையான உறுப்பு வெற்றிகரமாக மீட்டெடுக்கப்பட்டது என்பதைக் குறிக்கிறது:

கொடுக்கப்பட்ட தொடரியல் மூலம் உறுப்பைப் பெறலாம். இங்கே, 'ஐடி' என்ற உறுப்பைப் பெறுவோம். செய்தி ”:
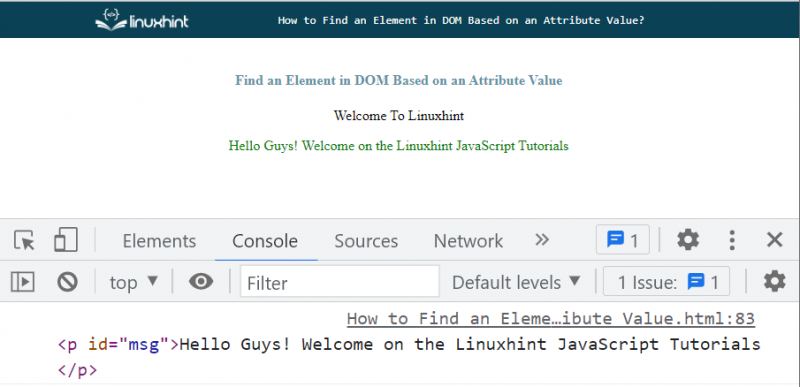
ஒவ்வொரு உறுப்பு = ஆவணம். querySelector ( '[id='msg']' ) ;வெளியீடு

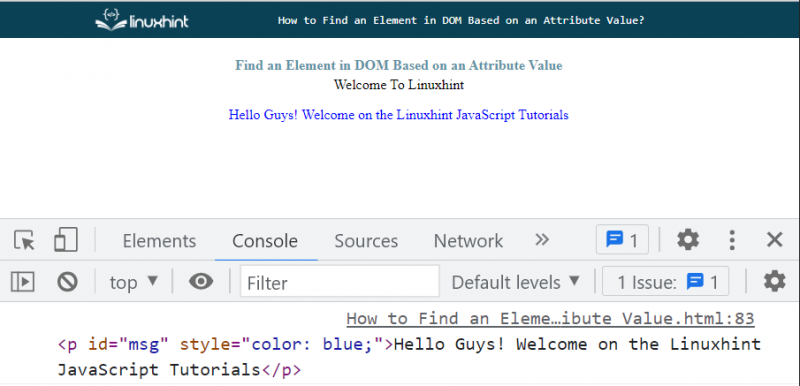
இப்போது, ' ஐப் பயன்படுத்தி அதன் நிறத்தைப் புதுப்பிக்கவும் பாணி 'சொத்து:
உறுப்பு. பாணி . நிறம் = 'நீலம்' ;நீங்கள் பார்க்க முடியும் என, உரை ' பச்சை 'நிறம், இப்போது அது புதுப்பிக்கப்பட்டது' நீலம் ”:

பண்புக்கூறு மதிப்பின் அடிப்படையில் DOM இல் ஒரு உறுப்பைக் கண்டுபிடிப்பது அவ்வளவுதான்.
முடிவுரை
பண்புக்கூறு மதிப்பின் அடிப்படையில் DOM இல் ஒரு உறுப்பைக் கண்டறிய, ' querySelector() 'குறிப்பிட்ட CSS தேர்வி மதிப்புடன் பொருந்தக்கூடிய ஆவணத்தில் முதல் உறுப்பை வழங்கும் முறை. மேலும், குறிப்பிட்ட தேர்வி மதிப்புடன் பொருந்தக்கூடிய அனைத்து கூறுகளையும் பெற, ' querySelectorAll() ”முறை. எந்தவொரு பண்புக்கூறு மதிப்பின் அடிப்படையில் DOM உறுப்பைக் கண்டறிவதற்கான செயல்முறையை இந்த டுடோரியல் விவரிக்கிறது.