லைட்னிங் ஸ்டுடியோ நீட்டிப்பை அறிமுகப்படுத்துகிறோம்
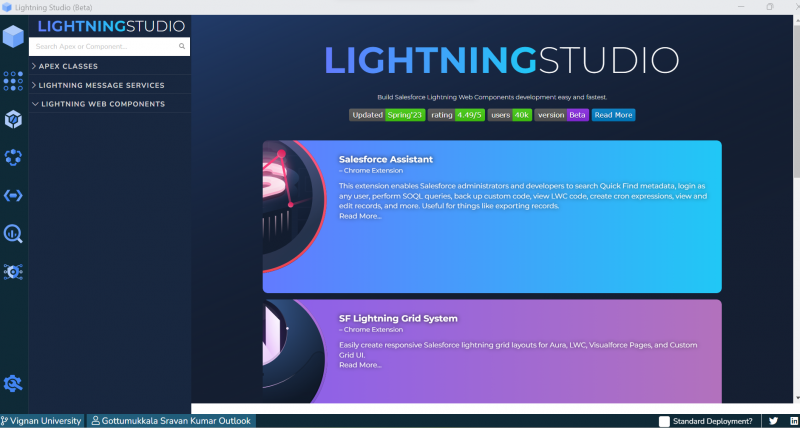
லைட்னிங் ஸ்டுடியோ சேல்ஸ்ஃபோர்ஸ் LWC மேம்பாட்டை எளிதாகவும் வேகமாகவும் உருவாக்குகிறது. இந்த எடிட்டருக்குள், நாம் நேரடியாக அபெக்ஸ்/மெசேஜ் சேனல்கள் மற்றும் LWC ஸ்கிரிப்ட்களை உருவாக்கலாம். மேலும், LWC (தனிப்பயன்) கூறுகளை ஒரே நேரத்தில் நேரடியாக வரிசைப்படுத்தலாம். இதை எப்படி நமது இணையதளத்தில் சேர்ப்பது மற்றும் திறப்பது என்று பார்ப்போம்.
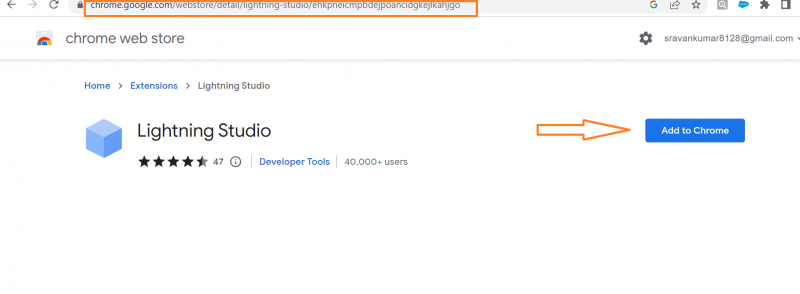
இணையதளத்திற்குச் சென்று, 'மின்னல் ஸ்டுடியோ - Chrome ஐச் சேர்' (நீங்கள் Chrome ஐப் பயன்படுத்துகிறீர்கள் என்றால்) என்று தேடவும். 'Chrome இல் சேர்' பொத்தானைக் கிளிக் செய்யவும்.

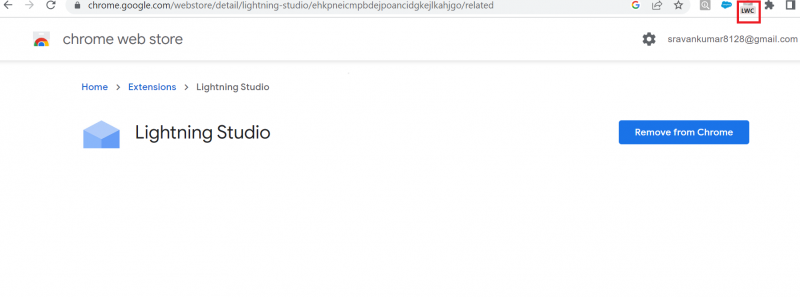
இது Chrome இல் சேர்க்கப்படுவதை நாம் காணலாம். இப்போது, அது முடக்கப்பட்டுள்ளது. சேல்ஸ்ஃபோர்ஸ் ஆர்க் திறக்கப்பட்டால் மட்டுமே அது செயல்படுத்தப்படும்.

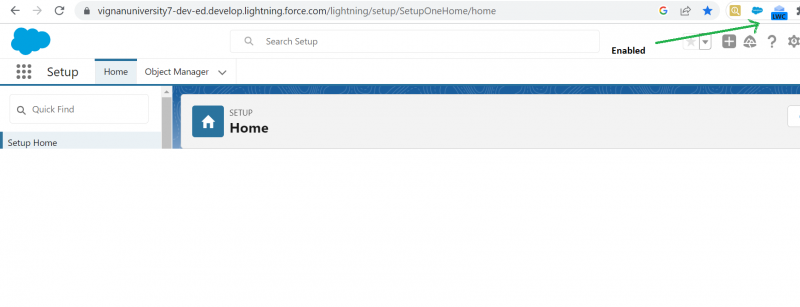
சேல்ஸ்ஃபோர்ஸ் அமைப்பில் உள்நுழைந்த பிறகு இது செயல்படுத்தப்படுகிறது.

நீட்டிப்பைக் கிளிக் செய்யவும்.

இடதுபுறம் சென்று புதிய LWC கூறுகளை உருவாக்கப் பயன்படும் மூன்றாவது ஐகானைத் தேர்ந்தெடுக்கவும்.
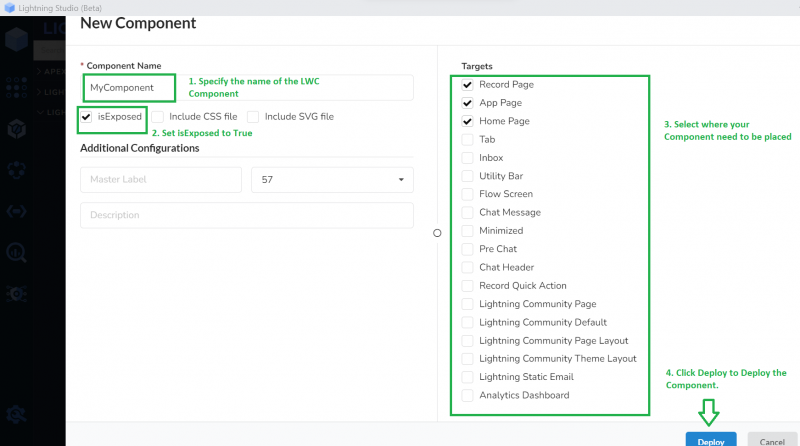
- முதலில், நாம் கூறுகளின் பெயரைக் குறிப்பிட வேண்டும்.
- சேல்ஸ்ஃபோர்ஸில் கூறு தெரிவுநிலையை அமைக்க 'isExposed' பயன்படுத்தப்படுகிறது. இது உண்மையாக அமைக்கப்பட வேண்டும்.
- கூறு வைக்கப்பட வேண்டிய இலக்கைக் குறிப்பிடுவது முக்கியம். பல இலக்குகளைத் தேர்ந்தெடுக்கலாம்.
- கூறுகளை வரிசைப்படுத்துவது இறுதிப் படியாகும் ('வரிசைப்படுத்து' என்பதைக் கிளிக் செய்யவும்).

எடுத்துக்காட்டு 1: பதிவுப் பக்கத்தில் சேர்த்தல்
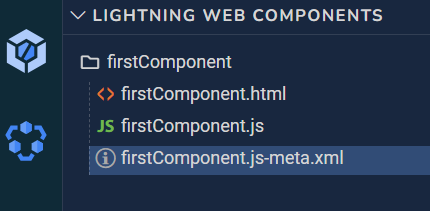
இந்தச் சூழ்நிலையில், 'முதல் கூறு' LWC ஸ்கிரிப்டை உருவாக்குகிறோம், அது 'பதிவுப் பக்கத்தில் சேர்க்கப்பட்டது' உரையைக் காண்பிக்கும் மற்றும் இந்தக் கூறுகளை 'கணக்கு பதிவு' பக்கத்தில் சேர்க்கிறோம். “firstComponent.js-meta.xml” கோப்பில், நாம் இலக்கை lightning__RecordPage எனக் குறிப்பிட வேண்டும்.
குறியீடு அமைப்பு:

firstComponent.html
< டெம்ப்ளேட் >< மின்னல் அட்டை மாறுபாடு = 'குறுகிய' தலைப்பு = 'லினக்ஸ்' >
< ப >> பதிவு பக்கத்தில் சேர்க்கப்பட்டது ப >
மின்னல் அட்டை >
டெம்ப்ளேட் >
firstComponent.js
இறக்குமதி { மின்னல் உறுப்பு } இருந்து 'அதிர்ஷ்டம்' ;ஏற்றுமதி இயல்புநிலை வகுப்பு FirstComponent LightningElement நீட்டிக்கிறது {
}
firstComponent.js-meta.xml
< ?xml பதிப்பு = '1.0' ? >< மின்னல் கூறு மூட்டை xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57.0 apiVersion >
< அம்பலமானது > உண்மை அம்பலமானது >
< இலக்குகள் >
< இலக்கு > மின்னல்__பதிவுப்பக்கம் இலக்கு >
இலக்குகள் >
மின்னல் கூறு மூட்டை >
ஒரு கூறு சேர்த்தல்:
சேல்ஸ்ஃபோர்ஸ் ஆர்கிற்குச் சென்று, ஆப் லாஞ்சரின் கீழ் 'சேல்ஸ்' ஆப்ஸைத் தேடவும்.

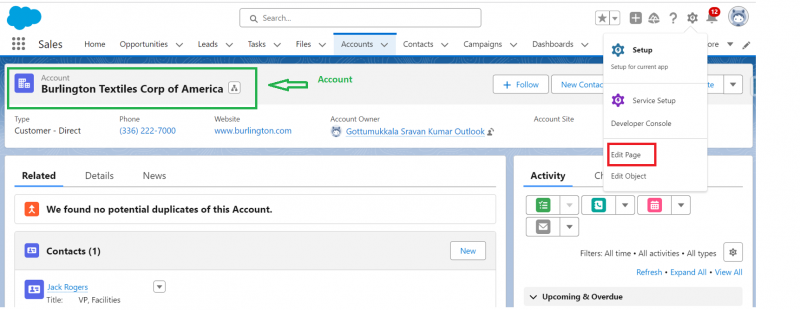
'கணக்குகள்' தாவலுக்குச் செல்வதன் மூலம் எந்தக் கணக்குப் பதிவையும் திறக்கவும். கியர் ஐகானுக்குச் சென்று, 'பக்கத்தைத் திருத்து' என்பதைத் தேர்ந்தெடுக்கவும்.

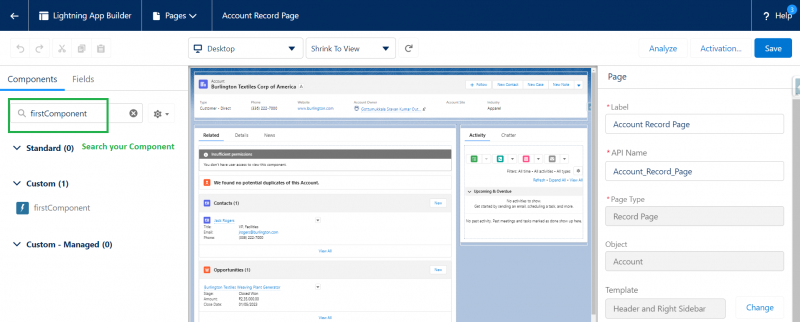
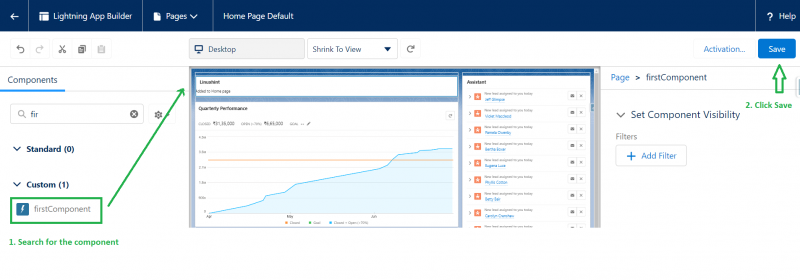
இப்போது, இடதுபுறம் சென்று உங்கள் கூறுகளைத் தேடுங்கள்.

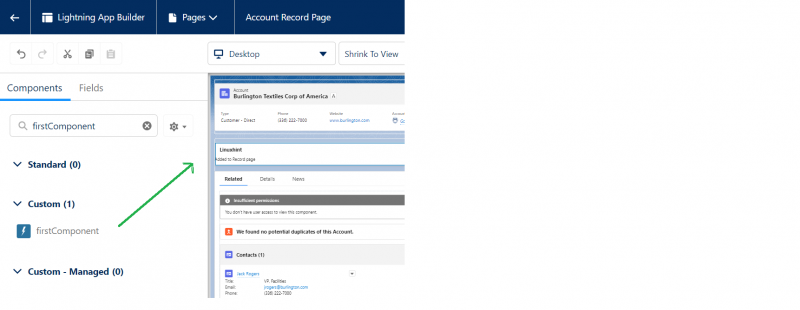
கூறுகளை இழுத்து, அதை 'ஹைலைட்ஸ் பேனலுக்கு' கீழே வைக்கவும்.

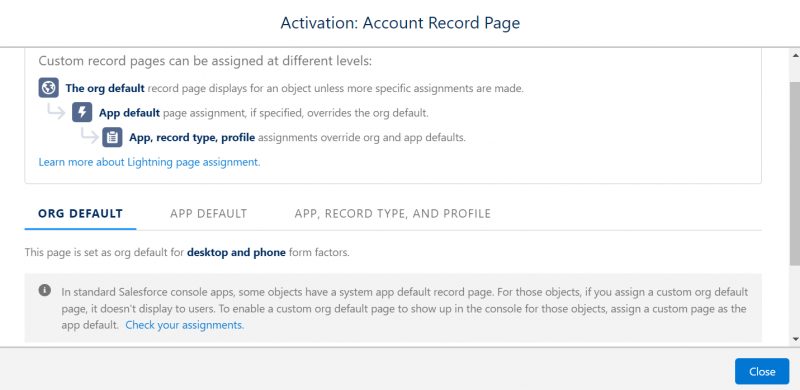
'செயல்படுத்து' என்பதைக் கிளிக் செய்து, அதை Org இயல்புநிலையாக ஒதுக்கவும். இறுதியாக, பதிவு பக்கத்தை சேமிக்கவும்.


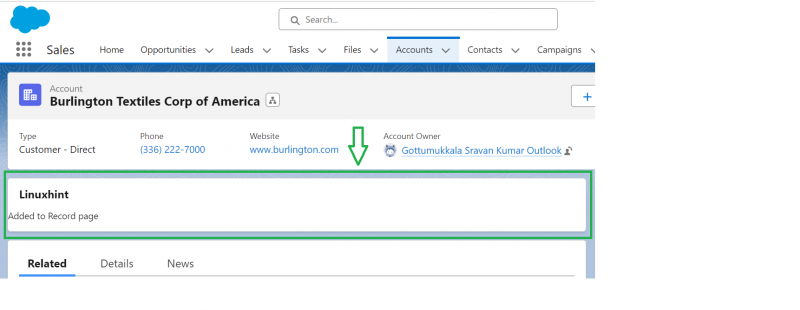
அது முடிந்தது. இப்போது, 'விற்பனை' பயன்பாட்டுப் பக்கத்திற்குச் சென்று, 'கணக்கு பதிவு' (எந்தப் பதிவும்) என்பதற்குச் செல்லவும். தனிப்பயன் கூறு சேர்க்கப்படுவதை நீங்கள் காணலாம்.

எடுத்துக்காட்டு 2: முகப்புப் பக்கத்தில் சேர்த்தல்
'முதல் கூறு' ஐப் பயன்படுத்துவோம். HTML கோப்பில் 'முகப்புப் பக்கத்தில் சேர்க்கப்பட்டது' என பத்தி உரையை மாற்றவும். 'firstComponent.js-meta.xml' கோப்பில் இலக்கை 'lightning__HomePage' எனக் குறிப்பிடவும்.
firstComponent.html
<வார்ப்புரு><மின்னல் அட்டை வேறுபாடு = 'குறுகிய' தலைப்பு = 'லினக்ஸ்' >
< ப > முகப்புப் பக்கத்தில் சேர்க்கப்பட்டது < / ப >
< / மின்னல் அட்டை>
< / டெம்ப்ளேட்>
firstComponent.js-meta.xml
பதிப்பு = '1.0' ?><அம்பலமானது>உண்மை< / வெளிப்படுத்தப்பட்டது>
<இலக்குகள்>
<இலக்கு>மின்னல்__முகப்புப்பக்கம்< / இலக்கு>
< / இலக்குகள்>
< / LightningComponentBundle>
ஒரு கூறு சேர்த்தல்:
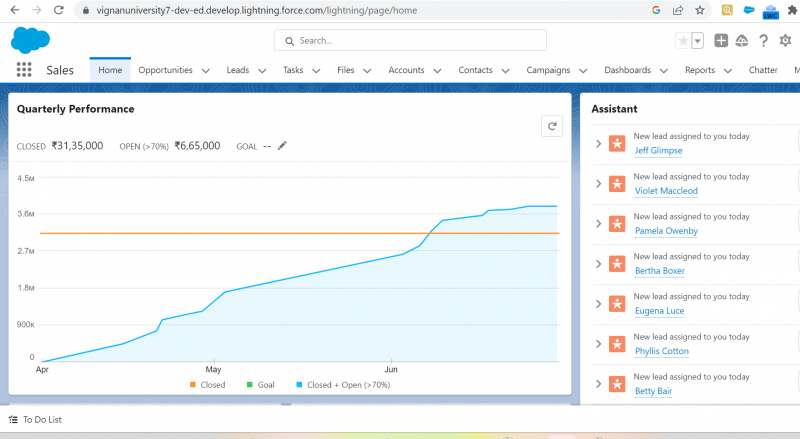
'விற்பனை' பயன்பாட்டிற்குச் சென்று, 'முகப்பு' தாவலைக் கிளிக் செய்யவும்.

கியர் ஐகானின் கீழ் கிடைக்கும் திருத்து பக்கத்தில் கிளிக் செய்யவும். கூறுகளைத் தேடி, 'செயல்திறன்' கூறுக்கு மேலே வைக்கவும். பக்கத்தை சேமிக்கவும்.

'விற்பனை முகப்பு' தாவலைப் புதுப்பிக்கவும்.

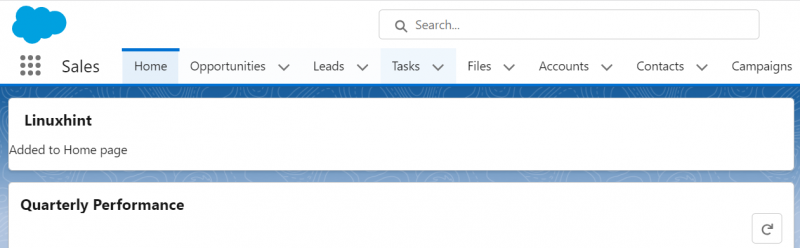
முகப்புப் பக்கத்தில் நமது கூறு சேர்க்கப்படுவதைக் காணலாம்.
எடுத்துக்காட்டு 3: ஆப் பக்கத்தில் சேர்த்தல்
'முதல் கூறு' ஐப் பயன்படுத்துவோம். HTML கோப்பில் 'பயன்பாட்டுப் பக்கத்தில் சேர்க்கப்பட்டது' என பத்தி உரையை மாற்றவும். 'firstComponent.js-meta.xml' கோப்பில் இலக்கை 'lightning__AppPage' எனக் குறிப்பிடவும்.
firstComponent.html
< டெம்ப்ளேட் >< மின்னல் அட்டை மாறுபாடு = 'குறுகிய' தலைப்பு = 'லினக்ஸ்' >
< ப > ஆப் பக்கத்தில் சேர்க்கப்பட்டது ப >
மின்னல் அட்டை >
டெம்ப்ளேட் >
firstComponent.js-meta.xml
பதிப்பு = '1.0' ?><வெளிப்படுத்தப்பட்டது> உண்மை < / வெளிப்படுத்தப்பட்டது>
<இலக்குகள்>
<இலக்கு> மின்னல்__ஆப்பக்கம் < / இலக்கு>
< / இலக்குகள்>
< / LightningComponentBundle>
ஒரு கூறு சேர்த்தல்:
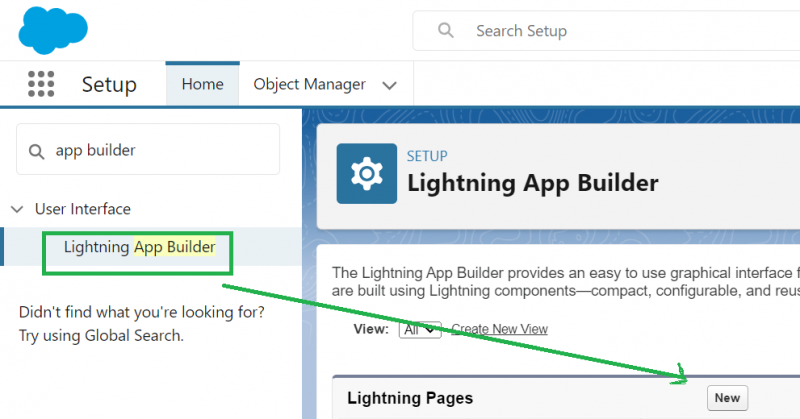
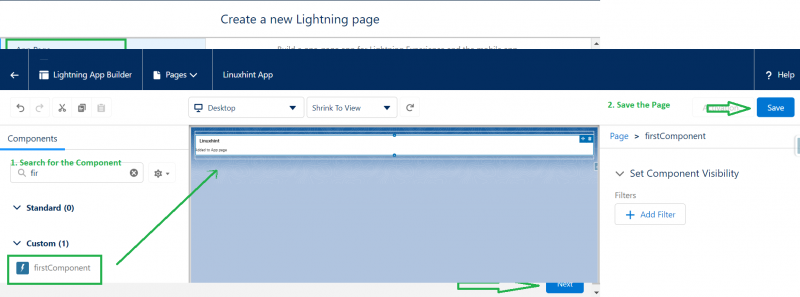
முதலில், லைட்னிங் ஆப் பில்டரைப் பயன்படுத்தி சேல்ஸ்ஃபோர்ஸில் ஆப் பக்கத்தை உருவாக்க வேண்டும். புதிய மின்னல் பக்கத்தை உருவாக்க, 'விரைவான கண்டுபிடிப்பு' இல் 'மின்னல் ஆப் பில்டர்' என்பதைத் தேடி, 'புதிய' என்பதைக் கிளிக் செய்யவும்.

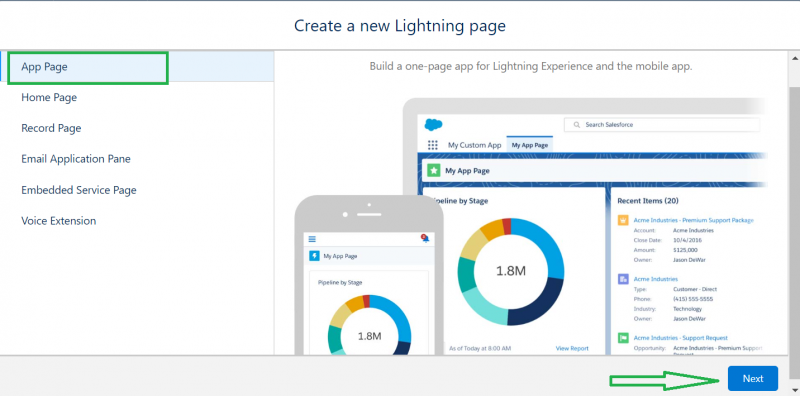
பயன்பாட்டுப் பக்கத்தைத் தேர்ந்தெடுத்து 'அடுத்து' என்பதற்குச் செல்லவும்.

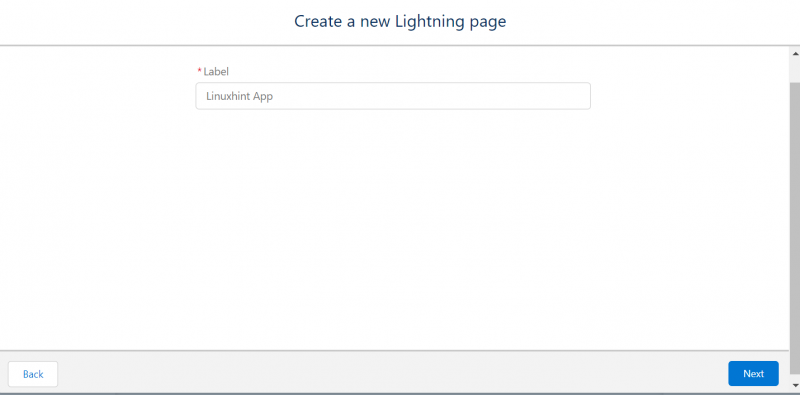
'Linuxhint App' என்று லேபிளைக் கொடுத்து, 'அடுத்து' என்பதற்குச் செல்லவும்.

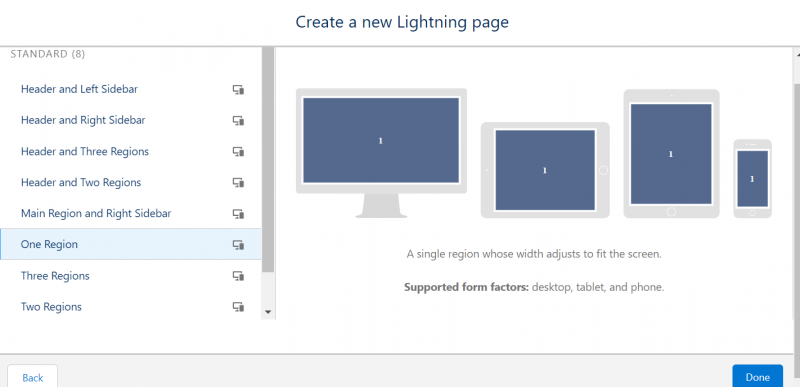
இப்போதைக்கு, கூறுகளை வைக்க எங்களுக்கு ஒரு பகுதி மட்டுமே தேவை. எனவே, 'ஒரு பகுதி' என்பதைத் தேர்ந்தெடுத்து 'முடிந்தது' என்பதைக் கிளிக் செய்யவும்.

இப்போது, 'முதல் கூறு' பக்கத்திற்கு இழுத்து பக்கத்தை சேமிக்கவும்.

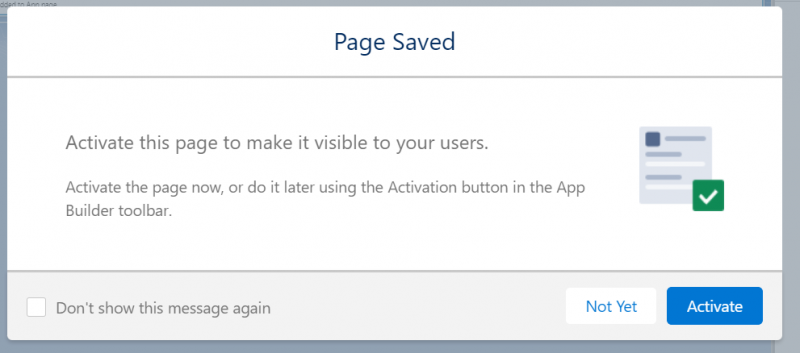
ஒரு பாப்அப் வரும், அதில் பக்கத்தை செயல்படுத்த வேண்டும். 'செயல்படுத்து' என்பதைக் கிளிக் செய்யவும்.

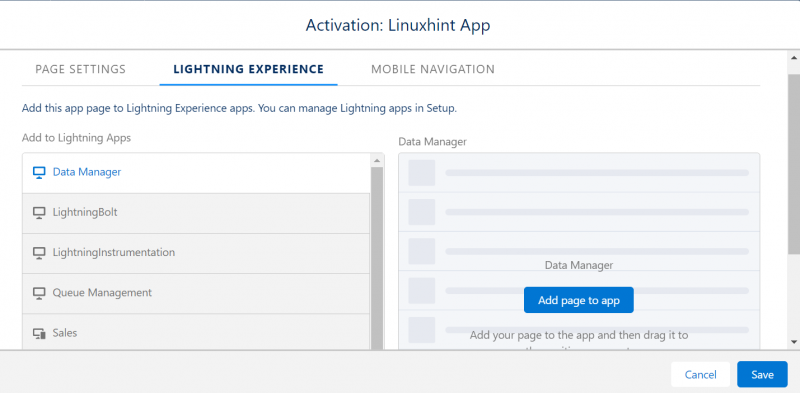
அதன் பிறகு, நீங்கள் பயன்பாட்டில் ஒரு பக்கத்தைச் சேர்க்க வேண்டும். 'மின்னல் அனுபவம்' தாவலுக்குச் சென்று இதைச் செய்யுங்கள். இந்தச் செயல்படுத்தலைச் சேமிக்கவும்.

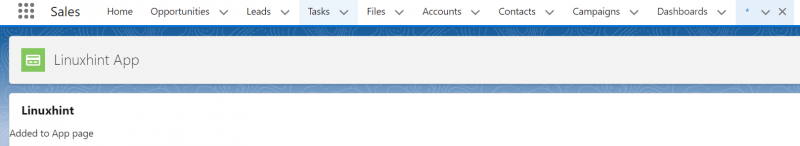
இப்போது, ஆப் லாஞ்சருக்குச் சென்று, 'Linuxhint App' என்பதைத் தேடவும். ஆப்ஸ் பக்கத்தில் எங்கள் கூறு சேர்க்கப்படுவதை நீங்கள் பார்க்கலாம்.

முடிவுரை
இப்போது, ஆப் பக்கம், முகப்புப் பக்கம் மற்றும் பதிவுப் பக்கம் ஆகியவற்றில் LWC ஐ எவ்வாறு சேர்ப்பது என்பதை எங்களால் புரிந்து கொள்ள முடிகிறது. எல்லா சூழ்நிலைகளிலும், சிறந்த யோசனையைப் பெற, அதே உதாரணங்களைப் பயன்படுத்தினோம். 'இஸ் எக்ஸ்போஸ்டு' உண்மையா என்பதை உறுதிப்படுத்தவும். இல்லையெனில், சேல்ஸ்ஃபோர்ஸ் அமைப்பில் கூறு தெரியவில்லை. இந்த முழு வழிகாட்டியிலும், குறியீட்டை உருவாக்க மின்னல் ஸ்டுடியோ (பீட்டா) எடிட்டரைப் பயன்படுத்தினோம். இந்த வழிகாட்டியின் தொடக்கத்தில் இந்த எடிட்டரை எவ்வாறு பதிவிறக்கம் செய்து பயன்படுத்துவது என்பது பற்றிய அனைத்து படிகளும் விளக்கப்பட்டுள்ளன.