NavigationMixin 'javascript' கோப்பில் மின்னல்/வழிசெலுத்தலில் இருந்து இறக்குமதி செய்யப்பட வேண்டும். வழிசெலுத்தல் என்பது இந்த தொகுதியில் கிடைக்கக்கூடிய முறையாகும். இது வகை மற்றும் பண்புகளை எடுக்கும். வகை நாம் வழிசெலுத்தும் பக்கத்தின் வகையைக் குறிப்பிடுகிறது மற்றும் பண்புக்கூறுகள் pageName ஐ எடுக்கும்.
- அமைப்பிலிருந்து, 'மின்னல் ஆப் பில்டர்' என்பதைத் தேடி, 'புதிய' என்பதைக் கிளிக் செய்யவும்.
- 'ஆப் பக்கம்' என்பதைத் தேர்ந்தெடுத்து 'அடுத்து' என்பதைக் கிளிக் செய்யவும்.
- 'வழிசெலுத்தல் சேவைகள்' என லேபிளைக் கொடுங்கள்.
- ஒரு பகுதியுடன் சென்று 'முடிந்தது' என்பதைக் கிளிக் செய்யவும்.
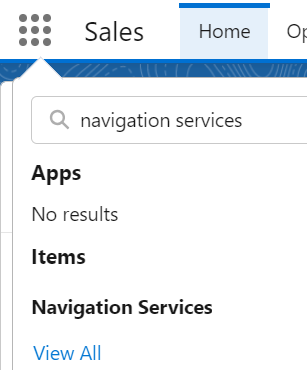
உங்கள் பயன்பாடு பயன்படுத்த தயாராக உள்ளது. 'ஆப் லாஞ்சர்' என்பதன் கீழ் தேடவும்.

இந்த வழிகாட்டியில் விவாதிக்கப்படும் அனைத்து வழிசெலுத்தல் சேவை எடுத்துக்காட்டுகளுக்கும், நாங்கள் அதே 'meta-xml' கோப்பைப் பயன்படுத்துகிறோம். நீங்கள் இப்போது உருவாக்கிய ஆப்ஸ் பக்கத்தில் கூறுகளை வைக்கலாம். இந்த கோப்பை (meta-xml) எடுத்துக்காட்டாக குறியீடு துணுக்குகளின் கீழ் மீண்டும் குறிப்பிட மாட்டோம்.
'1.0' ?>
<இலக்குகள்>
முகப்புப் பக்கத்திற்குச் செல்கிறது
சேல்ஸ்ஃபோர்ஸ் நிலையான முகப்புப் பக்கத்திற்குச் செல்ல விரும்பினால், பின்வரும் எடுத்துக்காட்டைப் பார்க்கவும்:
Navigation.html
நாங்கள் ஒரு பொத்தானை உருவாக்குகிறோம். இந்த 'முகப்பு வழிசெலுத்தல்' கிளிக் செய்வதன் மூலம் 'js' கோப்பில் கையாளப்படும்.
<வார்ப்புரு><மின்னல் அட்டை தலைப்பு = 'வீட்டு வழிசெலுத்தல்' >
< div வர்க்கம் = 'slds-var-m-around_medium' பாணி = 'உயரம்:20px; அகலம்:400px' >
< பி > நீங்கள் முகப்புப் பக்கத்திற்கு திருப்பி விடப்படுவீர்கள் < / பி >< br >< / div >
<மின்னல் பொத்தான் முத்திரை = 'முகப்பு பக்கத்திற்கு செல்லவும்' கிளிக் செய்யவும் = { வீட்டு வழிசெலுத்தல் } >< / மின்னல் பொத்தான்>
< / மின்னல் அட்டை>
< / டெம்ப்ளேட்>
Navigation.js
வகை 'நிலையான__பெயர் பக்கம்' மற்றும் பக்கத்தின் பெயர் 'முகப்பு' என்று இருக்க வேண்டும். இது homeNavigation() ஹேண்ட்லர் முறையில் குறிப்பிடப்பட்டுள்ளது.
இறக்குமதி { மின்னல் உறுப்பு } இருந்து 'அதிர்ஷ்டம்' ;
இறக்குமதி { ஊடுருவல் மிக்சின் } இருந்து 'மின்னல்/வழிசெலுத்தல்'
ஏற்றுமதி இயல்புநிலை வர்க்கம் வழிசெலுத்தல் நீட்டிக்கிறது ஊடுருவல் மிக்சின் ( மின்னல் உறுப்பு ) {
// கையாளுதல் முறை
// பக்கத்தின் பெயர் வீட்டில் இருக்க வேண்டும்
// பக்கத்தின் வகையானது முகப்புக்கான தரமான__பெயரிடப்பட்ட பக்கமாகும்
வீட்டு வழிசெலுத்தல் ( ) {
இது [ ஊடுருவல் மிக்சின். வழிசெலுத்தவும் ] ( {
வகை : 'standard__namedPage' ,
பண்புகளை : {
பக்கப்பெயர் : 'வீடு'
}
} )
}
}
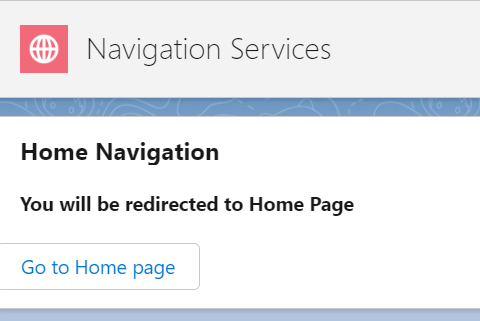
வெளியீடு:
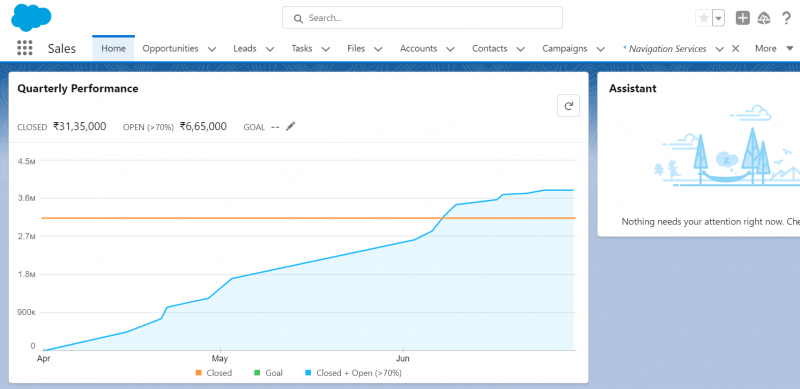
ஆப்ஸ் பக்கத்தில் இந்தக் கூறுகளைச் சேர்த்து, 'முகப்புப் பக்கத்திற்குச் செல்' பொத்தானைக் கிளிக் செய்யவும்.

இப்போது, நீங்கள் முகப்புப் பக்கத்தில் இருக்கிறீர்கள்.

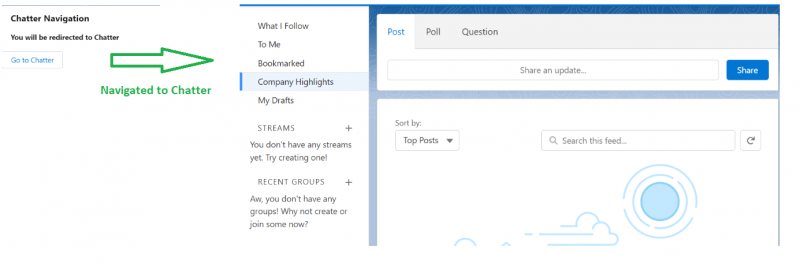
அரட்டைக்கு செல்லவும்
சேல்ஸ்ஃபோர்ஸ் சேட்டரைப் பயன்படுத்தி கோப்புகள், உரைச் செய்திகள் மற்றும் பதிவு விவரங்களைப் பகிரலாம். வழிசெலுத்தல் சேவையைப் பயன்படுத்தி நேரடியாக அரட்டைக்கு செல்ல முடியும்.
Navigation.html
நாங்கள் ஒரு பொத்தானை உருவாக்குகிறோம். இந்த 'சாட்டர்நேவிகேஷன்' கிளிக் செய்யும் போது 'js' கோப்பில் கையாளப்படும்.
<வார்ப்புரு><மின்னல் அட்டை தலைப்பு = 'சேட்டர் நேவிகேஷன்' >
< div வர்க்கம் = 'slds-var-m-around_medium' பாணி = 'உயரம்:20px; அகலம்:400px' >
< பி > நீங்கள் அரட்டைக்கு திருப்பி விடப்படுவீர்கள் < / பி >< br >< / div >
<மின்னல் பொத்தான் முத்திரை = 'சட்டைக்குச் செல்' கிளிக் செய்யவும் = { உரையாடல் வழிசெலுத்தல் } >< / மின்னல் பொத்தான்>
< / மின்னல் அட்டை>
< / டெம்ப்ளேட்>
Navigation.js
வகை 'ஸ்டாண்டர்ட்__பெயர்ப்பக்கமாக' இருக்க வேண்டும் மற்றும் பக்கத்தின் பெயர் 'அரட்டை' ஆக இருக்க வேண்டும். இது chatterNavigation() handler முறையில் குறிப்பிடப்பட்டுள்ளது. 'js' வகுப்பிற்குள் பின்வரும் துணுக்கை ஒட்டவும்.
// கையாளுதல் முறை// பக்கத்தின் பெயர் உரையாடலாக இருக்க வேண்டும்
// பக்கத்தின் வகையானது, உரையாடலுக்கான தரநிலை__பெயரிடப்பட்ட பக்கம்
உரையாடல் வழிசெலுத்தல் ( ) {
இது [ ஊடுருவல் மிக்சின். வழிசெலுத்தவும் ] ( {
வகை : 'standard__namedPage' ,
பண்புகளை : {
பக்கப்பெயர் : 'அரட்டை'
}
} )
}
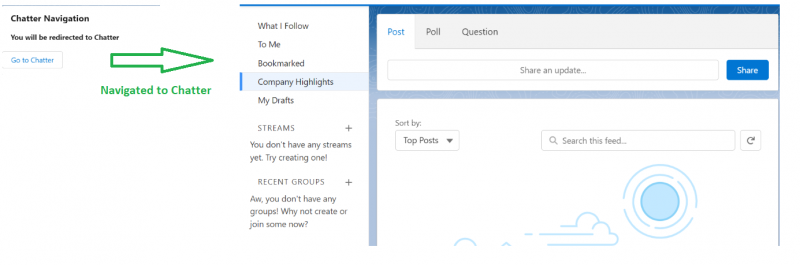
வெளியீடு:
பக்கத்தைப் புதுப்பிக்கவும். இப்போது, சேட்டருக்குச் செல்வதன் மூலம் புதுப்பிப்புகளை இடுகையிடலாம் மற்றும் கோப்புகளைப் பகிரலாம்.

புதிய பதிவுக்கு செல்கிறது
புதிய பதிவை உருவாக்க குறிப்பிட்ட பொருள் தாவலுக்குச் செல்லாமல், வழிசெலுத்தல் சேவையைப் பயன்படுத்தி ஒரு குறிப்பிட்ட பொருளுக்கான புதிய பதிவை நேரடியாக உருவாக்கலாம். இந்தச் சூழ்நிலையில், objectApiName மற்றும் actionName ஆகியவற்றை பண்புகளாகக் குறிப்பிட வேண்டும்.
- objectApiName என்பது 'கணக்கு', 'தொடர்பு', 'கேஸ்' போன்ற சேல்ஸ்ஃபோர்ஸ் ஆப்ஜெக்ட் API பெயர்.
- நாங்கள் ஒரு புதிய சாதனையை உருவாக்குகிறோம். எனவே, செயல் பெயர் 'புதியதாக' இருக்க வேண்டும்.
Navigation.html
ஒரு வழக்கு பதிவை உருவாக்குவோம். நாங்கள் ஒரு பொத்தானை உருவாக்குகிறோம். இந்த 'புதிய ரெக்கார்ட்நேவிகேஷன்' கிளிக் செய்வதன் மூலம் 'js' கோப்பில் கையாளப்படும்.
<வார்ப்புரு><மின்னல் அட்டை தலைப்பு = 'புதிய பதிவு வழிசெலுத்தல்' >
< div வர்க்கம் = 'slds-var-m-around_medium' பாணி = 'உயரம்:20px; அகலம்:400px' >
< பி > நீங்கள் இங்கிருந்து ஒரு வழக்கை உருவாக்கலாம்... < / பி >< br >< / div >
<மின்னல் பொத்தான் முத்திரை = 'வழக்கை உருவாக்கு' கிளிக் செய்யவும் = { புதிய பதிவு வழிசெலுத்தல் } >< / மின்னல் பொத்தான்>
< / மின்னல் அட்டை>
< / டெம்ப்ளேட்>
Navigation.js
வகை 'standard__objectPage' ஆக இருக்க வேண்டும். இது newRecordNavigation() ஹேண்ட்லர் முறையில் குறிப்பிடப்பட்டுள்ளது. 'js' வகுப்பிற்குள் பின்வரும் துணுக்கை ஒட்டவும்.
// கையாளுதல் முறை// கேஸ் என்பது objectApiName மற்றும் செயல் பெயர் புதியது.
// பக்கத்தின் வகையானது standard__objectPage ஆகும்
புதிய பதிவு வழிசெலுத்தல் ( ) {
இது [ ஊடுருவல் மிக்சின். வழிசெலுத்தவும் ] ( {
வகை : 'standard__objectPage' ,
பண்புகளை : {
objectApiName : 'வழக்கு' ,
செயல் பெயர் : 'புதிய'
}
} )
}
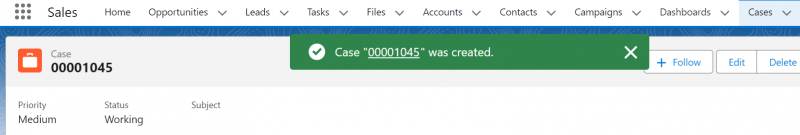
வெளியீடு:
பக்கத்தைப் புதுப்பிக்கவும். இப்போது, நீங்கள் வழக்கு தொடர்பான பதிவை உருவாக்க முடியும்.

நீங்கள் அதைச் சேமித்தால், அதன் பதிவுப் பக்கத்திற்குச் செல்வீர்கள்.

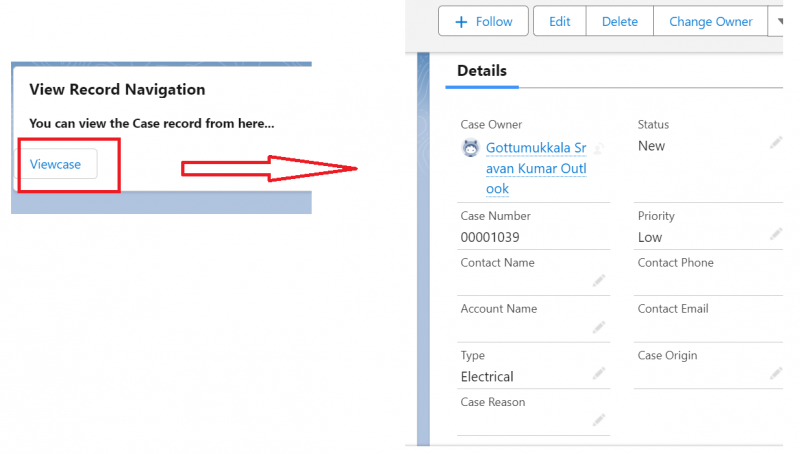
பதிவு பக்கத்திற்கு செல்லவும்
முந்தைய வழிசெலுத்தலைப் போலவே (எடுத்துக்காட்டு 3), நாம் குறிப்பிட்ட பதிவிற்குச் சென்று விவரங்களைப் பார்க்கலாம் அல்லது திருத்தலாம். பண்புக்கூறுகளில் நீங்கள் அனுப்ப வேண்டிய மற்றொரு சொத்து 'recordId' (தற்போதுள்ள பதிவின் ஐடி) ஆகும். இந்த சூழ்நிலையில் செயல் பெயர் 'பார்வை' ஆக இருக்க வேண்டும்.
Navigation.html
வழக்கு பதிவுக்கு செல்லலாம். நாங்கள் ஒரு பொத்தானை உருவாக்குகிறோம். இந்த 'viewRecordNavigation'ஐ கிளிக் செய்யும் போது 'js' கோப்பில் கையாளப்படும்.
<வார்ப்புரு><மின்னல் அட்டை தலைப்பு = 'பதிவு வழிசெலுத்தலைக் காண்க' >
< div வர்க்கம் = 'slds-var-m-around_medium' பாணி = 'உயரம்:20px; அகலம்:400px' >
< பி > வழக்கு பதிவை நீங்கள் இங்கிருந்து பார்க்கலாம்... < / பி >< br >< / div >
<மின்னல் பொத்தான் முத்திரை = 'காட்சி பெட்டி' கிளிக் செய்யவும் = { viewRecordNavigation } >< / மின்னல் பொத்தான்>
< / மின்னல் அட்டை>
< / டெம்ப்ளேட்>
Navigation.js
வகை 'standard__recordPage' ஆக இருக்க வேண்டும். இது viewRecordNavigation() ஹேண்ட்லர் முறையில் குறிப்பிடப்பட்டுள்ளது. 'js' வகுப்பிற்குள் பின்வரும் துணுக்கை ஒட்டவும்.
// கையாளுதல் முறை// கேஸ் என்பது objectApiName மற்றும் actionName என்பது பார்வை.
// பக்கத்தின் வகையானது standard__recordPage ஆகும்
viewRecordNavigation ( ) {
இது [ ஊடுருவல் மிக்சின். வழிசெலுத்தவும் ] ( {
வகை : 'standard__recordPage' ,
பண்புகளை : {
பதிவு ஐடி : '5002t00000PRrXkAAL' ,
objectApiName : 'வழக்கு' ,
செயல் பெயர் : 'பார்வை'
}
} )
}
வெளியீடு:
வழிசெலுத்தலுக்குப் பிறகு வழக்கு விவரங்களைப் பார்க்கலாம். இங்கே, நீங்கள் வழக்கு விவரங்களைப் பார்க்கலாம் மற்றும் திருத்தலாம்.

பிற வழிசெலுத்தல்கள்
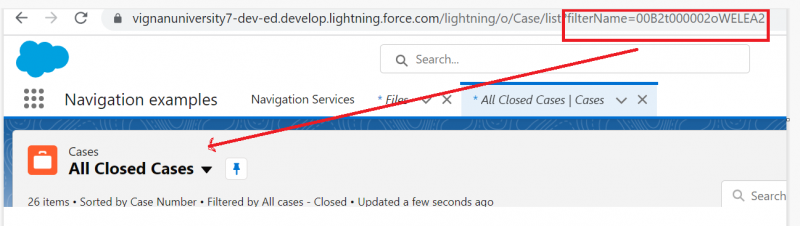
பட்டியல் காட்சி மற்றும் கோப்புகளுக்கு செல்லலாம். பட்டியல் காட்சிக்கு, பொருளின் பெயர் மற்றும் வடிகட்டிப் பெயர் தேவைப்படும். இதை நீங்கள் URL இல் காணலாம். இதை எடுத்துக்காட்டில் விரிவாகக் காண்போம்.
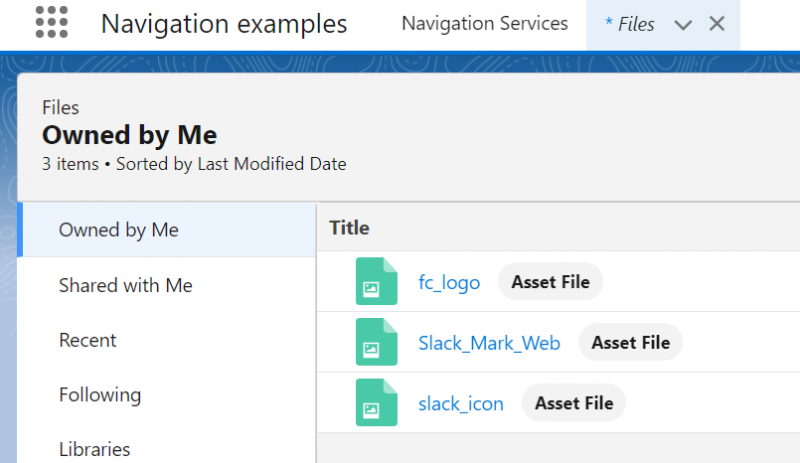
கோப்புகள் ContentDocument ஆப்ஜெக்ட்டில் சேமிக்கப்படும். எனவே, கோப்புகளுக்கு, objectApiName என்பது 'ContentDocument' ஆகவும், செயல் பெயர் 'வீடு' ஆகவும் இருக்கும்.
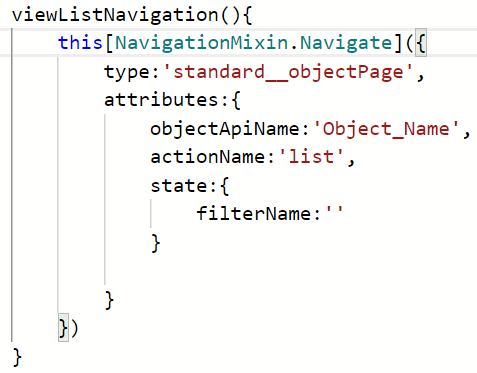
பட்டியல் பார்வை:

கோப்புகள்:

Navigation.html
<வார்ப்புரு><மின்னல் அட்டை தலைப்பு = 'வழிசெலுத்தல்' >
< div வர்க்கம் = 'slds-var-m-around_medium' பாணி = 'உயரம்:20px; அகலம்:400px' >
< பி > நீங்கள் பட்டியல் காட்சிக்கு செல்லலாம் < / பி >< br >< / div >
<மின்னல் பொத்தான் முத்திரை = 'பட்டியல் காட்சிக்குச் செல்' கிளிக் செய்யவும் = { பார்வைப்பட்டியல் வழிசெலுத்தல் } >< / மின்னல் பொத்தான்> < br >< br >
< div வர்க்கம் = 'slds-var-m-around_medium' பாணி = 'உயரம்:20px; அகலம்:400px' >
< பி > நீங்கள் கோப்புகளுக்கு செல்லலாம் < / பி >< br >< / div >
<மின்னல் பொத்தான் முத்திரை = 'கோப்புகளுக்குச் செல்' கிளிக் செய்யவும் = { viewFileNavigation } >< / மின்னல் பொத்தான்>
< / மின்னல் அட்டை>
< / டெம்ப்ளேட்>
Navigation.js
// பட்டியல்பார்வை கையாளுபவர்viewListNavigation ( ) {
இது [ ஊடுருவல் மிக்சின். வழிசெலுத்தவும் ] ( {
வகை : 'standard__objectPage' ,
பண்புகளை : {
objectApiName : 'வழக்கு' ,
செயல் பெயர் : 'பட்டியல்' ,
நிலை : {
வடிகட்டி பெயர் : '00B2t000002oWELEA2'
}
}
} )
}
// Filesview கையாளுபவர்
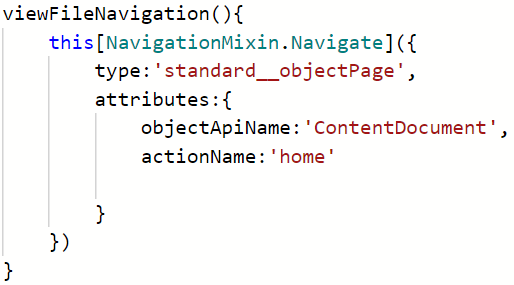
viewFileNavigation ( ) {
இது [ ஊடுருவல் மிக்சின். வழிசெலுத்தவும் ] ( {
வகை : 'standard__objectPage' ,
பண்புகளை : {
objectApiName : 'உள்ளடக்க ஆவணம்' ,
செயல் பெயர் : 'வீடு'
}
} )
}
வெளியீடு:

உங்கள் வழக்கு பட்டியல் காட்சிக்கு செல்லவும். நாங்கள் குறிப்பிட்ட வடிகட்டிப் பெயர் 'அனைத்து மூடிய வழக்குகள்'.

'கோப்புகளுக்குச் செல்' பொத்தானைக் கிளிக் செய்வதன் மூலம் இந்த ஆப்ஸ் பக்கத்திலிருந்து உங்கள் கோப்புகளைப் பார்க்கலாம்.

முடிவுரை
சேல்ஸ்ஃபோர்ஸ் எல்டபிள்யூசி நேரடி வழிசெலுத்தலை வழங்குகிறது, இதில் நீங்கள் ஒரு குறிப்பிட்ட பக்கத்தில் தங்கி செல்லலாம். இந்த வழிகாட்டியில், மின்னல் வலை கூறு வழிசெலுத்தல் சேவையைப் பயன்படுத்தி வெவ்வேறு வழிசெலுத்தலைக் கற்றுக்கொண்டோம். இன்னும் பல வழிசெலுத்தல்கள் உள்ளன, ஆனால் அனைத்து LWC டெவலப்பர்களும் தெரிந்து கொள்ள வேண்டிய முக்கியமான வழிசெலுத்தலை நாங்கள் விவாதித்தோம். அனைத்து வழிசெலுத்தல்களிலும், NavigationMixin மின்னல்/வழிசெலுத்தலில் இருந்து இறக்குமதி செய்யப்பட வேண்டும்.