பதிவேற்றப்படும் தரவு டெவலப்பர்களால் விதிக்கப்பட்ட சில தேவைகளுக்குப் பொருந்துகிறது என்பதை உறுதிப்படுத்த உதவுவதால், தரவுச் சரிபார்ப்பு எந்தவொரு இணையப் பயன்பாட்டிலும் இன்றியமையாத பகுதியாகும். சர்வர் மற்றும் கிளையன்ட் பக்கங்களில் தரவு சரிபார்க்கப்படலாம் ஆனால் கிளையன்ட் பக்க சரிபார்ப்பு பெரும்பாலும் பயனர்களின் நேரத்தை மிச்சப்படுத்துகிறது மற்றும் இனிமையான, மென்மையான பயனர் அனுபவத்தை நிரூபிக்கிறது. வாடிக்கையாளர் பக்க தரவு சரிபார்ப்பு எளிதாக செய்யப்படலாம் மற்றும் மிகக் குறைந்த நேரத்தை செலவிடுகிறது.
இந்த எப்படி-செய்ய வேண்டும் என்ற வழிகாட்டியில், HTML, JavaScript/jQuery ஐப் பயன்படுத்தி ஒரு படிவத்தை உருவாக்கும் செயல்முறையை நாம் மேற்கொள்வோம், இது பதிவேற்றப்படும் அளவு கோப்பை சரிபார்க்கிறது. இந்தச் சரிபார்ப்பின் நன்மை என்னவென்றால், பயனர்கள் குறிப்பிட்ட அளவிலான கோப்புகளை மட்டுமே பதிவேற்றுவதைக் கட்டுப்படுத்தலாம் மற்றும் அவர்கள் எங்கள் தேவைகளை கண்டிப்பாகப் பின்பற்றுகிறார்களா என்பதை உறுதிசெய்யலாம். கோப்பு அளவு தவறாக இருந்தால், சர்வரில் கோப்பை பதிவேற்றாமல் பயனருக்கு ஒரு செய்தியைத் தெரிவிக்கலாம், இது விலைமதிப்பற்ற நேரத்தை மிச்சப்படுத்துகிறது.
வலைப்பக்கத்தை உருவாக்கவும்
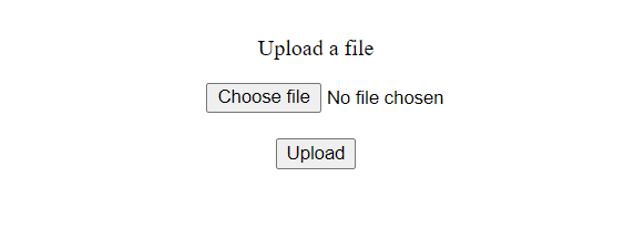
முதலில், எளிய HTML வலைப்பக்கத்தை உருவாக்குவோம்:
DOCTYPE html >
< html >
< தலை >
< தலைப்பு >
சரிபார்த்தல் கோப்பு அளவு போது ஜாவாஸ்கிரிப்ட் பயன்படுத்தி பதிவேற்றம் / jQuery
தலைப்பு >
தலை >
< உடல் பாணி = 'padding-top: 10px; text-align:center;' >
< ப > பதிவேற்றம் a கோப்பு ப >
< உள்ளீடு ஐடி = 'கோப்பு' வகை = 'கோப்பு' பாணி = 'பேடிங்-இடது: 95px;' />
< br >< br >
< பொத்தானை கிளிக் செய்யவும் = 'அளவு சரிபார்ப்பு()' > பதிவேற்றவும் பொத்தானை >
உடல் >
html >

குறியீட்டைப் புரிந்துகொள்வது:
வலைப்பக்கத்தின் உடலில், நாங்கள் வெறுமனே பயன்படுத்தியுள்ளோம் a , <உள்ளீடு> ,
மற்றும் ஏ <பொத்தான்> குறிச்சொல். தி <உள்ளீடு> குறிச்சொல் பயன்படுத்தப்படுகிறது, எனவே பயனர் ஒரு கோப்பைத் தேர்வுசெய்து, அதைப் பயன்படுத்தி காட்டப்படும் பொத்தானைப் பயன்படுத்தி பதிவேற்றலாம் <பொத்தான்> குறிச்சொல்.
தி <பொத்தான்> குறிச்சொல் அழைக்கிறது அளவு சரிபார்ப்பு() கிளிக் நிகழ்வின் செயல்பாடு கோப்பின் அளவை தீர்மானிக்கிறது மற்றும் கோப்பின் அளவைப் பொறுத்து பொருத்தமான எச்சரிக்கையை அச்சிடுகிறது.
JavaScript அளவை வரையறுக்கவும் சரிபார்ப்பு() செயல்பாடு
இப்போது ஜாவாஸ்கிரிப்ட் குறியீட்டை எழுதுவோம் அளவு சரிபார்ப்பு() செயல்பாடு.
< கையால் எழுதப்பட்ட தாள் >
செயல்பாடு அளவு சரிபார்ப்பு ( ) {
var உள்ளீடு = document.getElementById ( 'கோப்பு' ) ;
இருந்தது கோப்பு = input.files;
என்றால் ( file.length== 0 ) {
எச்சரிக்கை ( 'கோப்பு தேர்வுசெய்யப்பட வில்லை' ) ;
திரும்ப பொய் ;
}
var கோப்பு அளவு = Math.round ( ( கோப்பு [ 0 ] .அளவு / 1024 ) ) ;
என்றால் ( கோப்பின் அளவு < = 5 * 1024 ) {
எச்சரிக்கை ( 'பதிவேற்றப்பட்டது' ) ;
} வேறு {
எச்சரிக்கை (
'பிழை! கோப்பு மிகவும் பெரியது' ) ;
}
}
கையால் எழுதப்பட்ட தாள் >
குறியீட்டைப் புரிந்துகொள்வது:
உடலின் உள்ளே அளவு சரிபார்ப்பு() செயல்பாடு நாம் முதலில் குறிச்சொல்லைப் பெறுவோம், பின்னர் அதைப் பயன்படுத்துவோம் var கோப்பு = inputElement.files; வரி, அதனால் பதிவேற்றப்படும் கோப்பிற்கான அணுகலைப் பெறலாம். ஒரு கோப்பு பதிவேற்றப்பட்டதா என்பதைச் சரிபார்ப்போம், இல்லையெனில், பிழைச் செய்தியைக் கேட்போம், மேலும் தவறாகத் திருப்பிச் செயல்பாட்டிலிருந்து வெளியேறுவோம்.

கோப்பின் அளவைத் தீர்மானிக்க சில கணிதங்களைப் பயன்படுத்துகிறோம். கோப்பு சரியான அளவு அதாவது 5MB (இந்த வழக்கில்) இருந்தால், அது பதிவேற்றப்படும்.

இல்லையெனில், பிழை செய்தியைக் கொண்ட பாப்-அப் காட்டப்படும்.

முடிவுரை
கிளையன்ட் பக்க சரிபார்ப்பு மிகவும் திறமையானதாக இருந்தாலும், இது இன்னும் சர்வர் பக்க சரிபார்ப்புக்கு மாற்றாக இல்லை மற்றும் பெரும்பாலான சந்தர்ப்பங்களில் தவிர்க்கப்படலாம். சேவையகம் மற்றும் கிளையன்ட் பக்க சரிபார்ப்பு இரண்டையும் செயல்படுத்துவது எப்போதும் ஒரு சிறந்த நடைமுறையாகும், இதன் மூலம் உங்கள் பயன்பாட்டின் செயல்திறன் மற்றும் துல்லியம் இரண்டையும் நீங்கள் உறுதிசெய்ய முடியும்.