இந்த எழுதுதல், ஜாவாஸ்கிரிப்டில் உள்ள FormData ஆப்ஜெக்டை எளிய எடுத்துக்காட்டுகளின் உதவியுடன் நிரூபிக்கும்.
JavaScript இல் FormData ஆப்ஜெக்ட் என்றால் என்ன?
ஃபார்ம்டேட்டா ஆப்ஜெக்ட் என்பது ஜாவாஸ்கிரிப்டில் தரவு சேகரிப்பை உருவாக்குவதற்கான ஒரு பிரபலமான அணுகுமுறையாகும், இதைப் பயன்படுத்தி சேவையகத்திற்கு அனுப்பலாம் ' XMLHttpRequest ” அல்லது மீட்டெடுக்கப்பட்டது. இது HTML படிவ உறுப்பு போன்ற அதே செயல்பாடுகளை செய்கிறது. இது வரிசைகளின் வரிசையுடன் ஒப்பிடலாம். நாம் சேவையகத்திற்கு அனுப்ப விரும்பும் ஒவ்வொரு உறுப்பையும் ஒரு தனி வரிசை குறிக்கிறது.
தொடரியல்
JavaScript இல் FormData பொருளைப் பயன்படுத்த, பின்வரும் தொடரியல் பயன்படுத்தவும்:
நிலையான வடிவம் தரவு = புதிய FormData ( ) ;
எடுத்துக்காட்டு 1: HTML படிவம் இல்லாமல் FormData பொருளை உருவாக்கவும்
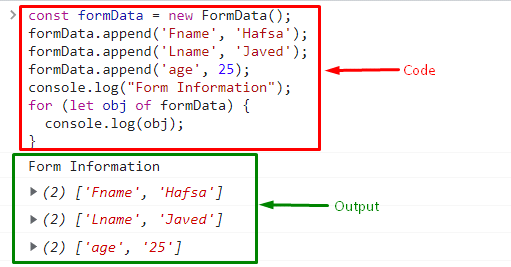
முதலில், ஒரு குறிப்பிட்ட பெயருடன் மாறிலியை துவக்கி, அந்த மாறிலிக்கு ஒரு குறிப்பிட்ட மதிப்பை ஒதுக்கவும். இங்கே, ' புதிய FormData() 'ஒரு நிலையான மதிப்பாகப் பயன்படுத்தப்படுகிறது:
கான்ஸ்ட் வடிவம் தரவு = புதிய FormData ( ) ;
அடுத்து, '' இல் உள்ள வாதங்களைக் கடந்து தரவைச் சேர்க்கவும் பின்னிணைப்பு() ”முறை
வடிவம் தரவு. இணைக்கவும் ( 'Fname' , 'அதிகாரி' ) ;வடிவம் தரவு. இணைக்கவும் ( 'பெயர்' , 'ஜாவேத்' ) ;
வடிவம் தரவு. இணைக்கவும் ( 'வயது' , 25 ) ;
அதன் பிறகு, '' பயன்படுத்தவும் console.log() ”முறை:
பணியகம். பதிவு ( 'படிவம் தகவல்' ) ;
பயன்படுத்த ' க்கான 'இன் உதவியுடன் கன்சோலில் வெளியீட்டை மீண்டும் செய்யவும் மற்றும் காண்பிக்கவும் லூப்' console.log() ”முறை:
க்கான ( obj of formDataவை விடுங்கள் ) {பணியகம். பதிவு ( obj ) ;
}

எடுத்துக்காட்டு 2: HTML படிவத்துடன் FormData பொருளை உருவாக்கவும்
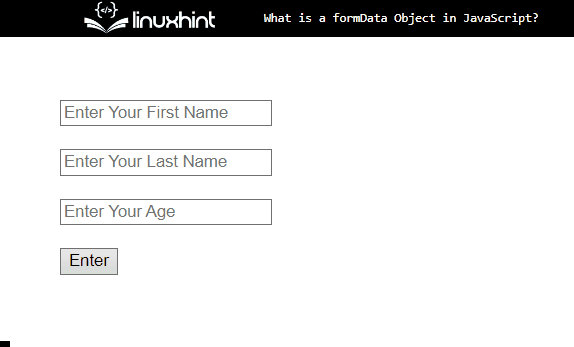
HTML படிவத்துடன் FormData ஐச் சேர்க்க, முதலில், HTML இல் ஒரு படிவத்தை உருவாக்கவும். ” உறுப்பு மற்றும் கீழே பட்டியலிடப்பட்டுள்ள பின்வரும் பண்புக்கூறைச் சேர்க்கவும்:
- படிவத்தில் உள்ளீட்டு புலத்தைச் சேர்க்க, ' <உள்ளீடு> ”உறுப்பு.
- உள்ளீட்டு குறிச்சொல்லின் உள்ளே, ' வகை 'உறுப்பின் தரவு வகையை வரையறுக்க பண்புக்கூறு. இந்த பண்புக்கு பல சாத்தியமான மதிப்புகள் உள்ளன, இதில் ' உரை ”,” எண் ”,” தேதி ”,” கடவுச்சொல் ', மற்றும் இன்னும் பல.
- ' இடப்பெயர்ச்சி ” என்பது உள்ளீட்டு புலத்தில் காட்ட மதிப்பைச் சேர்க்கப் பயன்படுகிறது, மேலும் “பெயர்” என்பது உள்ளீட்டு புலத்தின் பெயரைக் குறிக்கிறது.
- ' கிளிக் செய்யவும் சுட்டியைக் கிளிக் செய்வதன் மூலம் பயனர் ஒரு செயல்பாட்டைச் செய்யும்போது நிகழ்வு தூண்டப்படுகிறது:
< உள்ளீடு வகை = 'உரை' பெயர் = 'Fname' இடப்பெயர்ச்சி = 'உங்கள் முதல் பெயரை உள்ளிடவும்' >< br >< br >
< உள்ளீடு வகை = 'உரை' பெயர் = 'பெயர்' இடப்பெயர்ச்சி = 'உங்கள் கடைசி பெயரை உள்ளிடவும்' >< br >< br >
< உள்ளீடு வகை = 'தேதி' பெயர் = 'வயது' இடப்பெயர்ச்சி = 'உங்கள் வயதை உள்ளிடவும்' >< br >< br >
< உள்ளீடு வகை = 'பொத்தானை' மதிப்பு = 'உள்ளிடவும்' கிளிக் செய்யவும் = 'தகவல்கள்()' >
வடிவம் >
அடுத்து, படிவத்தை CSS இல் அணுகி, படிவத்தைச் சுற்றி இடத்தை அமைக்கவும்:
. வடிவம் {விளிம்பு : 20px ;
திணிப்பு : 30px ;
}

மேலும், ஸ்கிரிப்ட் குறிச்சொல்லைப் பயன்படுத்தி பின்வரும் குறியீட்டைச் சேர்க்கவும்:
செயல்பாட்டுத் தரவு ( ) {வடிவமாக இருந்தது = ஆவணம். getElementById ( 'வடிவம்' ) ;
constformData = புதிய FormData ( வடிவம் ) ;
பணியகம். பதிவு ( 'படிவம் தரவு' ) ;
க்கான ( obj ஆஃப்ஃபார்ம் டேட்டாவை விடுங்கள் ) {
பணியகம். பதிவு ( obj ) ;
}
}
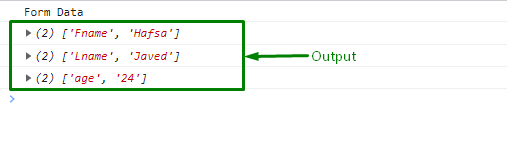
மேலே உள்ள குறியீடு துணுக்கில்:
- அழைக்கவும் ' getElementById('படிவம்') படிவ ஐடியைப் பயன்படுத்தி படிவத்தை அணுகுவதற்கான முறை.
- இப்போது, அணுகப்பட்ட உறுப்பை புதிய மாறிலியில் சேமிக்கவும் ' வடிவம் தரவு ”.
- பயன்படுத்த ' க்கான ” மறு செய்கைக்கான லூப் மற்றும் கன்சோலில் உள்ள உறுப்புகளை அச்சிடவும்.
வெளியீடு

ஜாவாஸ்கிரிப்டில் FormData ஆப்ஜெக்டை உருவாக்குவது பற்றி அறிந்து கொண்டீர்கள்.
முடிவுரை
ஒரு FormData ஆப்ஜெக்ட் ஜாவாஸ்கிரிப்டில் தரவுகளின் தொகுப்பை உருவாக்க பயன்படுகிறது, அதை சர்வருக்கு அனுப்பலாம். ஜாவாஸ்கிரிப்டில் ஃபார்ம்டேட்டா பொருளை உருவாக்க, இரண்டு முறைகள் காட்டப்படுகின்றன. முதலாவது எளிய ஜாவாஸ்கிரிப்டைப் பயன்படுத்துகிறது, இரண்டாவது HTML இல் படிவத்தை உருவாக்கி அதை ஜாவாஸ்கிரிப்டுடன் இணைக்கிறது. இந்த இடுகை ஜாவாஸ்கிரிப்டில் உள்ள FormData ஆப்ஜெக்ட்களைப் பற்றி கூறுகிறது.