இந்தக் கட்டுரை டெயில்விண்டில் உள்ள நிலை பண்புகளைக் கொண்ட ஹோவர், ஃபோகஸ் மற்றும் பிற மாநிலங்களின் பயன்பாட்டை விளக்குகிறது.
டெயில்விண்டில் பொசிஷன் சொத்துடன் ஹோவர், ஃபோகஸ் மற்றும் பிற மாநிலங்களைப் பயன்படுத்துவது எப்படி?
டெயில்விண்டில் உள்ள ஹோவர், ஃபோகஸ் மற்றும் பிற நிலைகள் டெயில்விண்டில் உள்ள கூறுகளை ஸ்டைல் செய்யப் பயன்படுகிறது, இது கவர்ச்சிகரமான மற்றும் பயனர் நட்பு இடைமுகத்தையும் பயனர்களுக்கு ஈர்க்கக்கூடிய அனுபவத்தையும் வழங்குகிறது. சில நேரங்களில், அனுபவத்தை அதன் மிக உயர்ந்த தரத்திற்கு பராமரிக்க, நிலை சொத்து பயன்படுத்தப்பட வேண்டும்.
முறை 1: நிலைப் பண்புடன் ஹோவர் மாறுபாட்டைப் பயன்படுத்துதல்
தேர்ந்தெடுக்கப்பட்ட உறுப்புகளின் மீது பயனர் கர்சரை நகர்த்தும்போது, தேர்ந்தெடுக்கப்பட்ட உறுப்புகளை ஸ்டைல் செய்ய மிதவை மாறுபாடு பயன்படுத்தப்படுகிறது. ' நிலை 'பண்பு' உடன் இணைந்து பயன்படுத்தலாம் மிதவை ” மிதவைக்கு முன்னும் பின்னும் நிலையை அமைக்க. பயனருக்கு ஈர்க்கக்கூடிய அனுபவத்தை உருவாக்க இந்த ஜோடி பயன்படுத்தப்படுகிறது.
படி 1: HTML இல் நிலையுடன் ஹோவர் சொத்தை சேர்க்கவும்
கீழே உள்ள குறியீட்டில், '' இல் உள்ள நிலைப் பண்புடன் ஹோவர் பண்பு பயன்படுத்தப்படுகிறது. பொத்தானை ”உறுப்பு:
< உடல் >
< பொத்தானை வர்க்கம் = 'relative w-40 h-12 bg-blue-500 hover:absolute hover:translate-x-4 hover:translate-y-4 ' >
< ப வர்க்கம் = 'உரை-வெள்ளை உரை-மையம்' > என்னை வட்டமிடு < / ப >
< / பொத்தானை >
< / உடல் >
இந்த குறியீட்டில்:
- ' உறவினர் ” வகுப்பு பெற்றோர் பக்கத்துடன் தொடர்புடைய பொத்தானை அமைக்கிறது.
- ' w-40 ” அகலத்தை 40px ஆக அமைக்கிறது.
- ' h-12 ” உயரத்தை 12px ஆக அமைக்கிறது.
- ' bg-blue-500 ” பின்னணி நிறத்தை நீல நிறமாக அமைக்கிறது.
- ' மிதவை: முழுமையான ” மவுஸ் கர்சர் அதன் மேல் நகரும்போது பொத்தானின் ஒப்பீட்டு நிலையை முழுமையானதாக மாற்றுகிறது.
- ' மிதவை: translate-x-4 ” பொத்தானை 4px x அச்சில் வலதுபுறமாகவும் அதே நேரத்தில் 4px கீழேயும் நகர்த்துகிறது மிதவை: மொழிபெயர்ப்பு-y-4 ”.
- உரை மையமாக சீரமைக்கப்பட்டது ' உரை மையம் ”.
படி 2: சரிபார்ப்பு
மேலே உள்ள குறியீட்டால் உருவாக்கப்பட்ட வலைப்பக்கத்தை முன்னோட்டமிடவும், இது போல் தெரிகிறது:

உறுப்பு வலது மற்றும் கீழ்நோக்கி 4px மூலம் நகர்த்தப்பட்டதை வெளியீடு காட்டுகிறது.
முறை 2: நிலைப் பண்புடன் ஃபோகஸ் மாறுபாட்டைப் பயன்படுத்துதல்
ஃபோகஸ் மாறுபாடு பயனரின் கவனத்தை ஈர்க்கவும் சில உறுப்புகளுக்கு முக்கியத்துவம் கொடுக்கவும் HTML உறுப்புகளை வடிவமைக்கப் பயன்படுகிறது. பெற்றோர் பக்கத்துடன் தொடர்புடைய அல்லது முழுமையான பொருளை நிலைநிறுத்துவதற்கும் இந்த நிலையைப் பயன்படுத்தலாம். பயனரை ஈடுபாட்டுடன் வைத்திருக்க இது செய்யப்படுகிறது.
படி 1: HTML இல் நிலையுடன் ஃபோகஸ் பண்பைச் சேர்க்கவும்
ஒரு HTML கோப்பை உருவாக்கி, ஃபோகஸ் சொத்தை பொருத்தமான நிலையில் பயன்படுத்தவும். உதாரணமாக, பின்வரும் குறியீட்டில் உள்ள உள்ளீட்டு பெட்டியில் தொடர்புடைய நிலை பயன்படுத்தப்படுகிறது:
< / உடல் >
இந்த குறியீட்டில்:
- 'இன் நிலையை அமைக்கவும் உள்ளீடு 'உறுப்புகள்' உறவினர் ”.
- ' கவனம்: translate-x-4 ” பொத்தானை 4px x அச்சில் வலதுபுறமாகவும் அதே நேரத்தில் 4px கீழேயும் நகர்த்துகிறது கவனம்: translate-y-4 ” பயனர் உள்ளீட்டு பெட்டியில் கிளிக் செய்யும் போது.
- ' கவனம்: அவுட்லைன்-2 ” பயனர் கிளிக் செய்யும் போது உரை பெட்டியைச் சுற்றி ஒரு வெளிப்புறத்தை உருவாக்குகிறது.
படி 2: வெளியீட்டைச் சரிபார்க்கவும்
மாற்றத்தைக் கவனிக்க குறியீட்டால் உருவாக்கப்பட்ட வலைப்பக்கத்தை முன்னோட்டமிடவும்:

மேலே உள்ள வெளியீடு, தேர்ந்தெடுக்கப்பட்ட உறுப்பு கவனம் செலுத்தும் போது பாணி பயன்படுத்தப்பட்டதைக் காட்டுகிறது.
நிலைப் பண்புடன் செயலில் உள்ள மாறுபாட்டைப் பயன்படுத்துதல்.
செயலில் உள்ள மாறுபாடு பயனர் ஒரு பொத்தானை அல்லது வேறு சில உறுப்புகளை கிளிக் செய்து வைத்திருக்கும் போது நிலையை வரையறுக்க HTML கூறுகளை வடிவமைக்கப் பயன்படுகிறது. நிலைப் பண்பு, அதிக ஆற்றல்மிக்க அனுபவத்தை உருவாக்கும் பயனர்களுக்கு வெளியீட்டை மேலும் ஈடுபடுத்தும்.
படி 1: HTML இல் நிலையுடன் ஹோவர் சொத்தை சேர்க்கவும்
ஒரு HTML கோப்பை உருவாக்கி, நிலைப் பண்புடன் இணைந்து செயலில் உள்ள மாறுபாட்டைப் பயன்படுத்தவும். எடுத்துக்காட்டாக, இந்த பண்புகள் கீழே உள்ள குறியீட்டு எடுத்துக்காட்டில் உள்ள பொத்தானுக்குப் பயன்படுத்தப்படுகின்றன:
< பொத்தானை வர்க்கம் = 'relative w-48 h-12 bg-blue-500 Active:translate-y-2 Active:bg-green-400' >
< இடைவெளி வர்க்கம் = 'உரை-வெள்ளை' >என்னைக் கிளிக் செய்யவும்< / இடைவெளி >
< / பொத்தானை >
< / உடல் >
மேலே உள்ள குறியீட்டில்:
- 'இன் நிலையை அமைக்கவும் பொத்தானை 'உறுப்பு முதல்' உறவினர் ”.
- ' bg-blue-500 ” பொத்தானின் பின்னணி நிறத்தை நீல நிறமாக அமைக்கிறது.
- ' செயலில்: translate-y-2 ” பொத்தானை 2px கீழ்நோக்கி நகர்த்தி பொத்தான் நிறத்தை பச்சையாக மாற்றுகிறது “ செயலில்: bg-green-400 ”.
படி 2: வெளியீட்டைச் சரிபார்க்கவும்
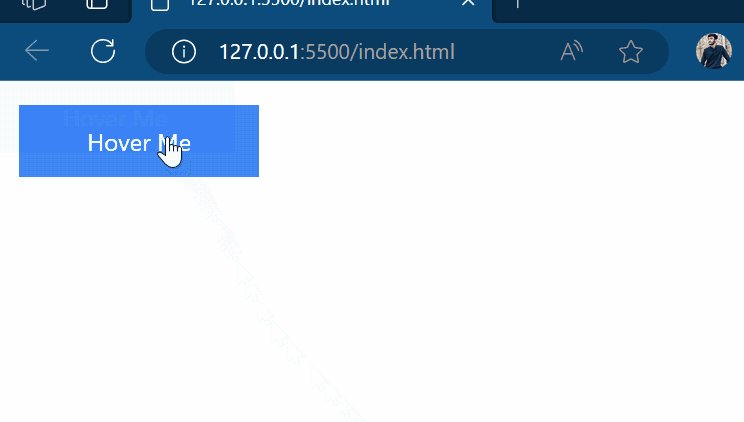
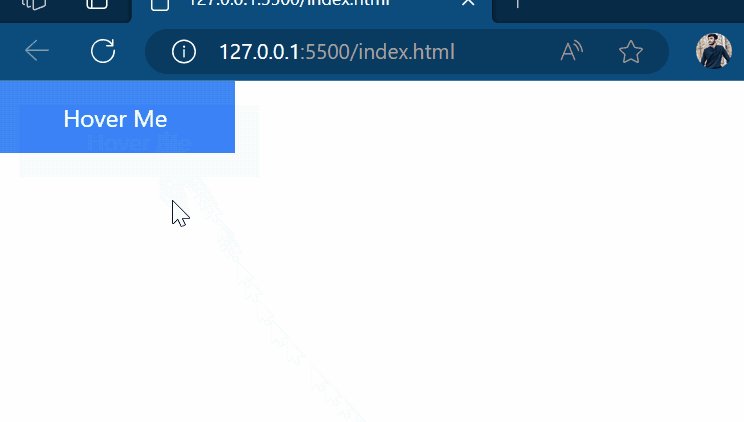
மேலே உள்ள குறியீட்டால் உருவாக்கப்பட்ட வலைப்பக்கத்தை முன்னோட்டமிட்டு, மாற்றத்தைக் காண பொத்தானைக் கிளிக் செய்து அழுத்திப் பிடிக்கவும்:

தேர்ந்தெடுக்கப்பட்ட பொத்தான் உறுப்பு செயலில் இருக்கும்போது அதன் ஸ்டைலிங் மாற்றப்படும் என்பதை மேலே உள்ள gif காட்டுகிறது.
டெயில்விண்டில் பொசிஷன் பிராப்பர்ட்டியுடன் ஹோவர், ஃபோகஸ் மற்றும் பிற மாநிலங்களைப் பயன்படுத்துவதற்கு அவ்வளவுதான்.
முடிவுரை
ஹோவர், ஃபோகஸ் மற்றும் பிற நிலைகள், ஹோவர், ஃபோகஸ் மற்றும் பிற நிலைகளின் முன் வரையறுக்கப்பட்ட வகுப்புகளைப் பயன்படுத்தி, நிலை வகுப்பு பண்புக்கூறுகளைப் பயன்படுத்துவதன் மூலம் நிலைப் பண்புடன் பயன்படுத்தப்படலாம். அறுதி ',' உறவினர் ” மற்றும் பலவற்றுடன் இணைந்து. டெயில்விண்டில் நிலை பயன்பாட்டுடன் ஹோவர், ஃபோகஸ் மற்றும் பிற நிலைகளை எவ்வாறு பயன்படுத்துவது என்பதை இந்த வலைப்பதிவு காட்டுகிறது.