டைனமிக் வலைப்பக்கங்களை வடிவமைக்க புரோகிராமர்களுக்கு CSS பல்வேறு கட்டமைப்புகளை வழங்குகிறது. அனைத்து முக்கிய அம்சங்களையும் கருவிகளையும் ஒரே இடத்தில் வழங்குவதால் இது மிகவும் விரும்பத்தக்கது. எனவே, நீங்கள் மற்ற கட்டமைப்புகளைப் பயன்படுத்த வேண்டியதில்லை. CSS இல் உள்ள டெயில்விண்ட் கட்டமைப்பானது மிகவும் பரவலாகப் பயன்படுத்தப்படுகிறது, ஏனெனில் இது அதிகப்படியான CSS ஐ எழுத பயனரின் நேரத்தை மிச்சப்படுத்துகிறது.
இந்த வழிகாட்டி டெயில்விண்டில் ஹோவர், ஃபோகஸ் மற்றும் பிற மாநிலங்களின் பயன்பாட்டை வழங்குகிறது.
டெயில்விண்டில் ஹோவர், ஃபோகஸ் மற்றும் பிற மாநிலங்களைப் பயன்படுத்துவது எப்படி?
இணையப் பக்கங்களை வடிவமைக்கும் போது, பயனர்களுடன் ஊடாடும் தன்மையைப் பராமரிக்க, மாறும் மற்றும் கவர்ச்சிகரமான கூறுகளைச் சேர்ப்பது அவசியம். கூடுதல் தனிப்பயன் CSS ஐ எழுதாமல் ஊடாடும் மற்றும் மாறும் பக்கங்களை உருவாக்க டெயில்விண்டில் உள்ள அம்சங்களைப் பயன்படுத்தலாம். சில அம்சங்கள் 'ஹோவர்', 'ஃபோகஸ்' மற்றும் 'ஆக்டிவ்' ஆகியவை டிசைன்களுக்கு ஈர்ப்பை சேர்க்க உதவுகின்றன.
HTML இல் ஹோவர் மாறுபாட்டைப் பயன்படுத்துதல்
பயனர் ஒரு குறிப்பிட்ட உறுப்புக்கு மேல் மவுஸ் கர்சரை நகர்த்தும்போது, HTML உறுப்பை வடிவமைக்க ஹோவர் பண்பு பயன்படுத்தப்படுகிறது. இது ஒரு மென்மையான அனுபவத்தை வழங்க உதவுகிறது.
படி 1: HTML இல் 'ஹவர்' பண்பைப் பயன்படுத்தவும்
ஒரு HTML கோப்பை உருவாக்கி, குறியீட்டில் உள்ள சில உறுப்புகளுக்கு ஹோவர் பண்பைப் பயன்படுத்தவும். ஒரு யோசனையைப் பெற, கீழே கொடுக்கப்பட்டுள்ள குறியீட்டைப் பாருங்கள்:
< உடல் >
< div வர்க்கம் = 'மையம்' >
< பொத்தானை வர்க்கம் = 'bg-green-500 hover:bg-blue-500 text-white font-bold rounded' >
என்னை வட்டமிடுங்கள்!
< / பொத்தானை >
< / div >
< / உடல் >
இந்த குறியீட்டில்:
- 'என்று பெயரிடப்பட்ட ஒரு பொத்தான் என்னை வட்டமிடுங்கள்! ” பொத்தான் குறிச்சொல் மூலம் உருவாக்கப்பட்டது.
- ' bg-green-500 ” பொத்தானின் பின்னணி நிறத்தை பச்சை நிறமாக அமைக்கிறது.
- ' மிதவை: bg-blue-500 ” பொத்தான் நிறத்தை பச்சை நிறத்தில் இருந்து நீல நிறமாக மாற்றுகிறது, அதன் மேல் சுட்டியை நகர்த்தும்போது.
- பொத்தானில் உள்ள உரை வெள்ளை நிறத்தில் உள்ளது ' உரை-வெள்ளை 'மற்றும்' எழுத்துரு-தடித்த ” எழுத்துருவை தடிமனாக்குகிறது.
- பொத்தானின் வடிவம் ' வட்டமானது ”.
படி 2: வெளியீட்டை முன்னோட்டமிடுங்கள்
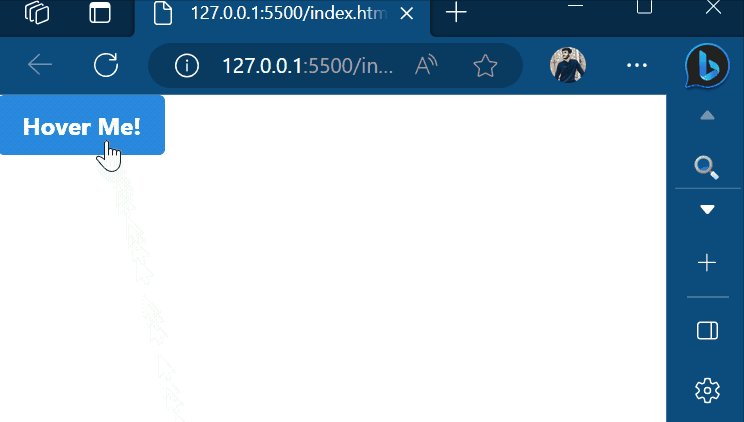
மேலே உள்ள குறியீட்டை இயக்கிய பிறகு, இறுதிக் காட்சி இப்படி இருக்கும்:

மவுஸ் கர்சரை அதன் மேல் நகர்த்தும்போது பொத்தான் நிறம் மாறுவதைக் காணலாம்.
HTML இல் ஃபோகஸ் மாறுபாட்டைப் பயன்படுத்துதல்
ஃபோகஸ் சொத்து என்பது HTML உறுப்புகளை ஸ்டைல் செய்ய பயன்படுத்தப்படுகிறது, அதாவது பயனர் உறுப்பின் மீது கிளிக் செய்யும் போது அது பயனரின் கவனத்தை ஈர்க்கும் வகையில் ஹைலைட் செய்யப்படும்.
படி 1: HTML குறியீட்டில் ஃபோகஸ் பண்பைப் பயன்படுத்தவும்
ஒரு HTML கோப்பை உருவாக்கி, ஃபோகஸ் சொத்தை விரும்பிய சில உறுப்புகளுக்குப் பயன்படுத்தவும். ஒரு தோற்றத்தைப் பெற, கீழே உள்ள குறியீட்டைக் கவனியுங்கள்:
< div >
< / div >
< / உடல் >
இந்த குறியீட்டில்:
- ' நெகிழ்வு 'வகுப்பு ஒரு நெகிழ்வை உருவாக்குகிறது.
- ' நியாயப்படுத்த-மையம் ” மையத்திற்கு உள்ளடக்க சீரமைப்பை நியாயப்படுத்துகிறது.
- ' பொருட்கள்-மையம் 'வகுப்பு பொருள்களை திரையின் மையத்தில் சரிசெய்கிறது.
- ' h-திரை ” காட்சித் துறைக்கு ஏற்ப திரை அளவை அமைக்கிறது.
- ' bg-blue-200 ” பின்னணி நிறத்தை நீல நிறமாக அமைக்கிறது.
- உரை வகையின் உள்ளீட்டு பெட்டி உருவாக்கப்பட்டது.
- ' கவனம்: bg-green-300 ” பயனர் கிளிக் செய்யும் போது உள்ளீட்டு பெட்டியின் நிறத்தை பச்சை நிறமாக மாற்றுகிறது.
- ' w-64 ” அகலத்தை 64px ஆக அமைக்கிறது.
- ' h-10 ” உயரத்தை 10px ஆக அமைக்கிறது.
- ' px-4 ” மேல் மற்றும் இடது பக்கத்திற்கு 4px இன் திணிப்பு சேர்க்கிறது.
- ' பை-2 ” மேல் மற்றும் கீழ் 2px இன் திணிப்பு சேர்க்கிறது.
படி 2: ஃபோகஸ் பண்பை முன்னோட்டமிடுங்கள்
HTML குறியீட்டைச் சேமித்து, அதன் மூலம் உருவாக்கப்பட்ட வலைப்பக்கத்தைத் திறக்கவும். பின்னர் உள்ளீட்டுப் பெட்டியில் கர்சரை நகர்த்தி, அதைக் கிளிக் செய்தால் கீழே உள்ள மாற்றம் நிகழும்:

HTML இல் செயலில் உள்ள மாறுபாட்டைப் பயன்படுத்துதல்
பயனர் மாறும் வகையில் உறுப்பைத் தட்டும்போது நிபந்தனைக்கான உறுப்புகளை ஸ்டைல் செய்ய இந்தப் பண்பு பயன்படுத்தப்படுகிறது. செயலில் உள்ள நிலை என்பது கர்சரை செயல்படுத்தும் நிலை மற்றும் அதன் வெளியிடப்பட்ட நிலையிலிருந்து வரும் காலம்.
தொடரியல்
செயலில்: { சொத்து }குறிப்பிட்ட CSS பண்பு தேர்ந்தெடுக்கப்பட்ட உறுப்புக்கு பயன்படுத்தப்படும்.
படி 1: HTML குறியீட்டில் செயலில் உள்ள மாறுபாட்டைப் பயன்படுத்தவும்
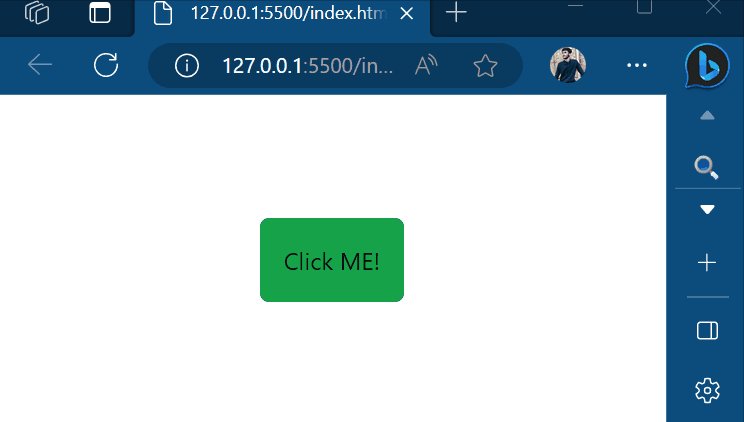
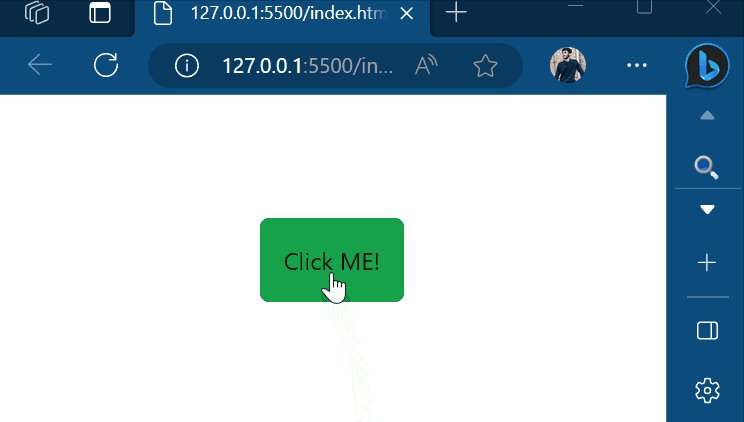
ஒரு HTML கோப்பை உருவாக்கி, செயலில் உள்ள சொத்தை சில உறுப்புகளுக்குப் பயன்படுத்தவும், அது கீழே உள்ள பொத்தான்:
< div வர்க்கம் = 'ஃப்ளெக்ஸ் ஜஸ்டிஃபை-சென்டர் உருப்படிகள்-சென்டர் எச்-ஸ்கிரீன்' >
< பொத்தானை வர்க்கம் = 'bg-green-600 p-4 rounded-md transition-transform duration-400 Transform Active:scale-110' >
என்னை கிளிக் செய்யவும்!
< / பொத்தானை >
< / div >
< / உடல் >
இந்த குறியீட்டில்:
- ' bg-green-600 ” பின்னணி நிறத்தை பச்சை நிறமாக அமைக்கிறது.
- ' ப-4 ” 4px இன் திணிப்பு சேர்க்கிறது.
- ' வட்டமான-எம்.டி ” பொத்தான் வடிவத்தை வட்டமாக்குகிறது.
- ' மாற்றம்-மாற்றம் 'பொத்தானை ஒரு சிறிய நேரத்திற்கு மாற்ற பயன்படுகிறது, இது ' காலம்-400 மாற்றம் ”.
- ' செயலில்:அளவு-110 ” பட்டனை பெரிய அளவில் மாற்றுகிறது.
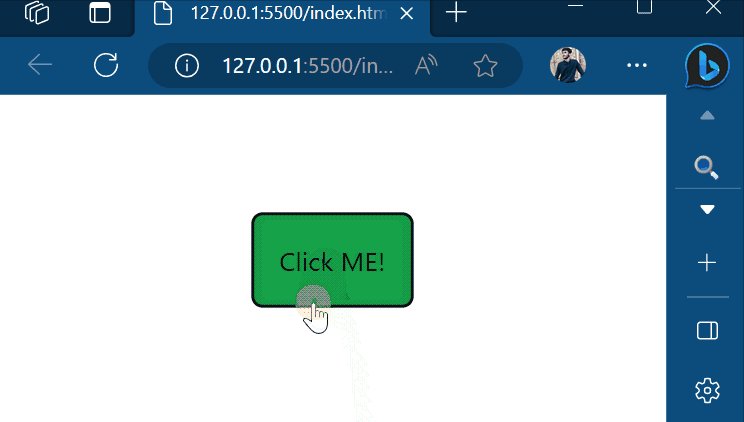
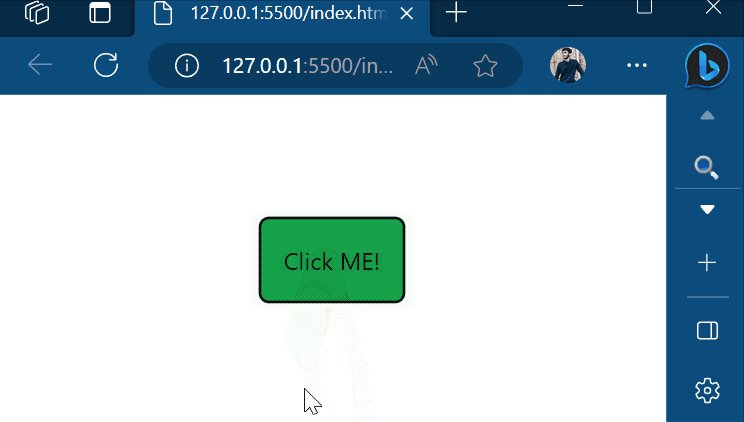
படி 2: வெளியீட்டை முன்னோட்டமிடுங்கள்
மேலே உள்ள குறியீட்டை ஒரு HTML கோப்பில் சேமித்து அதன் மூலம் உருவாக்கப்பட்ட வலைப்பக்கத்தை முன்னோட்டமிடவும். இணையப் பக்கம் இப்படி இருக்கும்:

மவுஸ் அதை வைத்திருக்கும் போது பொத்தான் அளவு அதிகரிப்பதையும், அது வெளியானவுடன் அதன் ஆரம்ப நிலைக்குத் திரும்புவதையும் காணலாம்.
முடிவுரை
டெயில்விண்டில் ஹோவர், ஃபோகஸ் மற்றும் பிற நிலைகளைப் பயன்படுத்த, 'ஹோவர்' போன்ற முன் வரையறுக்கப்பட்ட மாநில வகுப்புகளைப் பயன்படுத்தவும், மேலும் வண்ணத்தை மாற்றுதல், ஃபோகஸ் வளையத்தை உருவாக்குதல் போன்ற சில ஸ்டைலிங் பண்புகளை அதற்குப் பயன்படுத்தவும். அளவிடக்கூடிய வெளியீட்டை வழங்க காட்சி பயன்பாடுகள் பயன்படுத்தப்படுகின்றன. டெயில்விண்டில் ஹோவர், ஃபோகஸ் மற்றும் பிற ஸ்டேட்ஸைப் பயன்படுத்துவதற்கான முறையை இந்த ரைட்அப் விளக்கியுள்ளது.