பூட்ஸ்டார்ப் மாதிரியை எப்படி ஸ்டைல் செய்வது என்பதை இந்த பதிவு விவரிக்கும்.
பூட்ஸ்டார்ப் மாதிரியை எப்படி ஸ்டைல் செய்வது?
பூட்ஸ்டார்ப் மாதிரியை எப்படி ஸ்டைல் செய்வது என்பதை அறிய, கீழே உள்ள படிகளைப் பின்பற்றவும்.
படி 1: ஒரு HTML கோப்பை உருவாக்கவும்
முதலில், கீழே கொடுக்கப்பட்டுள்ள வழிமுறைகளைப் பின்பற்றி ஒரு மாதிரியை உருவாக்கவும்:
- உருவாக்கவும் ' கொள்கலன் மற்றும் அதற்கு ஒரு வகுப்பை ஒதுக்கு முக்கிய மாதிரி-கொள்கலன் ”.
- பின்னர், மாதிரி சாளரத்தைத் தூண்டும் ஒரு பொத்தானைச் சேர்க்கவும். அதை ஒதுக்கவும் ' btn ”,” btn-முதன்மை ', மற்றும் ' நிகழ்ச்சி மாதிரி ”வகுப்புகள். தரவு பண்புகளை அமைக்கவும் ' தரவு-மாற்று 'மதிப்புடன்' மாதிரி ' மற்றும் இந்த ' தரவு இலக்கு ' உடன் ' #மைமாடல் ' மதிப்பு. இந்த ஐடி மாதிரி சாளரத்தின் ஐடியை சுட்டிக்காட்டுகிறது.
- அடுத்து, மாதிரி சாளரத்தை உருவாக்கவும். இதைச் செய்ய, '
'உறுப்பு மற்றும் அதை ஒதுக்கவும்' மாதிரி 'மற்றும்' மங்கிவிடும் ”வகுப்புகள், மற்றும் ஐடியை அமைக்கவும்.- சேர் '
' மாதிரியின் உரையாடல் பெட்டிக்கு மற்றும் அதை ஒதுக்கவும் ' மாதிரி-உரையாடல் ' வர்க்கம்.- பின்னர், மாதிரியின் உள்ளடக்கத்தை '
' இல் குறிப்பிட்டு அதற்கு '' வகுப்பை ஒதுக்கவும். மாதிரி-உள்ளடக்கம் ”.- '' வகுப்பைக் கொண்டு மூடும் பொத்தானை உருவாக்கவும் நெருக்கமான ”. ' தரவு-நிராகரிப்பு ” பண்புக்கூறு மாதிரி சாளரத்தை மூட பயன்படுகிறது.
- பின்னர், வகுப்புகளுடன் மாதிரி உடலைக் குறிப்பிடவும் ' மாதிரி-உடல் 'மற்றும்' வரிசை ”. அதன் உள்ளே, படத்திற்கு 6 கட்டங்கள் மற்றும் உள்ளடக்கத்திற்கு 6 கட்டங்கள் கொண்ட ஒரு நெடுவரிசையை எடுக்கவும்.
- படம் 'ஐப் பயன்படுத்தி உட்பொதிக்கப்பட்டுள்ளது
” குறிச்சொல்.
- பின்னர், உள்ளே '
'உறுப்பு' உடன் உள்ளடக்கம் ” வகுப்பு, தலைப்பு, வசனம் மற்றும் விளக்கத்தைச் சேர்க்கவும்.- அதன் பிறகு, பூட்ஸ்டார்ப் உடன் ஒரு பொத்தானை வைக்கவும். btn ”,” btn-ஆபத்து ', மற்றும் ' ப-2 'வகுப்புகள்:
< div வர்க்கம் = 'முக்கிய-மாதிரி-கொள்கலன்' >
< பொத்தானை வர்க்கம் = 'btn btn-primary show-modal' தரவு-மாற்று = 'மாதிரி' தகவல்கள்- இலக்கு = '#myModal' > பார்வை மாதிரி < / பொத்தானை >
< div வர்க்கம் = 'மாதிரி மங்கல்' ஐடி = 'myModal' >
< div வர்க்கம் = 'மாதிரி-உரையாடல்' >
< div வர்க்கம் = 'மாதிரி-உள்ளடக்கம்' >
< பொத்தானை வர்க்கம் = 'நெருக்கமான' தரவு-நிராகரிப்பு = 'மாதிரி' >
< இடைவெளி > × < / இடைவெளி >< / பொத்தானை >
< div வர்க்கம் = 'மாதிரி-உடல் வரிசை' >
< div வர்க்கம் = 'col-sm-6 மாதிரி-படம்' >< img src = '/img/clothes.jpg' >< / div >
< div வர்க்கம் = 'content col-sm-6' >
< h3 வர்க்கம் = 'தலைப்பு' > சிறப்பு சலுகை < / h3 >
< இடைவெளி வர்க்கம் = 'துணை தலைப்பு' > டேக்அவுட் மற்றும் டெலிவரிக்கு 20% தள்ளுபடி < / இடைவெளி >
< ப வர்க்கம் = 'விளக்கம்' > சிறந்த தரமான சட்டைகள். ஒவ்வொரு அளவும் கிடைக்கும். எளிதில் துவைக்கக்கூடியது. < / ப >
< பொத்தானை வர்க்கம் = 'btn btn-danger p-2' > மேலும் பார்க்க < / பொத்தானை >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >படி 2: உடை 'முக்கிய-மாதிரி-கொள்கலன்' வகுப்பு
முழு கொள்கலனும் CSS உடன் வடிவமைக்கப்பட்டுள்ளது. எழுத்துரு குடும்பம் 'சொத்து:
.முக்கிய-மாதிரி-கொள்கலன் {
எழுத்துரு குடும்பம் : 'பாபின்ஸ்' , சான்ஸ் செரிஃப் ;
}படி 3: பாணி 'ஷோ-மாடல்' வகுப்பு
' நிகழ்ச்சி மாதிரி 'வகுப்பு பின்வரும் பண்புகளுடன் அறிவிக்கப்படுகிறது:
.முக்கிய-மாதிரி-கொள்கலன் .show-modal {
நிறம் : #fff ;
பின்னணி நிறம் : #3a97c9 ;
உரை-மாற்றம் : மூலதனமாக்கு ;
திணிப்பு : 10px 15px ;
விளிம்பு : 80px ஆட்டோ 0 ;
காட்சி : தொகுதி ;
}இங்கே:
- ' நிறம் ” எழுத்துரு நிறத்தை அமைக்கிறது.
- ' பின்னணி நிறம் ”உறுப்பின் பின்னணி நிறத்தை அமைக்கிறது.
- ' உரை-மாற்றம் ” உரையை பெரியதாக்குகிறது.
- ' திணிப்பு 'உறுப்பின் உள்ளடக்கத்தைச் சுற்றியுள்ள இடத்தைச் சரிசெய்கிறது.
- ' விளிம்பு 'உறுப்பைச் சுற்றி இடத்தை உருவாக்குகிறது.
- ' காட்சி 'மதிப்புடன்' தொகுதி 'உறுப்பின் அகலத்தை 100% ஆக அமைக்கிறது.
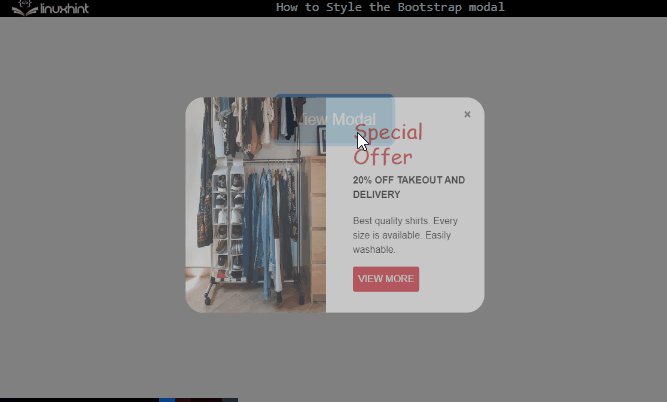
படி 4: ஃபேட் மீது ஸ்டைல் “மாடல்-டயலாக்” கிளாஸ்
.மாதிரி .மங்கல் .மாதிரி-உரையாடல் {
மாற்றம் : அளவுகோல் ( 0 ) ;
மாற்றம் : அனைத்து 450எம்எஸ் கன-பெசியர் ( .47 , 1.64 , .41 , .8 ) ;
}மாதிரி மங்கும்போது, பின்வரும் CSS பண்புகள் ' மாதிரி-உரையாடல் ' வர்க்கம்:
- ' மாற்றம் 'சொத்து' அளவு () 'மதிப்பு உறுப்புகளின் அளவை செங்குத்தாக அல்லது கிடைமட்டமாக அதிகரிக்கிறது அல்லது குறைக்கிறது.
- ' மாற்றம் ” படிப்படியாக உறுப்பு நகர்கிறது. ' க்யூபிக்-பெசியர்() ” செயல்பாடு கன பெசியர் வளைவைப் பயன்படுத்துகிறது. இது நான்கு புள்ளிகளால் தீர்மானிக்கப்படுகிறது.
படி 5: ஷோவில் ஸ்டைல் “மாடல்-டயலாக்” வகுப்பு
.மாதிரி .காண்பிக்க .மாதிரி-உரையாடல் {
மாற்றம் : அளவுகோல் ( 1 ) ;
}CSS” மாற்றம் 'மதிப்பு கொண்ட சொத்து' அளவு(1) ” உரையாடல் பெட்டியின் அளவை அதிகரிக்கிறது.
படி 6: பாணி 'மாதிரி-உள்ளடக்கம்' வகுப்பு
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் {
எல்லை-ஆரம் : 30px ;
எல்லை : எதுவும் இல்லை ;
நிரம்பி வழிகிறது : மறைக்கப்பட்டுள்ளது ;
}' மாதிரி-உள்ளடக்கம் ” பின்வரும் பண்புகளால் அலங்கரிக்கப்பட்டுள்ளது:
- ' எல்லை-ஆரம் ”உறுப்பின் விளிம்புகளைச் சுற்றுகிறது.
- ' எல்லை 'மதிப்புடன்' எதுவும் இல்லை ” எல்லையை மறைக்கிறது.
- ' நிரம்பி வழிகிறது ” உள்ளடக்கத்தின் ஓட்டத்தை கட்டுப்படுத்துகிறது.
படி 7: பாணி 'மூடு' வகுப்பு
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் .நெருக்கமான {
நிறம் : #747474 ;
பின்னணி நிறம் : rgba ( 255 , 255 , 255 , 0.5 ) ;
உயரம் : 27px ;
அகலம் : 27px ;
திணிப்பு : 0 ;
ஒளிபுகாநிலை : 1 ;
நிரம்பி வழிகிறது : மறைக்கப்பட்டுள்ளது ;
நிலை : அறுதி ;
சரி : 15px ;
மேல் : 15px ;
z-குறியீடு : 2 ;
}இங்கே:
- ' ஒளிபுகாநிலை 'உறுப்பின் வெளிப்படைத்தன்மை அளவை வரையறுக்கிறது.
- ' நிலை 'மதிப்புடன்' அறுதி 'உறுப்பின் நிலையை அதன் தாய் நிலையுடன் ஒப்பிடுகிறது.
- ' சரி 'மற்றும்' மேல் ” மூடு பொத்தானின் வலது மற்றும் மேல் இடத்தை அமைக்கவும்.
- ' z-குறியீடு ” உறுப்பின் அடுக்கு வரிசையைக் குறிப்பிடுகிறது. பெரிய ஸ்டாக் ஆர்டர் உறுப்பை முன்பக்கத்திற்குக் கொண்டுவருகிறது.
படி 8: உடை 'மாடல்-பாடி' வகுப்பு
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் .மாதிரி-உடல் {
திணிப்பு : 0 !முக்கியமான ;
}முழு மாடல் உடலைச் சுற்றியுள்ள இடமும் CSS மூலம் சரிசெய்யப்படுகிறது ' திணிப்பு ”சொத்து. மேலும், ' !முக்கியமான உறுப்பின் முக்கியத்துவத்தை அமைக்க முக்கிய வார்த்தை பயன்படுத்தப்படுகிறது.
படி 9: பாணி 'img' உறுப்பு
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் .மாதிரி-உடல் .மாதிரி-படம் img {
உயரம் : 100% ;
அகலம் : 100% ;
}படி 10: 'உள்ளடக்கம்' வகுப்பை வடிவமைக்கவும்
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் .மாதிரி-உடல் .உள்ளடக்கம் {
திணிப்பு : 35px 30px ;
}பயன்படுத்துவதன் மூலம் ' திணிப்பு 'சொத்து, இடம் சேர்க்கப்பட்டது' உள்ளடக்கம் 'வகுப்பின் உள்ளடக்கம்.
படி 11: உடை 'தலைப்பு' வகுப்பு
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் .மாதிரி-உடல் .தலைப்பு {
நிறம் : #fb3640 ;
எழுத்துரு குடும்பம் : 'சேக்ரமெண்டோ' , கர்சீவ் ;
எழுத்துரு அளவு : 35px ;
}இங்கே:
- ' எழுத்துரு குடும்பம் ” எழுத்துருவின் பாணியை வரையறுக்கிறது.
- ' எழுத்துரு அளவு ” எழுத்துருவின் அளவை அமைக்கிறது.
படி 12: உடை 'துணை தலைப்பு' வகுப்பு
.முக்கிய-மாதிரி-கொள்கலன் .மாதிரி-உரையாடல் .மாதிரி-உள்ளடக்கம் .மாதிரி-உடல் .துணை தலைப்பு {
எழுத்துரு-எடை : 600 ;
உரை-மாற்றம் : பெரிய எழுத்து ;
விளிம்பு : 0 0 20px ;
காட்சி : தொகுதி ;
}கொடுக்கப்பட்ட குறியீடு துணுக்கின் படி:
- ' எழுத்துரு-எடை ” எழுத்துருவின் தடிமன் அமைக்கிறது.
- ' உரை-மாற்றம் ” எழுத்துரு வழக்கை அமைக்கிறது.
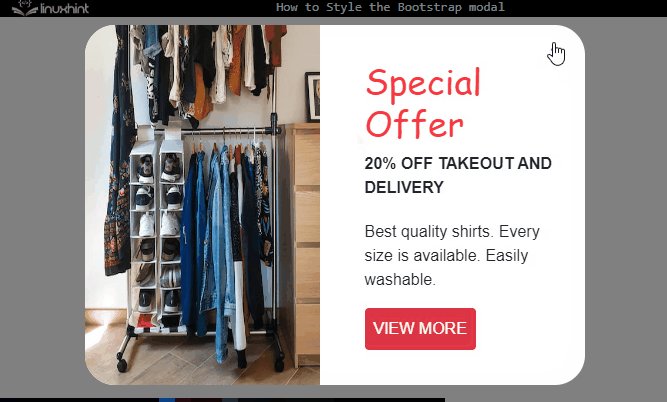
வெளியீடு

இப்படித்தான் பூட்ஸ்டார்ப் மாதிரியை நீங்கள் ஸ்டைல் செய்யலாம்.
முடிவுரை
பூட்ஸ்டார்ப் மாதிரி சாளரத்தை வடிவமைக்க, முதலில், மாதிரியைத் தூண்டும் பொத்தானைச் சேர்க்கவும். பின்னர், HTML உறுப்புகளைப் பயன்படுத்தி மாதிரி சாளரத்தை உருவாக்கவும். அதன் பிறகு, ' உட்பட பல CSS பண்புகளைச் சேர்க்கவும் திணிப்பு ”,” விளிம்பு ”,” நிறம் ”,” மாற்றம் ”, மற்றும் பல மாதிரி சாளரத்தை வடிவமைக்க. இன்னும் குறிப்பாக, ' கன-பெசியர் மாடல் சாளரத்தில் நான்கு புள்ளிகள் வளைவில் மாற்றம் விளைவைப் பயன்படுத்த 'செயல்பாடு பயன்படுத்தப்படுகிறது. இந்த இடுகை பூட்ஸ்டார்ப் மாதிரியை வடிவமைக்கும் செயல்முறையை விளக்கியுள்ளது.