CSS” நிரம்பி வழிகிறது 'தெரிந்த HTML உறுப்புக்கான உள்ளடக்கத்தின் நிரம்பி வழிவதைக் கட்டுப்படுத்த சொத்து பயன்படுத்தப்படுகிறது. 'இன் உதவியுடன் உள்ளடக்கத்தை ஒரு குறிப்பிட்ட திசையில் கட்டுப்படுத்தலாம் வழிதல்-ஒய் 'மற்றும்' வழிதல்-x 'பண்புகள். 'ஓவர்ஃப்ளோ' சொத்து 'போன்ற மதிப்புகளை ஏற்றுக்கொள்கிறது சுருள் ”,” தெரியும் ”,” மறைக்கப்பட்டுள்ளது 'மற்றும்' ஆட்டோ ” மற்றும் அவை ஒன்றுக்கொன்று செயல்பாட்டில் வேறுபடுகின்றன. இருப்பினும், இந்த வழிகாட்டி நடைமுறை எடுத்துக்காட்டுகளைப் பயன்படுத்தி overflow:scroll மற்றும் overflow:auto ஆகியவற்றுக்கு இடையேயான வித்தியாசத்தை நிரூபிக்கிறது.
ஓவர்ஃப்ளோ:ஸ்க்ரோல் ஓவர்ஃப்ளோ:ஆட்டோவிலிருந்து எப்படி வேறுபடுகிறது?
இடையேயான முக்கிய வேறுபாடு ' சுருள் 'மற்றும்' ஆட்டோ 'மதிப்புகள் என்பது' வழிதல்: சுருள் 'எப்பொழுதும் ஒரு சுருள் பட்டை தேவையா இல்லையா என்பதைக் காட்டும், இது ஒரு காட்சி கவனச்சிதறலை உருவாக்குகிறது. மறுபுறம், ' வழிதல்: ஆட்டோ ” உள்ளடக்கம் நிரம்பி வழியும் போது மட்டுமே சுருள் பட்டியைக் காட்டுகிறது. இந்த வழியில், பயனரின் கவனத்தை எளிதில் ஈர்க்கும் வகையில் தூய்மையான மற்றும் நெறிப்படுத்தப்பட்ட வடிவமைப்பை உருவாக்க முடியும்.
எடுத்துக்காட்டு 1: ஓவர்ஃப்ளோ:ஸ்க்ரோல் பண்பைப் பயன்படுத்துதல்
CSS” வழிதல்: சுருள் ” பண்பு நிரம்பி வழியும் உள்ளடக்கத்தைக் கட்டுப்படுத்த சுருள் பட்டியை இயல்பாக அமைக்கிறது. இது நிரம்பி வழியும் உள்ளடக்கத்தைக் காணாது, பின்னர் சுருள் பட்டியைப் பயன்படுத்துகிறது. மாறாக, குறியீட்டைத் தொகுத்த பிறகு, இது கிடைமட்ட மற்றும் செங்குத்து உருள் பட்டையைக் காட்டுகிறது, ஆனால் வடிவமைப்பின் தேவைக்கேற்ப பயனர் ஒரு பக்க உருள்பட்டியை மட்டும் மாற்றிக் காட்ட முடியும்.
“ஓவர்ஃப்ளோ:ஸ்க்ரோல்” பண்பைப் பயன்படுத்த, கீழே உள்ள குறியீட்டைப் பார்வையிடவும்:
< div >
< h3 > உதாரணமாக க்கான வழிதல்: சுருள் h3 >
< div வர்க்கம் = 'ஸ்க்ரோலிங்பாக்ஸ் ஸ்க்ரோல்' >
< ப > இது வெறும் போலி உள்ளடக்கம் மட்டுமே பயன்படுத்தப்படுகிறது க்கான ஓவர்ஃப்ளோ-ஒய் சொத்து மதிப்பு ஸ்க்ரோல் மற்றும் ஆட்டோ ஆகியவற்றுக்கு இடையே உள்ள வித்தியாசத்தின் ஆர்ப்பாட்டம்.
ப >
div >
div >
மேலே உள்ள குறியீடு தொகுதியில்:
- முதலில், ரூட்' div 'உறுப்பு உருவாக்கப்பட்டு உள்ளமையைப் பயன்படுத்துகிறது' ” டேக் அதில்.
- அடுத்து, வகுப்புகளை ஒதுக்கவும் உருட்டல் பெட்டி 'மற்றும்' சுருள் 'ஏற்கனவே உருவாக்கப்பட்ட உள்ளமைக்கு'
” குறிச்சொல்.- இறுதியாக, போலி தரவை வழங்கவும் ' 'மற்றும்' உள்ளே 'குறிச்சொற்கள்' div 'கூறுகள்.
HTML கட்டமைப்பை உருவாக்கிய பிறகு, CSS வழிதல் பண்புகளைப் பயன்படுத்தவும்:
< பாணி >
.scrollingBox {
அகலம்: 300px;
உயரம்: 150px;
கரை: 1px திட அடர் சாம்பல்;
}
.சுருள் {
வழிதல்: சுருள்;
}
பாணி >மேலே உள்ள CSS குறியீட்டின் விளக்கம்:
- முதலில், ' உருட்டல் பெட்டி 'வகுப்பு மற்றும் மதிப்புகளை வழங்கவும்' 300px ”,” 150px 'மற்றும்' 1px திட அடர் சாம்பல் 'சிஎஸ்எஸ்க்கு' அகலம் ”,” உயரம் ', மற்றும் ' எல்லை 'பண்புகள். இந்த பண்புகள் சிறந்த காட்சிப்படுத்தல் செயல்முறைக்கு பயன்படுத்தப்படுகின்றன.
- அடுத்து, ' சுருள் 'வகுப்பு தேர்ந்தெடுக்கப்பட்டது, மற்றும் மதிப்பு' சுருள் 'சிஎஸ்எஸ்க்கு அனுப்பப்பட்டது' நிரம்பி வழிகிறது ”சொத்து.
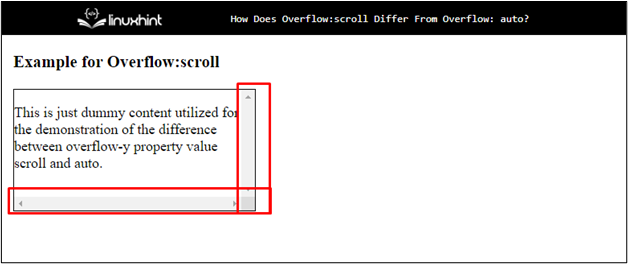
தொகுத்தல் கட்டம் முடிந்த பிறகு:

மேலே உள்ள வெளியீடு, உள்ளடக்கம் நிரம்பி வழியவில்லை என்பதைக் காட்டுகிறது, ஆனால் எக்ஸ் மற்றும் ஒய்-அச்சு இரண்டிலும் ஸ்க்ரோல்பார் சேர்க்கப்பட்டுள்ளது.
எடுத்துக்காட்டு 2: overflow:auto Property ஐப் பயன்படுத்துதல்
overflow:auto properties ஆனது overflow:scroll போன்றது, ஏனெனில் இருவரும் ஸ்க்ரோல்பாரைக் காட்டலாம். ஒரே வித்தியாசம் என்னவென்றால் ' வழிதல்: ஆட்டோ ” உள்ளடக்கம் நிரம்பி வழியும் போது சுருள் பட்டியைச் சேர்க்கிறது மற்றும் உள்ளடக்கம் நிரம்பி வழியவில்லை என்றால் சுருள்பட்டி சேர்க்கப்படாது. அதன் மாறும் தன்மை காரணமாக பதிலளிக்கக்கூடிய வலை வடிவமைப்பை உருவாக்கும் போது இது பெரும்பாலும் பயன்படுத்தப்படுகிறது.
உதாரணமாக, கீழே உள்ள குறியீட்டைப் பார்வையிடவும்:
< div வர்க்கம் = 'தானியங்கு உதாரணம்' >
< h3 > உதாரணமாக க்கான வழிதல்: ஆட்டோ h3 >
< div வர்க்கம் = 'ஸ்க்ரோலிங்பாக்ஸ்' பாணி = 'ஓவர்ஃப்ளோ: ஆட்டோ' >
< ப > இது வெறும் போலி உள்ளடக்கம் மட்டுமே பயன்படுத்தப்படுகிறது க்கான ஓவர்ஃப்ளோ-ஒய் சொத்து மதிப்பு ஸ்க்ரோல் மற்றும் ஆட்டோ ஆகியவற்றுக்கு இடையே உள்ள வித்தியாசத்தின் ஆர்ப்பாட்டம்.
ப >
div >
div >மேலே உள்ள குறியீடு தொகுதியில்:
- முதலில், அதே HTML அமைப்பு பயன்படுத்தப்படுகிறது, மேலும் போலி தரவு ' h3 ', மற்றும் ' ப 'உறுப்புகள் மாற்றப்படுகின்றன.
- அடுத்து, ' பாணி 'பண்பு உள் உள்ளமையுடன் பயன்படுத்தப்படுகிறது' div 'உறுப்பு மற்றும் ' மதிப்பை அமைக்கிறது ஆட்டோ 'சிஎஸ்எஸ்க்கு' நிரம்பி வழிகிறது ”சொத்து.
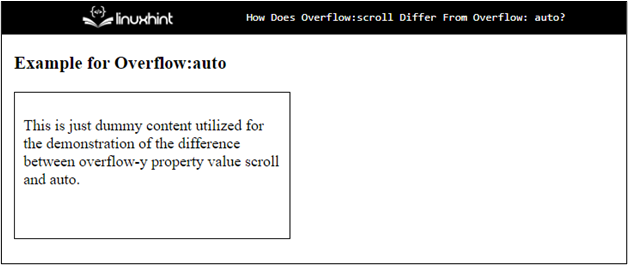
மரணதண்டனைக்குப் பிறகு, ' div 'உறுப்பு இப்போது இப்படி தோன்றுகிறது:

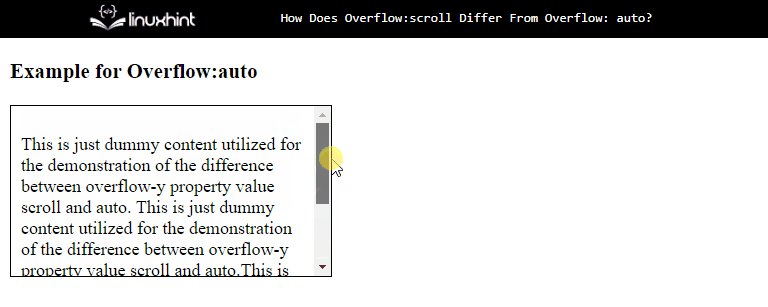
மேலே உள்ள ஸ்னாப்ஷாட் உள்ளடக்கத்தின் நீளத்திற்கு ஏற்ப ஸ்க்ரோல்பார் சேர்க்கப்படவில்லை என்பதைக் காட்டுகிறது.
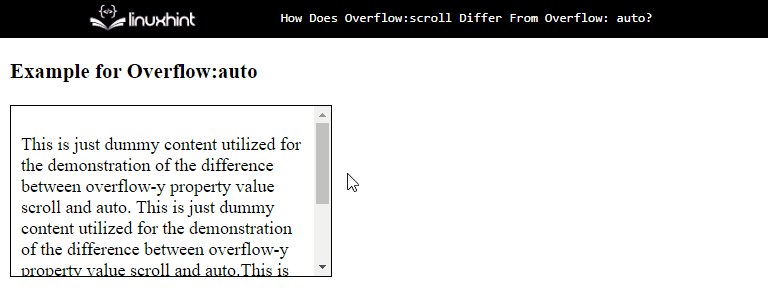
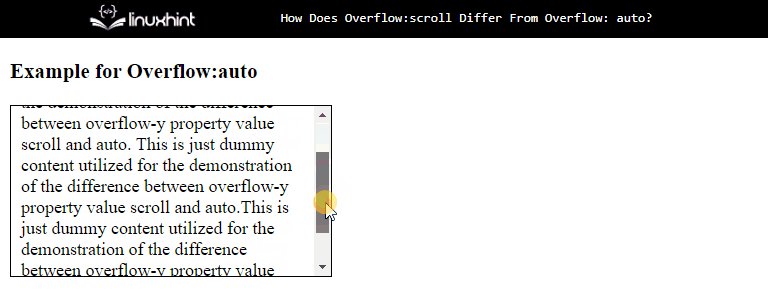
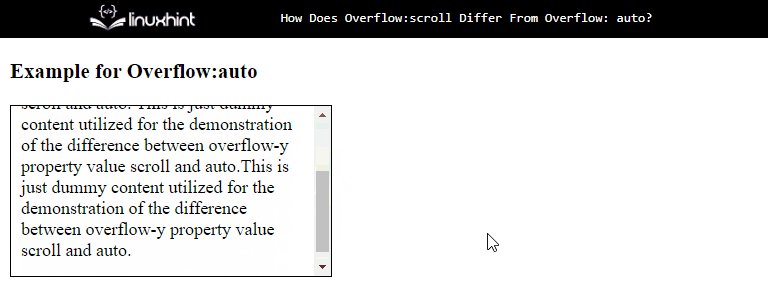
இப்போது, இன்னும் கொஞ்சம் தெளிவுக்காக ' வழிதல்: ஆட்டோ ”சொத்து. உள்ளமைக்கு அதிக அளவிலான தரவை வழங்க முயற்சிக்கவும் ' div ”உறுப்பு. குறியீட்டைப் புதுப்பித்த பிறகு, வலைப்பக்கம் இப்படி இருக்கும்:

நிரம்பி வழியும் உள்ளடக்கம் இருப்பதால் சுருள் பட்டை சேர்க்கப்பட்டுள்ளதை வெளியீடு உறுதிப்படுத்துகிறது.
முடிவுரை
' வழிதல்: சுருள் 'மற்றும்' வழிதல்: ஆட்டோ சுருள் பட்டையைச் சேர்க்கும் சூழ்நிலையில் பண்புகள் வேறுபடுகின்றன. 'ஓவர்ஃப்ளோ:ஸ்க்ரோல்' எப்பொழுதும் உள்ளடக்கம் நிரம்பி வழிகிறதா இல்லையா என்பதை சுருள் பட்டியைக் காட்டுகிறது. தேர்ந்தெடுக்கப்பட்ட HTML உறுப்பின் உள்ளடக்கம் நிரம்பி வழியும் போது 'overflow:auto' ஒரு சுருள் பட்டியைக் காட்டுகிறது. CSS இன் மதிப்பு ' நிரம்பி வழிகிறது 'சொத்து குறிப்பிட்ட வடிவமைப்பு மற்றும் பயனர் அனுபவத் தேவைகளைப் பொறுத்தது. இந்தக் கட்டுரை “ஓவர்ஃப்ளோ:ஸ்க்ரோல்” மற்றும் “ஓவர்ஃப்ளோ:ஆட்டோ” பண்புகளுக்கு இடையிலான வேறுபாட்டை நிரூபித்துள்ளது.
- அடுத்து, வகுப்புகளை ஒதுக்கவும் உருட்டல் பெட்டி 'மற்றும்' சுருள் 'ஏற்கனவே உருவாக்கப்பட்ட உள்ளமைக்கு'