நேவிகேட்டர் என்பது டெவலப்பர்கள் தங்கள் பயன்பாட்டிற்கான சரியான உலாவியைத் தேர்ந்தெடுப்பதற்கு உதவும் தற்போதைய இணைய உலாவி அம்சங்களையும் பண்புகளையும் மீட்டெடுக்க பல்வேறு பண்புகளை வழங்கும் ஒரு பொருளாகும். இந்த ' நேவிகேட்டர் 'UserAgentData' என்ற பெயரிடப்பட்ட ஒரு சொத்தை ஆப்ஜெக்ட் வழங்குகிறது, இது பயனர் சூழலுக்கு ஏற்றவாறு UI வடிவமைப்பு, எழுத்துரு அளவுகள் அல்லது இடைவினைகள் போன்ற தற்போதைய இணைய உலாவி தொடர்பான தரவை வழங்குகிறது. நேவிகேட்டர் ஆப்ஜெக்ட்டால் வழங்கப்பட்ட பல பண்புகள் உள்ளன, அவை எங்களில் சுருக்கமாக விவாதிக்கப்பட்டுள்ளன கட்டுரை1 மற்றும் கட்டுரை2 .
இந்த வலைப்பதிவு JavaScript இல் உள்ள Navigator ஆப்ஜெக்ட் userAgentData பண்புகளை விளக்கும்.
நேவிகேட்டர் யூசர் ஏஜென்ட் டேட்டா சொத்தை எப்படிப் புரிந்துகொள்வது?
வழங்கிய தகவல் ' userAgentData 'பண்பு டெவலப்பர்களை வெவ்வேறு உலாவி சூழல்களைத் தேடவும், குறிப்பிட்ட தளங்களில் எழக்கூடிய சிக்கல்களைக் கண்டறியவும் அனுமதிக்கிறது. இது வழியாக அணுகலாம் ' நேவிகேட்டர் ” பொருள். பண்புகளுக்கான மதிப்புகள் ' பிராண்டுகள்', 'மொபைல்' மற்றும் 'பிளாட்ஃபார்ம் '' ஐப் பயன்படுத்தி மீட்டெடுக்க முடியும் userAgentData 'நேவிகேட்டர் பொருளின் சொத்து.
தொடரியல்
நேவிகேட்டர் ' userAgentData 'சொத்து பின்வரும் தொடரியல் உள்ளது:
நேவிகேட்டர். userAgentData
மேலே உள்ள தொடரியல் ' போன்ற பண்புகளைக் கொண்ட மதிப்புகளை வழங்குகிறது பிராண்டுகள்', 'மொபைல்' மற்றும் 'பிளாட்ஃபார்ம் ” இணைய உலாவியுடன் தொடர்புடையது.
நடைமுறை விளக்கத்தைப் பார்க்க ஒரு நிரலைப் பார்ப்போம்:
< உடல் >< h1 பாணி = 'நிறம்: கேடட்ப்ளூ;' > லினக்ஸ் < / h1 >< பொத்தானை கிளிக் செய்யவும் = 'பிராண்டுகள்()' > பிராண்ட்களை மீட்டெடுக்கவும் < / பொத்தானை >
< பொத்தானை கிளிக் செய்யவும் = 'கைபேசி()' > மொபைலை மீட்டெடுக்கவும் < / பொத்தானை >
< பொத்தானை கிளிக் செய்யவும் = 'நடைமேடை()' > பிராண்ட்களை மீட்டெடுக்கவும் < / பொத்தானை >
< கையால் எழுதப்பட்ட தாள் >
செயல்பாட்டு பிராண்டுகள்(){
console.log(navigator.userAgentData.brands)
}
செயல்பாடு மொபைல்(){
console.log('நீங்கள் மொபைலில் பார்க்கிறீர்கள்: ' + navigator.userAgentData.mobile)
}
செயல்பாட்டு தளம்(){
console.log('நீங்கள் பயன்படுத்தும் இயங்குதளம் அல்லது இயக்க முறைமை:\n ' + navigator.userAgentData.platform)
}
< / கையால் எழுதப்பட்ட தாள் >
< / உடல் >
மேலே உள்ள குறியீடு தொகுதியில் காட்டப்படும் குறியீட்டின் விளக்கம் பின்வருமாறு:
- முதலில், மூன்று “< பொத்தானை '' குறிச்சொற்கள் பயன்படுத்தப்படுகின்றன, அவை ' பிராண்டுகள்()”, “மொபைல்()”, மற்றும் “பிளாட்ஃபார்ம்() 'ஆன்க்ளிக்' நிகழ்வு கேட்பவரைப் பயன்படுத்தி தனிப்பயனாக்கப்பட்ட செயல்பாடுகள்.
- உள்ளே “< கையால் எழுதப்பட்ட தாள் >” குறிச்சொல், வரையறுக்கவும் பிராண்டுகள் 'navigator.userAgentData.brands' சொத்தைப் பயன்படுத்தி இணைய உலாவி பிராண்ட் தகவலை மீட்டெடுக்கும் ()' செயல்பாடு. மேலும், இந்த சொத்தின் மூலம் பெறப்பட்ட முடிவை கன்சோலில் காட்டவும்.
- அதே வழியில், ' மொபைல்()' மற்றும் 'பிளாட்ஃபார்ம்() 'செயல்பாடுகள் மற்றும் பயன்படுத்தவும்' navigator.userAgentData.mobile' மற்றும் 'navigator.userAgentData.platform ”முறையே பண்புகள்.
- இந்த பண்புகள் கன்சோலில் தொடர்புடைய தரவை வழங்கும்.
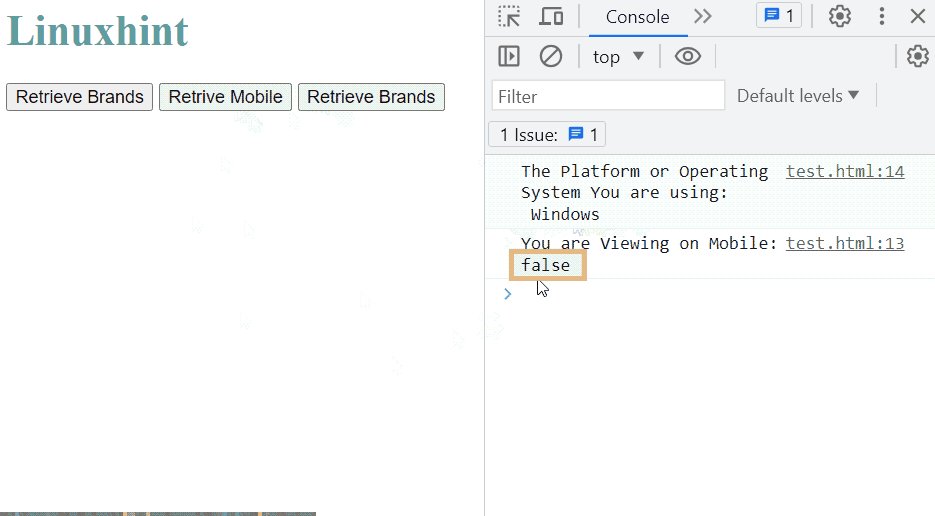
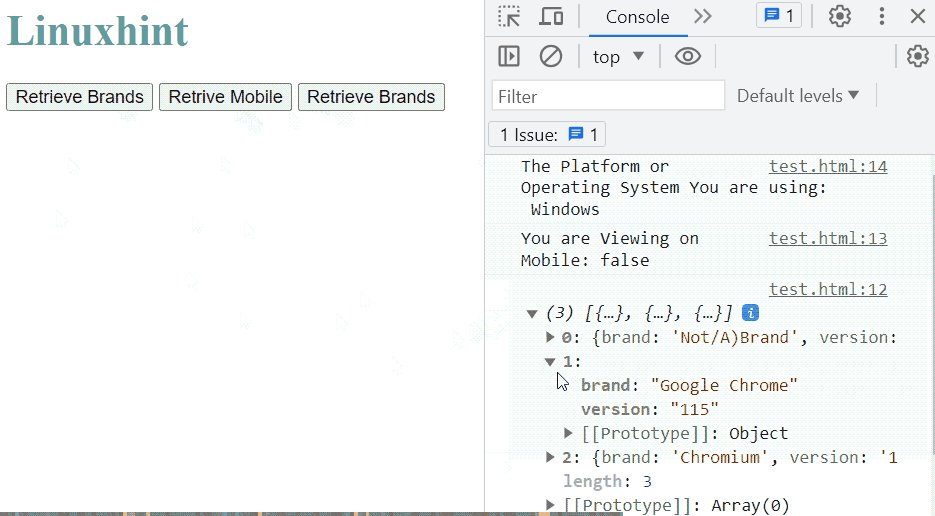
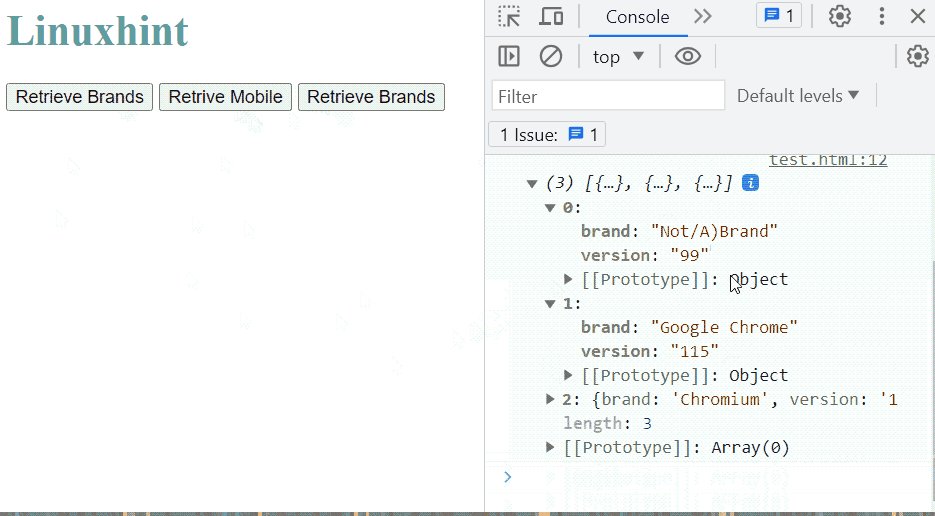
இறுதி முடிவு இப்படி தோன்றுகிறது:

பொத்தானைக் கிளிக் செய்வதன் மூலம் தொடர்புடைய மதிப்பு மீட்டெடுக்கப்பட்டு கன்சோல் சாளரத்தில் காட்டப்படும் என்பதை வெளியீடு காட்டுகிறது.
போனஸ் உதவிக்குறிப்பு: நேவிகேட்டர் யூசர் ஏஜென்ட் சொத்தின் பயன்பாடு
' பயனர் முகவர் 'சொத்தும் வழங்கப்படுகிறது' நேவிகேட்டர் ” ஆப்ஜெக்ட், இது பயனரால் பயன்படுத்தப்படும் தற்போதைய உலாவிக்கான பெயர், பதிப்பு மற்றும் தளத்தை வழங்குகிறது. இந்த நேவிகேட்டர் சொத்தின் நடைமுறை ஆர்ப்பாட்டம் கீழே கூறப்பட்டுள்ளது:
< உடல் >< h1 பாணி = 'நிறம்: கேடட்ப்ளூ;' > Linuxhint < / h1 >
< பொத்தானை கிளிக் செய்யவும் = 'browserData()' > உலாவி தொடர்பானது தகவல்கள் < / பொத்தானை >
< ப ஐடி = 'இலக்கு' >< / ப >< கையால் எழுதப்பட்ட தாள் >
செயல்பாடு உலாவி தரவு ( ) { console.log ( navigator.userAgent ) }
< / கையால் எழுதப்பட்ட தாள் >
< / உடல் >
மேலே உள்ள குறியீடு பின்வருமாறு விவரிக்கப்பட்டுள்ளது:
- முதலில், '< பொத்தானை >' குறிச்சொல் ' உடன் பயன்படுத்தப்படுகிறது கிளிக் செய்யவும் 'உலாவி தரவு()' செயல்பாட்டை அழைக்கும் நிகழ்வு கேட்பவர்.
- அடுத்து, இந்த ' உலாவி தரவு ()” செயல்பாடு “<க்குள் வரையறுக்கப்படுகிறது கையால் எழுதப்பட்ட தாள் >” குறிச்சொல். இந்த செயல்பாடு பயன்படுத்துகிறது ' navigator.userAgent ” சொத்து மற்றும் முடிவு கன்சோலில் காட்டப்படும்.
மேலே உள்ள குறியீட்டை முடித்த பிறகு வலைப்பக்கத்தின் முன்னோட்டம்:

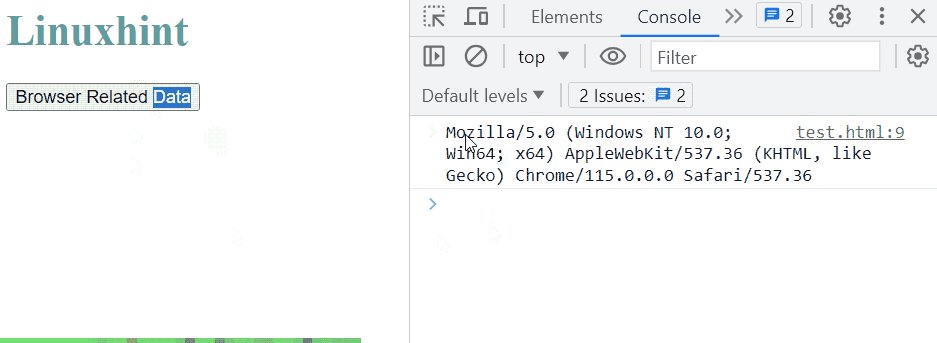
இணைய உலாவி தொடர்பான தரவு மீட்டெடுக்கப்பட்டு கன்சோல் சாளரத்தில் காட்டப்பட்டதை வெளியீடு காட்டுகிறது.
நேவிகேட்டர் userAgentData சொத்தை புரிந்துகொள்வதற்கான செயல்முறையை நீங்கள் கற்றுக்கொண்டீர்கள்.
முடிவுரை
' navigator.userAgentData 'சொத்து உலாவி-குறிப்பிட்ட மதிப்புகளை மீட்டெடுக்கிறது, இது டெவலப்பர்கள் குறிப்பாக ஒற்றை அல்லது பல இணைய உலாவிகளுக்கு பயன்பாட்டை உருவாக்கும் போது பெரிதும் உதவுகிறது. இந்த சொத்து ''க்கான மதிப்புகளை மீட்டெடுக்க முடியும் பிராண்டுகள்', 'மொபைல்' மற்றும் 'பிளாட்ஃபார்ம் ” சரங்கள், திரும்பிய மதிப்புகள் உலாவிக்கு உலாவி மாறுபடும். சரம் அடுத்ததாக இணைக்கப்பட வேண்டும் ' navigator.userAgentData ” அந்த சரத்துக்கான மதிப்பை மட்டும் திருப்பி அளிக்கும் சொத்து. JavaScript இல் navigator.userAgentData சொத்தைப் பயன்படுத்துவதற்கான செயல்முறையை இந்த வலைப்பதிவு வெற்றிகரமாக விளக்கியுள்ளது.