இந்த இடுகையானது jQuery இன் fadeOut() முறையை ஒரு மென்மையான மங்கல் விளைவை உருவாக்குவதற்கான நடைமுறைச் செயலாக்கத்தை விளக்குகிறது.
jQuery இன் ஃபேட்அவுட்() முறையைப் பயன்படுத்தி மென்மையான ஃபேட்-அவுட் விளைவுகளை உருவாக்குவது எப்படி?
jQuery இன் ' ஃபேட்அவுட்() ” முறை தேர்ந்தெடுக்கப்பட்ட உறுப்பை அதன் ஒளிபுகாநிலையைக் குறைப்பதன் மூலம் படிப்படியாக மறைக்கிறது. இந்த முறை தேர்ந்தெடுக்கப்பட்ட உறுப்பின் நிலையை காணக்கூடியதாக இருந்து மறைக்கப்பட்டதாக மாற்றுகிறது. '' ஐப் பயன்படுத்தி பயனர் மீண்டும் காண்பிக்கும் வரை மறைக்கப்பட்ட உறுப்பு இணையப் பக்கத்தில் காட்டப்படாது fadeIn() ”முறை.
தொடரியல்
$ ( தேர்வாளர் ) . ஃபேட்அவுட் ( வேகம், எளிதாக்குதல், திரும்ப திரும்ப ) ;
ஃபேட்-அவுட் விளைவைத் தனிப்பயனாக்க மேலே உள்ள தொடரியல் பின்வரும் விருப்ப அளவுருக்களை ஆதரிக்கிறது:
- வேகம்: இது மில்லி விநாடிகளில் மறைதல் விளைவின் வேகத்தைக் குறிப்பிடுகிறது. முன்னிருப்பாக அதன் மதிப்பு '400ms' ஆகும். மேலும், இது 'மெதுவான' மற்றும் 'வேகமான' இரண்டு உள்ளமைக்கப்பட்ட மதிப்புகளையும் ஆதரிக்கிறது.
- தளர்த்துவது: இது வெவ்வேறு புள்ளிகளில் மறையும் அனிமேஷன் வேகத்தைக் காட்டுகிறது. முன்னிருப்பாக அதன் மதிப்பு “ஸ்விங்(தொடக்க/முடிவில் மெதுவாகவும், நடுவில் மெதுவாகவும்)”. கூடுதலாக, இது 'நேரியல் (மங்கலான அனிமேஷனில் நிலையான வேகம்)' இல் வேலை செய்கிறது.
- திரும்ப அழைக்க: வரையறுக்கப்பட்ட பணியைச் செய்ய மங்கலான அனிமேஷனை முடித்த பிறகு செயல்படுத்தும் பயனர் வரையறுக்கப்பட்ட செயல்பாட்டை இது வரையறுக்கிறது.
மேலே விவரிக்கப்பட்ட முறையை நடைமுறையில் பயன்படுத்துவோம்.
HTML குறியீடு
'FadeOut()' முறைக்குச் செல்லும் முன், பின்வரும் HTML குறியீட்டைப் பார்க்கவும், இது ஒரு மாதிரி 'div' உறுப்பை உருவாக்குகிறது, அதில் ஃபேட்-அவுட் விளைவு செய்யப்படும்:
< பொத்தானை > ஃபேட்அவுட் ( மறை உறுப்பு ) பொத்தானை >< br >< br >< div ஐடி = 'myDiv' பாணி = 'உயரம்: 80px; அகலம்: 300px; பார்டர்: 2px திட கருப்பு; விளிம்பு: தானியங்கு; உரை-சீரமைப்பு: மையம்' >
< h2 > Linuxhint க்கு வரவேற்கிறோம் h2 >
div >
மேலே உள்ள குறியீட்டு வரிகளில்:
- ' <பொத்தான்> ” குறிச்சொல் பொத்தான் உறுப்பைச் சேர்க்கிறது.
- ' 'myDiv' ஐடி கொண்ட ஒரு div உறுப்பை 'டேக் உருவாக்குகிறது, மேலும் பின்வரும் ஸ்டைலிங் பண்புகளின் (உயரம், அகலம், பார்டர், விளிம்பு, உரை-சீரமைப்பு) உதவியுடன் வடிவமைக்கப்பட்டுள்ளது.
- div இன் உள்ளே, ' ” குறிச்சொல், நிலை 2 இன் முதல் துணைத்தலைப்பு உறுப்பைக் குறிப்பிடுகிறது.
இப்போது, முதல் உதாரணத்துடன் தொடங்குங்கள்.
எடுத்துக்காட்டு 1: ஃபேட்அவுட் () இயல்புநிலை மதிப்புடன் மென்மையான ஃபேட்-அவுட் விளைவுகளை உருவாக்கவும்
முதல் எடுத்துக்காட்டு, '400ms' என்ற இயல்புநிலை மதிப்புடன் 'fadeOut()' முறையைப் பயன்படுத்தி பொருந்திய div உறுப்பை மறைக்கிறது:
< கையால் எழுதப்பட்ட தாள் >
$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#myDiv' ) . ஃபேட்அவுட் ( ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >மேலே உள்ள குறியீடு வரிகளில்:
- முதலில், ' தயார்() 'முறையானது தற்போதைய HTML ஆவணம்/DOM ஏற்றப்படும் போது கொடுக்கப்பட்ட செயல்பாடுகளை செயல்படுத்துகிறது.
- அடுத்து, ' கிளிக்() ”முறையானது அதனுடன் தொடர்புடைய “பொத்தான்” தேர்வியை சொடுக்கும் போது பொத்தான் கிளிக்கில் இணைக்கப்பட்ட செயல்பாட்டை செயல்படுத்துகிறது.
- அதன் பிறகு, ' ஃபேட்அவுட்() ”முறையானது அணுகப்பட்ட div உறுப்பை மறைக்கிறது, அதன் ஐடி “myDiv” 400ms இல் அதாவது இயல்புநிலை மதிப்பு.
வெளியீடு

கொடுக்கப்பட்ட பொத்தான் கிளிக் '400ms' இல் படிப்படியாக div உறுப்பு மங்குவதைக் காணலாம்.
எடுத்துக்காட்டு 2: ஃபேட்அவுட்() “வேகம்” அளவுருவுடன் மென்மையான ஃபேட்-அவுட் விளைவுகளை உருவாக்கவும்
இந்த எடுத்துக்காட்டு 'வேகம்' அளவுருவின் உள்ளமைக்கப்பட்ட மதிப்புகளுடன் (மெதுவாக/வேகமாக) 'ஃபேட்அவுட்()' முறையைப் பயன்படுத்துகிறது:
< கையால் எழுதப்பட்ட தாள் >
$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#myDiv' ) . ஃபேட்அவுட் ( 'மெதுவாக' ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >இப்போது, ' ஃபேட்அவுட்() 'முறை கடந்து செல்கிறது' மெதுவாக 'மதிப்பு அதன் அளவுருவாக மறைந்துவிடும் விளைவை சீராக உருவாக்குகிறது, அதாவது தேர்ந்தெடுக்கப்பட்ட div உறுப்பு நிலையை புலப்படும் நிலையிலிருந்து மறைக்கப்பட்டதாக மாற்றுகிறது.
வெளியீடு

பட்டன் கிளிக்கில் தேர்ந்தெடுக்கப்பட்ட DIV உறுப்பு மெதுவாக மறைவதைக் காணலாம்.
எடுத்துக்காட்டு 3: ஃபேட்அவுட்() “கால அளவு” அளவுருவுடன் மென்மையான ஃபேட்-அவுட் விளைவுகளை உருவாக்கவும்
இந்த உதாரணம் 'ஃபேட்அவுட்()' முறையை அதன் கால அளவுருவாக குறிப்பிட்ட மில்லி விநாடிகளுடன் பயன்படுத்துகிறது:
< கையால் எழுதப்பட்ட தாள் >
$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#myDiv' ) . ஃபேட்அவுட் ( 6000 ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >இப்போது, 'ஃபேட்அவுட்()' முறையானது, குறிப்பிட்ட காலப்பகுதியில் பொருந்திய உறுப்பை மறைக்க, குறிப்பிட்ட மில்லி விநாடிகளின் எண்ணிக்கையைப் பயன்படுத்துகிறது.
வெளியீடு

மேலே உள்ள வெளியீடு, கொடுக்கப்பட்ட நேர இடைவெளியில் ஒரு பொத்தானைக் கிளிக் செய்யும் போது கொடுக்கப்பட்ட DIV உறுப்பு மாற்றங்களை மறைக்கிறது.
எடுத்துக்காட்டு 4: ஃபேட்அவுட்() “கால்பேக்” செயல்பாடு மூலம் மென்மையான ஃபேட்-அவுட் விளைவுகளை உருவாக்கவும்
இந்த உதாரணம் ஃபேட்-அவுட் ()” முறையின் மூலம் ஃபேட்-அவுட் விளைவு முடிந்தவுடன் ஒரு கால்பேக் செயல்பாட்டை செயல்படுத்துகிறது:
< கையால் எழுதப்பட்ட தாள் >
$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#myDiv' ) . ஃபேட்அவுட் ( 4000 , செயல்பாடு ( ) {
பணியகம். பதிவு ( 'கொடுக்கப்பட்ட div உறுப்பு வெற்றிகரமாக மறைக்கப்பட்டது!' )
} ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >குறிப்பிடப்பட்ட குறியீடு தொகுதியில்:
- ' ஃபேட்அவுட்() ”முறையானது குறிப்பிட்ட மில்லி விநாடிகளில் பொருந்திய div உறுப்பை மங்கச் செய்து, பின்னர் வழங்கப்பட்ட “கால்பேக்” செயல்பாட்டைச் செயல்படுத்துகிறது.
- உள்ளே ' திரும்ப அழைக்க 'செயல்பாடு,' console.log() 'ஃபேட்-அவுட்' விளைவு முடிந்த பிறகு குறிப்பிட்ட அறிக்கையைக் காட்ட 'முறை பயன்படுத்தப்படுகிறது.
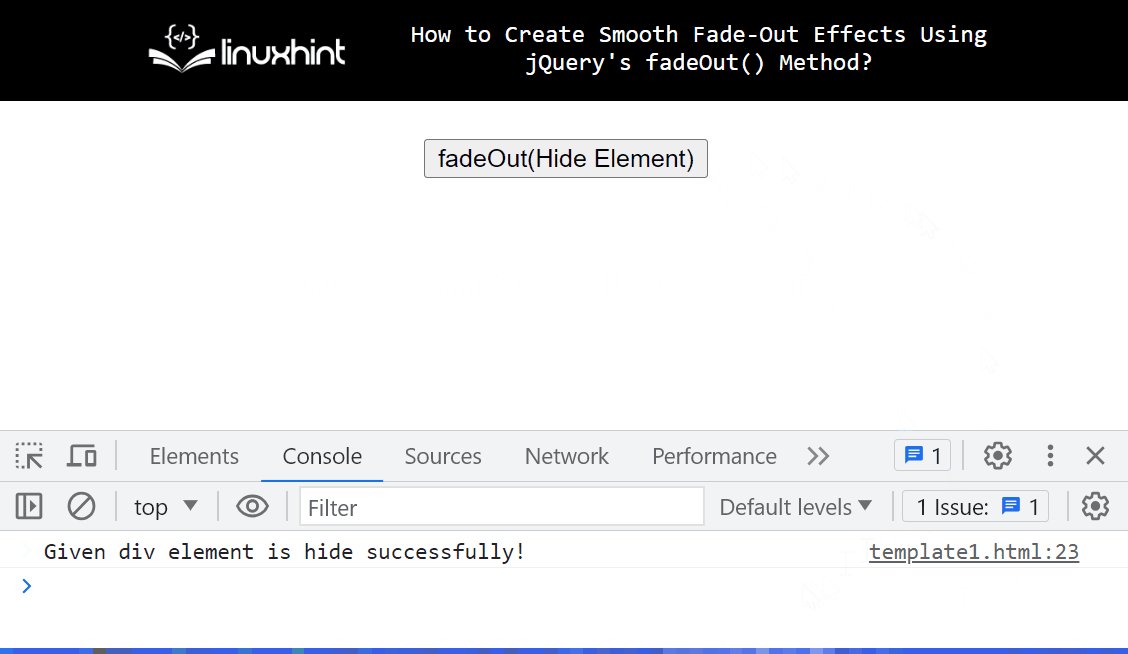
வெளியீடு

கொடுக்கப்பட்ட DIV உறுப்பை மறைத்த பிறகு, 'கன்சோல்' திரும்ப அழைப்பின் செயல்பாட்டில் வரையறுக்கப்பட்ட ஒரு அறிக்கையைக் காட்டுகிறது.
எடுத்துக்காட்டு 5: ஃபேட்அவுட்() 'ஈஸிங்' அளவுருவுடன் மென்மையான ஃபேட்-அவுட் விளைவுகளை உருவாக்கவும்
இந்த உதாரணம் 'எளிமைப்படுத்தும்' அளவுருவின் சாத்தியமான மதிப்புகளுடன் 'ஃபேட்அவுட்()' முறையைப் பயன்படுத்துகிறது:
< கையால் எழுதப்பட்ட தாள் >
$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#myDiv' ) . ஃபேட்அவுட் ( 4000 , 'நேரியல்' ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >இப்போது, ' ஃபேட்அவுட்() 'முறையானது ஃபேட் அவுட் விளைவை ஒரு குறிப்பிட்ட மில்லி விநாடிகளில் நிலையான வேகத்தில் செய்கிறது நேரியல் ' மதிப்பு.
வெளியீடு

வெளியீடு ஒரு நிலையான வேகத்தில் கொடுக்கப்பட்ட உறுப்பு நிலையை காணக்கூடியதாக இருந்து மறைக்கப்பட்டதாக மாற்றுகிறது. உறுப்பு மீது 'ஃபேட்-அவுட்' விளைவை செயல்படுத்துவதற்கு அவ்வளவுதான்.
முடிவுரை
jQuery ஐப் பயன்படுத்தி ஒரு மென்மையான மங்கல் விளைவை உருவாக்க ' ஃபேட்அவுட்() ” முறை, பயனருக்கு கூடுதல் அளவுரு எதுவும் தேவையில்லை. இந்த முறை மறைந்துவிடும், அதாவது உறுப்பு அதன் ஒளிபுகாநிலையை மாற்றுவதன் மூலம் படிப்படியாக மறைக்கிறது. ஒரு குறிப்பிட்ட மில்லி விநாடிகளில் பயனருக்கு மங்குதல் விளைவைச் செய்ய வேண்டுமானால், ஒரு கால்பேக் செயல்பாட்டை இயக்கவும், பின்னர் 'ஃபேட்அவுட்()' முறையுடன் 'வேகம்', 'ஈஸிங்' மற்றும் 'கால்பேக்' அளவுருக்களைப் பயன்படுத்தவும். இந்த இடுகையானது ஒரு மென்மையான ஃபேட்-அவுட் விளைவை உருவாக்குவதற்கான jQuery இன் fadeOut() முறையை நடைமுறையில் விளக்கியது.