இந்த இடுகை jQuery இல் உள்ள hide() மற்றும் fadeOut(), show(), and fadeIn() ஆகியவற்றுக்கு இடையே உள்ள முக்கிய வேறுபாடுகளை எடுத்துக்காட்டுகிறது.
jQuery இல் உள்ள hide() மற்றும் fadeOut(), show() மற்றும் fadeIn() ஆகியவற்றுக்கு இடையேயான வேறுபாட்டிற்குச் செல்வதற்கு முன், பின்வரும் வழிகாட்டிகளைப் படிப்பதன் மூலம் முதலில் இந்த முறைகளின் அடிப்படைகளைப் பாருங்கள்:
- jQuery's fadeIn() முறை
- jQuery இன் ஃபேட்அவுட்() முறை
- JavaScript jQuery மறை() முறை | விளக்கினார்
- JQuery Show() முறை | விளக்கினார்
முதலில், jQuery இல் உள்ள hide() மற்றும் fadeOut() முறைகளுக்கு இடையே உள்ள வித்தியாசத்தைப் பார்க்கவும்.
jQuery இல் மறை() மற்றும் fadeOut() ஆகியவற்றை வேறுபடுத்துங்கள்
இடையே உள்ள ஒரே ஒரு முக்கிய வேறுபாடு ' மறை() 'மற்றும்' ஃபேட்அவுட்() 'முறை:
- நேர இடைவேளை : தி ' மறை() 'முறையானது முன்னிருப்பாக அதன் ஒளிபுகாநிலையை 100 இலிருந்து 0 ஆக மாற்றுவதன் மூலம் எந்த நேர இடைவெளியையும் பயன்படுத்தாமல் உடனடியாக மறைக்கிறது, அதேசமயம் ' ஃபேட்அவுட்() ”முறை மறைந்துவிடும், அதாவது உறுப்பை படிப்படியாக “400ms” இல் மறைக்கும், இது அதன் இயல்புநிலை மதிப்பாகும்.
கூறப்பட்ட வேறுபாட்டின் நடைமுறைச் செயலாக்கத்தைப் பார்ப்போம்.
முதலில் பின்வரும் HTML குறியீட்டைப் பாருங்கள்:
< மையம் >< h2 ஐடி = 'H2' > Linuxhint க்கு வரவேற்கிறோம் ! h2 >
< பொத்தானை > உறுப்பு மறை பொத்தானை >
மையம் >
மேலே உள்ள குறியீடு வரிகளில்:
- ' <சென்டர்> ” குறிச்சொல் வலைப்பக்கத்தின் மையத்தில் கொடுக்கப்பட்ட உறுப்புகளின் சீரமைப்பை சரிசெய்கிறது.
- ' ” குறிச்சொல் “H2” ஐடியுடன் நிலை 2 துணைத் தலைப்பை உருவாக்குகிறது.
- ' <பொத்தான்> ” குறிச்சொல் ஒரு புதிய பொத்தானைச் செருகுகிறது.
குறிப்பு: மேலே உள்ள HTML குறியீடு இந்த வழிகாட்டி முழுவதும் பின்பற்றப்படுகிறது.
எடுத்துக்காட்டு: 'இயல்புநிலை' மதிப்புடன் jQuery 'மறை()' முறையைப் பயன்படுத்துதல்
இந்த உதாரணம் ஒரு உறுப்பை மறைக்க அதன் இயல்புநிலை மதிப்புகளுடன் “மறை()” ஐப் பயன்படுத்துகிறது:
< கையால் எழுதப்பட்ட தாள் >$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#H2' ) . மறைக்க ( ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >
மேலே உள்ள குறியீடு வரிகளில்:
- முதலில், ' தயார்() தற்போதைய HTML ஆவணம் ஏற்றப்படும் போது குறிப்பிட்ட செயல்பாடுகளைச் செயல்படுத்த 'முறை பயன்படுத்தப்படுகிறது.
- அடுத்து, ' கிளிக்() 'பொத்தானைக் கிளிக் செய்வதன் மூலம் இணைக்கப்பட்ட செயல்பாட்டைச் செய்வதற்கு முறை பொறுப்பாகும்.
- அதன் பிறகு, ' மறை() ”முறையானது அணுகப்பட்ட தலைப்பு உறுப்பை உடனடியாக மறைக்கிறது, அதன் ஐடி “H2” ஆகும்.
வெளியீடு

பொத்தானைக் கிளிக் செய்தவுடன் தலைப்பு உறுப்பு மறைவதைக் காணலாம்.
எடுத்துக்காட்டு: 'இயல்புநிலை' மதிப்புடன் jQuery 'fadeOut()' முறையைப் பயன்படுத்துதல்
இந்த எடுத்துக்காட்டு '400ms' இல் கொடுக்கப்பட்ட உறுப்பை படிப்படியாக மறைக்க அதன் இயல்புநிலை மதிப்புகளுடன் 'fadeOut()' முறையைப் பயன்படுத்துகிறது.
இந்த சூழ்நிலையில் 'பொத்தான்' உறுப்பின் உள்ளடக்கம் மாற்றப்பட்டது:
< பொத்தானை > ஃபேட்அவுட் ( மறை உறுப்பு ) பொத்தானை >இப்போது “ஃபேட்அவுட்()” முறையை இந்த வழியில் செயல்படுத்தவும்:
< கையால் எழுதப்பட்ட தாள் >$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#H2' ) . ஃபேட்அவுட் ( ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >
இந்த நேரத்தில், ' ஃபேட்அவுட்() அணுகப்பட்ட தலைப்பு உறுப்பை 400ms உடன் மங்கச் செய்ய ”முறை பயன்படுத்தப்படுகிறது, அதாவது இயல்புநிலை மதிப்பு.
வெளியீடு

கொடுக்கப்பட்ட பொத்தான் கிளிக் தலைப்பு உறுப்பை இயல்புநிலை நேர இடைவெளியில் அதாவது “400ms” படிப்படியாக மறைக்கிறது என்பதை வெளியீடு தெளிவாகக் காட்டுகிறது.
jQuery இல் ஷோ() மற்றும் ஃபேட்இன்() ஆகியவற்றை வேறுபடுத்துங்கள்
“hide()” மற்றும் “fadeOut()” முறைகளைப் போலவே, “show()” மற்றும் “fadeIn()” முறைக்கும் இடையே அதே வேறுபாடு உள்ளது:
- நேர இடைவேளை : தி ' நிகழ்ச்சி() ” முறை முன்னிருப்பாக மறைந்த உறுப்பை அதன் ஒளிபுகாநிலையை 0 இலிருந்து 100 க்கு உடனடியாக மாற்றுவதன் மூலம் காட்டுகிறது, அதேசமயம் “ fadeIn() ”முறையானது மறைந்த உறுப்பை படிப்படியாக “400ms” இல் காட்டுகிறது, இது அதன் இயல்புநிலை மதிப்பாகும்.
எடுத்துக்காட்டு: 'இயல்புநிலை' மதிப்புடன் jQuery 'show()' முறையைப் பயன்படுத்துதல்
இந்த உதாரணம் மறைக்கப்பட்ட உறுப்பைக் காட்ட அதன் இயல்புநிலை மதிப்புகளுடன் “ஷோ()” ஐப் பயன்படுத்துகிறது.
முதலில் வழங்கப்பட்ட HTML குறியீடு தொகுதியைப் பாருங்கள்:
< மையம் >< பொத்தானை > உறுப்பு காட்டு பொத்தானை >
< h2 ஐடி = 'H2' பாணி = 'காட்சி: எதுவுமில்லை' > Linuxhint க்கு வரவேற்கிறோம் ! h2 >
மையம் >
இந்த சூழ்நிலையின் படி, கொடுக்கப்பட்ட தலைப்பு உறுப்பு '' இன் உதவியுடன் மறைக்கப்பட்டுள்ளது காட்சி: இல்லை ”சொத்து.
இப்போது, 'ஷோ()' முறையின் நடைமுறைச் செயலாக்கத்தைப் புரிந்து கொள்ள கொடுக்கப்பட்ட குறியீட்டுத் தொகுதியைப் பின்பற்றவும்:
< கையால் எழுதப்பட்ட தாள் >$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#H2' ) . நிகழ்ச்சி ( ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >
மேலே உள்ள குறியீடு தொகுதி ' நிகழ்ச்சி() 'சேர்க்கப்பட்ட மறைக்கப்பட்ட உறுப்பை உடனடியாகக் காண்பிக்கும் முறை.
வெளியீடு

பொத்தானைக் கிளிக் செய்வதன் மூலம் மறைக்கப்பட்ட தலைப்பு உறுப்பை உடனடியாகக் காண்பிப்பதைக் காணலாம்.
எடுத்துக்காட்டு: 'இயல்புநிலை' மதிப்புடன் jQuery 'fadeIn()' முறையைப் பயன்படுத்துதல்
முன்னிருப்பு மதிப்புடன் “fadeIn()” முறையைப் பயன்படுத்தி மறைக்கப்பட்ட உறுப்பை இந்த எடுத்துக்காட்டு காட்டுகிறது. 400ms ”:
கொடுக்கப்பட்ட சூழ்நிலைக்கு ஏற்ப பொத்தான் உறுப்புகளின் உரை மாற்றப்பட்டது:
< பொத்தானை > ஃபேட்இன் ( காட்டு உறுப்பு ) பொத்தானை >இப்போது, விண்ணப்பிக்கவும் ' fadeIn() பின்வரும் குறியீடு தொகுதியைப் பயன்படுத்தும் முறை:
< கையால் எழுதப்பட்ட தாள் >$ ( ஆவணம் ) . தயார் ( செயல்பாடு ( ) {
$ ( 'பொத்தானை' ) . கிளிக் செய்யவும் ( செயல்பாடு ( ) {
$ ( '#H2' ) . ஃபேட்இன் ( ) ;
} ) ;
} ) ;
கையால் எழுதப்பட்ட தாள் >
இந்த குறியீடு தொகுதியில், ' fadeIn() 'H2' ஐடியுடன் பொருந்திய மறைக்கப்பட்ட உறுப்பை 400ms இல் அதாவது இயல்புநிலை மதிப்பில் காட்ட 'முறை பயன்படுத்தப்படுகிறது.
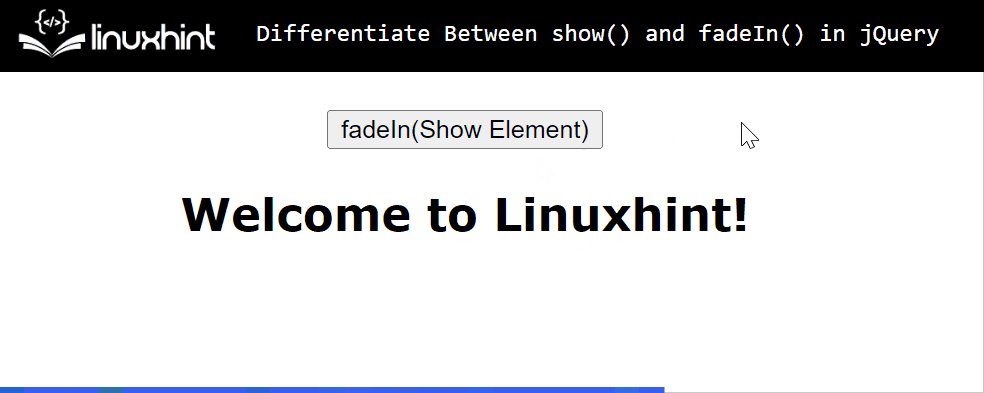
வெளியீடு

கொடுக்கப்பட்ட பொத்தான் கிளிக் மறைந்த உறுப்பை இயல்புநிலை நேர இடைவெளியில், அதாவது “400ms” படிப்படியாகக் காட்டுவதைக் காணலாம்.
முடிவுரை
jQuery இல், இடையே உள்ள ஒரே முக்கிய வேறுபாடு மறை() மற்றும் ஃபேட்அவுட்() , நிகழ்ச்சி() , மற்றும் fadeIn() முறை ' நேர இடைவேளை ”. 'show()' மற்றும் 'hide()' முறையானது இயல்புநிலையாக அவற்றின் செயல்பாடுகளை உடனடியாகச் செய்கிறது, அதேசமயம் 'fadeIn()' மற்றும் 'fadeOut()' முறையானது இயல்புநிலை நேர இடைவெளியில் அதாவது '400ms' இல் தங்கள் பணிகளைச் செய்கிறது. இந்த இடுகை jQuery இல் உள்ள hide() மற்றும் fadeOut(), show(), and fadeIn() ஆகியவற்றுக்கு இடையே உள்ள முக்கிய வேறுபாடுகளை நடைமுறையில் விளக்கியது.