ஜாவாஸ்கிரிப்டில், DOM மரம் ஒரு பெரிய முனைகளின் பட்டியலைக் கொண்ட படிநிலை அமைப்பைப் பின்பற்றுகிறது. இந்த அமைப்பு ரூட் கணுவிலிருந்து (ஆவணம்) தொடங்குகிறது, பின்னர் பெற்றோர் மற்றும் குழந்தை முனைகளுடன் இணைக்கப்படும். இந்த சைல்டு நோட்களை அணுக, ஜாவாஸ்கிரிப்ட் வழங்குகிறது ' குழந்தை முனைகள் ”சொத்து. தொடர்புடைய பெற்றோர் உறுப்பின் அனைத்து அல்லது குறிப்பிட்ட சைல்டு நோட்களையும் அணுக பயனர்களுக்கு இந்த சொத்து உதவுகிறது.
இந்த இடுகை ஜாவாஸ்கிரிப்டில் உள்ள HTML DOM உறுப்பு “childNodes” சொத்தின் குறிக்கோள் மற்றும் வேலை பற்றி விரிவாக விளக்குகிறது.
ஜாவாஸ்கிரிப்டில் உள்ள HTML DOM உறுப்பு 'childNodes' சொத்து என்றால் என்ன?
' குழந்தை முனைகள் ” என்பது படிக்க-மட்டும் சொத்து, இது ஒரு உறுப்பின் அனைத்து சைல்டு நோட்களின் பட்டியலை நோட்லிஸ்ட் பொருளின் வடிவத்தில் வழங்குகிறது. இந்த சிறப்புப் பண்பு, பெற்றோர் உறுப்பின் குறிப்பிட்ட குழந்தை முனையை அணுகவும் பயன்படுத்தப்படலாம். குழந்தை முனை '0 (பூஜ்ஜியம்)' குறியீட்டிலிருந்து தொடங்குகிறது. மேலும், இடைவெளிகள், கருத்துகள் மற்றும் உரை முனைகளும் குழந்தை முனைகளாகக் கருதப்படுகின்றன.
தொடரியல்
உறுப்பு.childNodes
மேலே உள்ள பொதுமைப்படுத்தப்பட்ட தொடரியல் இலக்கிடப்பட்ட உறுப்பின் குழந்தை முனைகளைக் கொண்ட NodeList பொருளை வழங்குகிறது.
மேலே வரையறுக்கப்பட்ட தொடரியல்களை நடைமுறையில் பயன்படுத்துவோம்.
HTML குறியீடு
முதலில், கூறப்பட்ட HTML குறியீட்டைப் பாருங்கள்:
< div ஐடி = 'டிவ்' பாணி = 'எல்லை: 2px திட கருப்பு; உயரம்: 200px; அகலம்: 250px; திணிப்பு: 10px' >< h2 > முதல் தலைப்பு h2 >
< h3 > இரண்டாவது தலைப்பு h3 >
< ப > முதல் பத்தி ப >
< ப > இரண்டாவது பத்தி ப >
div >
< ப ஐடி = 'அதற்காக' > ப >
மேலே உள்ள குறியீடு வரிகளில்:
- சேர் ' 'Div' ஐடி கொண்ட உறுப்பு, கூறப்பட்ட (எல்லை, உயரம் மற்றும் அகலம்) பண்புகளின் உதவியுடன் வடிவமைக்கப்பட்டுள்ளது.
- “
” உறுப்புக்குள், முறையே இரண்டு தலைப்புகள் மற்றும் இரண்டு பத்திகளை வரையறுக்கவும்.- இறுதியாக, ' ”குறிச்சொல் “பாரா” ஐடியுடன் வெற்றுப் பத்தியை உட்பொதிக்கிறது.
குறிப்பு: இந்த இடுகை முழுவதும் கூறப்பட்ட HTML குறியீடு கருதப்படுகிறது.
எடுத்துக்காட்டு 1: ஒரு குறிப்பிட்ட தனிமத்தின் மொத்த சைல்ட் நோட்களின் எண்ணிக்கையைப் பெற, “சைல்ட்நோட்ஸ்” சொத்தைப் பயன்படுத்துதல்
இந்த உதாரணம், குறிப்பிட்ட பெற்றோர் உறுப்பில் இருக்கும் சைல்டு நோட்களின் மொத்த எண்ணிக்கையைப் பெற, 'சில்ட்நோட்ஸ்' மற்றும் 'நீளம்' பண்புகளைப் பயன்படுத்துகிறது.
ஜாவாஸ்கிரிப்ட் குறியீடு
கொடுக்கப்பட்ட குறியீட்டைப் பின்பற்றுவோம்:
< கையால் எழுதப்பட்ட தாள் >
const elem = document.getElementById ( 'டிவ்' ) ;
அனுமதிக்க எண் = elem.childNodes.length;
document.getElementById ( 'அதற்காக' ) .innerHTML = 'மதிப்பு: ' + எண்;
கையால் எழுதப்பட்ட தாள் >மேலே உள்ள குறியீட்டு வரிகளில்:
- 'elem' மாறியானது 'ஐப் பயன்படுத்துகிறது getElementById() 'Div' ஐடியாக இருக்கும் மூல உறுப்பை அணுகுவதற்கான முறை.
- 'எண்' மாறியானது ' குழந்தை முனைகள் 'மற்றும்' நீளம் அணுகப்பட்ட “” உறுப்பில் இருக்கும் சைல்டு நோட்களின் எண்ணிக்கையைப் பெறுவதற்கான பண்புகள்.
- கடைசியாக, 'getElementById()' முறையானது உட்பொதிக்கப்பட்ட வெற்றுப் பத்தியை அதன் ஐடி 'பாரா' வழியாக 'எண்' மாறி மதிப்புடன் சேர்க்கிறது.
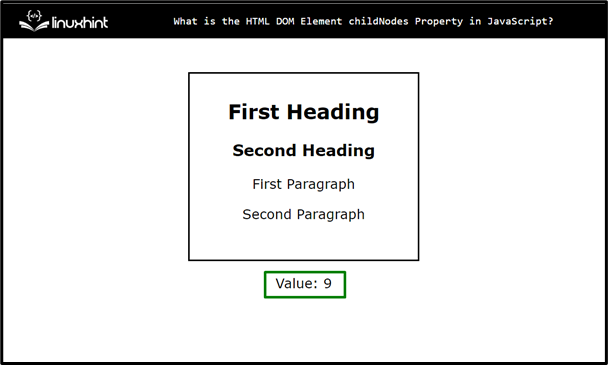
வெளியீடு

வெளியீடு மொத்தமாக இருப்பதைக் குறிக்கிறது ' 9 கொடுக்கப்பட்ட “
” உறுப்பில் உள்ள குழந்தை முனைகள் உறுப்புகளுக்கு இடையே உள்ள இடைவெளிகள் உட்பட.எடுத்துக்காட்டு 2: ஒரு குறிப்பிட்ட சைல்ட் நோட்டின் பெயரைப் பெற, 'சில்ட்நோட்ஸ்' சொத்தைப் பயன்படுத்துதல்
சைல்டு நோட்(கள்) பெயரைப் பெற, 'நோட்நேம்' சொத்துடன் 'சைல்ட்நோட்ஸ்' சொத்தையும் பயன்படுத்தலாம். அதை நடைமுறையில் பார்க்கலாம்.
ஜாவாஸ்கிரிப்ட் குறியீடு
பின்வரும் குறியீட்டின் மூலம் செல்லவும்:
< கையால் எழுதப்பட்ட தாள் >
const elem = document.getElementById ( 'டிவ்' ) ;
அனுமதிக்க எண் = elem.childNodes [ 1 ] .nodeName;
document.getElementById ( 'அதற்காக' ) .innerHTML = 'உறுப்பு:' +எண்;
கையால் எழுதப்பட்ட தாள் >இங்கே, ' குழந்தை முனைகள் 'சொத்து' உடன் இணைக்கப்பட்டுள்ளது முனை பெயர் அணுகப்பட்ட குறியீட்டின் அடிப்படையில் குறிப்பிடப்பட்ட சைல்டு நோட் பெயரைப் பெறுவதற்கான சொத்து, அதாவது, '1'.
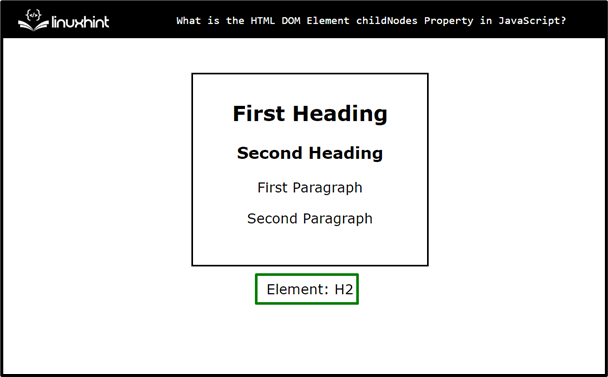
வெளியீடு

வெளியீடு குழந்தை முனையின் பெயரைக் காட்டுகிறது, அதாவது, குறிப்பிட்ட குறியீட்டிற்கு எதிராக 'H2' உறுப்பு.
எடுத்துக்காட்டு 3: ஒரு குறிப்பிட்ட சைல்ட் நோட்டின் உரை நிறத்தை மாற்ற “சைல்ட்நோட்ஸ்” சொத்தைப் பயன்படுத்துதல்
குறியிடப்பட்ட குழந்தையின் நிறத்தை மாற்ற இந்த எடுத்துக்காட்டு விவாதிக்கப்பட்ட சொத்தைப் பயன்படுத்துகிறது.
ஜாவாஸ்கிரிப்ட் குறியீடு
பின்வரும் குறியீட்டைக் கவனியுங்கள்:
< கையால் எழுதப்பட்ட தாள் >
document.getElementById ( 'டிவ்' ) .childNodes [ 3 ] .style.color = 'பச்சை' ;
கையால் எழுதப்பட்ட தாள் >இங்கே, ' getElementById() ” முறை அதன் ஐடி “டிவ்” வழியாக பெற்றோர் “
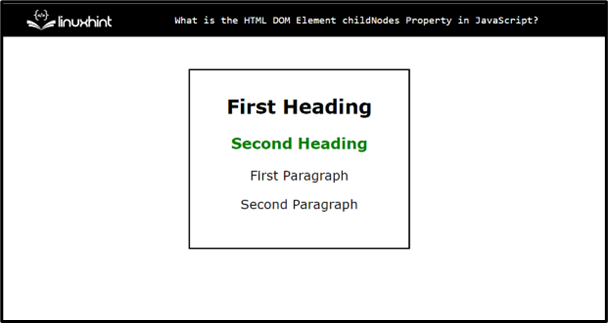
” உறுப்பைப் பெறுகிறது மற்றும் அதன் சைல்டு நோட் “இன்டெக்ஸ்” வழியாக குறிப்பிட்ட குறியீட்டில் வைக்கப்படுகிறது. குழந்தை முனைகள் ”சொத்து முறையே. அதன் பிறகு, பயன்படுத்தவும் ' நடை.நிறம் ” அணுகப்பட்ட குழந்தை முனையின் உரை நிறத்தை மாற்றுவதற்கான சொத்து.வெளியீடு

குறிப்பிட்ட சைல்டு நோட்டின் உரை நிறம் சரியான முறையில் மாற்றப்பட்டிருப்பதை வெளியீடு உறுதிப்படுத்துகிறது.
முடிவுரை
ஜாவாஸ்கிரிப்ட்டில், ' குழந்தை முனைகள் இலக்கு HTML உறுப்பின் சைல்டு நோட்களைக் கொண்ட நோட்லிஸ்ட் பொருளை சொத்து மீட்டெடுக்கிறது. 'childNodes' பண்புடன் குறியீட்டு எண்ணைக் குறிப்பிடுவதன் மூலம் சைல்டு நோட்களை ஒரே நேரத்தில் அல்லது விரும்பியதை அணுகலாம். அணுகப்பட்ட சைல்டு நோட்களில் சிறப்புப் பணிகளைச் செய்ய ஜாவாஸ்கிரிப்ட் செயல்பாட்டைச் செயல்படுத்த இந்த சொத்து அனுமதிக்கிறது. இந்தக் கட்டுரை ஜாவாஸ்கிரிப்டில் 'சில்ட்நோட்ஸ்' சொத்தை பயன்படுத்துவது பற்றி விரிவாகக் கூறப்பட்டுள்ளது.
- “