டைனமிக் மற்றும் பிக்சல்-சரியான வலைப்பக்க வடிவமைப்புகளை உருவாக்க, சாளர அளவின் அளவீடுகள் புரிந்துகொள்வதற்கும் பயன்படுத்துவதற்கும் மிகவும் முக்கியமானது. சாளரத்தின் அளவீடு எடுக்கப்படாவிட்டாலோ அல்லது சரியாகப் பயன்படுத்தப்படாவிட்டாலோ விரும்பிய இணையப் பக்க தளவமைப்பு உருவாக்கப்படாமல் போகலாம். துரதிருஷ்டவசமாக, HTML/CSS ஆனது சாளரத் திரையின் அளவு மற்றும் அசல் திரை எல்லைகளிலிருந்து சாளரத்தின் தூரம் பற்றிய துல்லியமான அறிவைப் பெறுவதற்கு எந்தப் பண்பு அல்லது பண்புகளையும் வழங்கவில்லை.
அதிர்ஷ்டவசமாக! ஜாவாஸ்கிரிப்ட் இந்த சிக்கலை அதன் '' வழங்குவதன் மூலம் தீர்க்கிறது window.screenLeft' மற்றும் 'window.screenTop 'இரண்டிலும் சாளரத்தின் நிலையை அளவிடுவதற்கான பண்புகள்' x' மற்றும் 'y-அச்சு ' முறையே. இந்த கட்டுரையில் எங்கள் முக்கிய கவனம் X- அச்சில் ஒரு நிலையைப் பெறுவது ' window.screenLeft ”சொத்து. எனவே, தொடங்குவோம்!
இந்த வலைப்பதிவு JavaScript இல் window.screenLeft சொத்தை பயன்படுத்த அல்லது அணுகுவதற்கான செயல்முறையை விளக்குகிறது.
ஜாவாஸ்கிரிப்ட்டில் 'window.screenLeft' சொத்தை எப்படி அணுகுவது?
' window.screenLeft ” ஜாவாஸ்கிரிப்ட்டின் சொத்து, திரையுடன் தொடர்புடைய சாளரத்தின் கிடைமட்ட நிலை தொடர்பான தகவலை வழங்குகிறது. இந்த பண்பு பிக்சல் வடிவத்தில் எண் மதிப்பை வழங்குகிறது, திரையில் இருந்து சாளரத்தின் கிடைமட்ட தூரத்தைக் காட்டுகிறது. கீழே உள்ள குறியீட்டைப் பார்வையிடவும், அதில் ' window.screenLeft 'சொத்து பயன்படுத்தப்படுகிறது:
< உடல் >
< h1 பாணி = 'நிறம்: கடல் பச்சை;' > லினக்ஸ் < / h1 >
< ப ஐடி = 'இலக்கு' > < / ப >
< கையால் எழுதப்பட்ட தாள் >
நான் = window.screenLeft;
document.getElementById('இலக்கு').innerHTML = 'இடது: ' + i;
< / கையால் எழுதப்பட்ட தாள் >
< / உடல் >
மேலே உள்ள குறியீட்டின் விளக்கம்:
- முதலில், HTML ' ப 'உறுப்பு' என்ற அடையாளத்துடன் உருவாக்கப்பட்டது இலக்கு ”.
- அடுத்து, ' window.screenLeft '<க்குள் சொத்து பயன்படுத்தப்படுகிறது கையால் எழுதப்பட்ட தாள் >” குறிச்சொல்லிட்டு முடிவைச் சேமிக்கும் மாறியில் நான் ”.
- பின்னர், ' என்ற ஐடியுடன் உறுப்பைத் தேர்ந்தெடுக்கவும் இலக்கு ’ மற்றும் இன் மதிப்பைச் செருகவும் ' நான்' மாறி 'ஐப் பயன்படுத்தி உள் HTML ”சொத்து.
வலைப்பக்கத்தின் முன்னோட்டம் பின்வருமாறு:

வெளியீடு இடது திரையின் எல்லையிலிருந்து கிடைமட்ட தூரம் பூஜ்ஜிய பிக்சல்களைக் காட்டுகிறது.
எடுத்துக்காட்டு: கிடைமட்ட மதிப்பை மாறும் வகையில் மீட்டெடுத்தல்
ஸ்கிரீன் லெஃப்ட் சொத்தை ' அளவை மாற்றவும் ” நிகழ்வு கேட்பவர் x அச்சில் உள்ள திரையுடன் தொடர்புடைய சாளரத்தின் நிகழ்நேர நிலையை வழங்க. அதே வழியில், y-அச்சு அல்லது செங்குத்து அச்சில் உள்ள நிலையை '' ஐப் பயன்படுத்தி மீட்டெடுக்கலாம். window.screenTop ”சொத்து. கொடுக்கப்பட்ட சூழ்நிலைக்கு ஒரு குறியீட்டை வைத்திருப்போம்:
< உடல் >< h1 பாணி = 'நிறம்: கடல் பச்சை;' > Linuxhint < / h1 >
< ப ஐடி = 'சோதனை' >< / ப >
< கையால் எழுதப்பட்ட தாள் >
செயல்பாடு மாறும் ( ) {
நான் அனுமதிக்கிறேன் = window.screenLeft;
ஜே = window.screenTop;
document.getElementById ( 'சோதனை' ) .innerHTML = 'இடது திசையில் இருந்து நிலை:' + நான் + ', மேல் திசையில் இருந்து:' + ஜே;
}
window.addEventListener ( மறுஅளவிடுதல் , மாறும் ) ;
< / கையால் எழுதப்பட்ட தாள் >
மேலே உள்ள குறியீட்டின் விளக்கம் பின்வருமாறு:
- முதலில், இலக்கு உறுப்பு ' என்ற ஐடியுடன் உருவாக்கப்பட்டது சோதனை ”.
- அடுத்து, “< கையால் எழுதப்பட்ட தாள் >' குறிச்சொல் பயன்படுத்தப்படுகிறது, மேலும் ' மாறும் ()” செயல்பாடு அதில் உருவாக்கப்பட்டது.
- செயல்பாட்டின் உள்ளே, '' ஐப் பயன்படுத்தவும் window.screenLeft' மற்றும் 'window.screenTop 'பண்புகள் மற்றும் அவற்றை சேமிக்கவும்' நான்' மற்றும் 'ஜே ” மாறிகள் முறையே.
- அதன் பிறகு, அதன் ஐடியைப் பெறுவதன் மூலம் இலக்கு உறுப்பைத் தேர்ந்தெடுக்கவும். சோதனை 'மற்றும்' உதவியுடன் உள் HTML 'சொத்து இரண்டிற்கும் மதிப்புகளைக் காட்டுகிறது' நான்' மற்றும் 'ஜே ” மாறிகள் வலைப்பக்கத்தில்.
- இறுதியில், இணைக்கவும் அளவை மாற்றவும் 'நிகழ்ச்சி கேட்பவர்' உடன் ஜன்னல் 'என்று அழைக்கிறது' மாறும் ()” ஒவ்வொரு முறையும் சாளர அளவு மாறும் போது செயல்படும்.
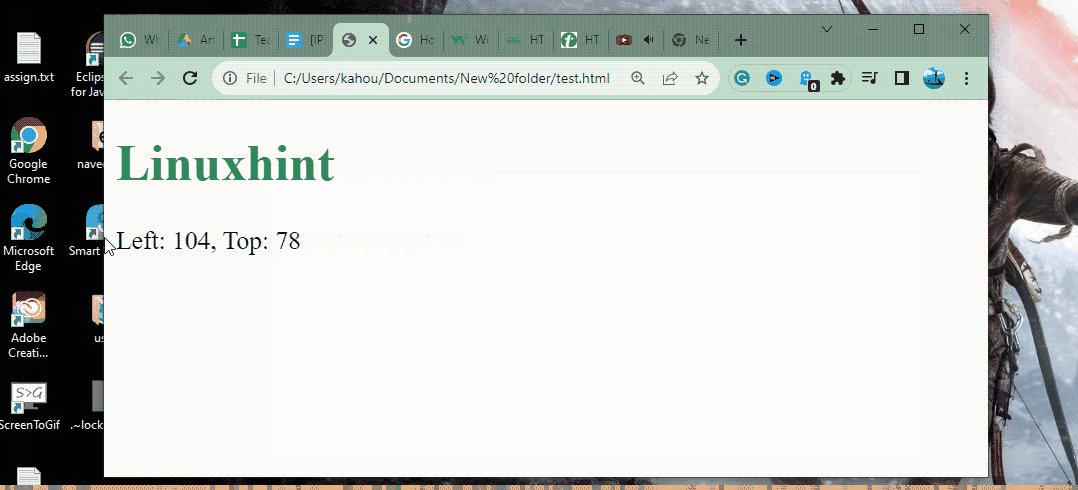
தொகுப்பு முடிந்ததும் வலைப்பக்கத்தின் முன்னோட்டம்:

மேலே உள்ள வெளியீட்டில், சாளரம் மறுஅளவிடப்படும்போது மேல் மற்றும் இடது பக்கங்களிலிருந்து சாளர வேறுபாடு பிக்சல்களில் பெறப்படுகிறது.
அது பற்றி எல்லாம் ' window.screLeft ஜாவாஸ்கிரிப்ட்டில் உள்ள சொத்து.
முடிவுரை
அணுகுவதற்கு ' window.screenLeft 'ஜாவாஸ்கிரிப்ட்டில் உள்ள சொத்து மற்றும் இணைக்கவும்' அளவை மாற்றவும் 'நிகழ்ச்சி கேட்பவர்' ஜன்னல் ”. ஒவ்வொரு முறையும் சாளரத்தின் அளவு அளவை மாற்றும் போது, இது திரும்ப அழைக்கும் செயல்பாட்டை செயல்படுத்துகிறது. இந்த செயல்பாட்டின் உள்ளே, '' ஐ சேமிக்கும் ஒரு மாறியை உருவாக்கவும். window.screenLeft ”சொத்து. மேலும், இலக்கிடப்பட்ட உறுப்பின் குறிப்பை மீட்டெடுத்து, அதன் மீது இந்த மாறியின் மதிப்புகளைக் காண்பிக்கவும். இந்த வலைப்பதிவு JavaScript இல் window.screenLeft சொத்தை அணுகுவதற்கான செயல்முறையை விளக்கியுள்ளது.