இந்த வழிகாட்டியானது ஜாவாஸ்கிரிப்ட்டில் உள்ள 'insertAdjacent HTML()' முறையின் நோக்கம், வேலை மற்றும் பயன்பாடு ஆகியவற்றை விளக்குகிறது.
ஜாவாஸ்கிரிப்ட்டில் 'insertAdjacentHTML()' முறை என்ன செய்கிறது?
' பக்கத்து HTML() ” முறையானது பயனர்களுக்கு HTML குறியீட்டை ஒரு குறிப்பிட்ட நிலையில் செருக உதவுகிறது.
தொடரியல்
உறுப்பு. பக்கத்து HTML செருகவும் ( நிலை , html )
மேலே உள்ள தொடரியல்:
- உறுப்பு : இது தொடர்புடைய HTML உறுப்பைக் குறிக்கிறது.
- நிலை : இது ஒரு HTML உறுப்பின் நான்கு தொடர்புடைய நிலைகளை பின்வருமாறு குறிப்பிடுகிறது:
- தொடங்கும் முன் : HTML உறுப்புக்கு முன்.
- பிறகு ஆரம்பம் : HTML உறுப்பின் முதல் குழந்தைக்குப் பிறகு.
- பிற்பகுதி : HTML உறுப்பு முடிவில்.
- முன் : HTML உறுப்பு கடைசி குழந்தைக்கு பிறகு.
- html : இது செருகப்பட்ட HTML உறுப்பைக் குறிக்கிறது.
எடுத்துக்காட்டு: உறவினர் நிலைகளில் கூறுகளைச் செருகுவதற்கு “insertAdjacentHTML()” ஐப் பயன்படுத்துதல்
இந்த உதாரணம் ஒரு குறிப்பிட்ட உறுப்புடன் நான்கு குறிப்பிட்ட நிலைகளில் உறுப்புகளைச் செருகுவதற்கு விவாதிக்கப்பட்ட முறையைப் பயன்படுத்துகிறது, அதாவது, ' ”.
HTML குறியீடு
முதலில், பின்வரும் HTML குறியீட்டைப் பார்க்கவும்:
< உல் ஐடி = 'டெமோ' >
< அந்த > லினக்ஸ் < / அந்த >
< / உல் >
மேலே உள்ள குறியீடு துணுக்கில்:
- முதலில், '' ஐப் பயன்படுத்தி ஒரு துணைத் தலைப்பை உருவாக்கவும் ” குறிச்சொல்.
- அடுத்து, '' பயன்படுத்தவும்
- ' <அது> 'குறிச்சொல் பட்டியலில் குறிப்பிடப்பட்ட உருப்படியை சேர்க்கிறது.
ஜாவாஸ்கிரிப்ட் குறியீடு
இப்போது, ஜாவாஸ்கிரிப்ட் குறியீடு தொகுதிக்குச் செல்லவும்:
பட்டியலிடலாம் = ஆவணம். getElementById ( 'டெமோ' ) ;
பட்டியல். பக்கத்து HTML செருகவும் ( 'தொடங்கும் முன்' , '
இயக்க முறைமைகள்
' ) ;பட்டியல். பக்கத்து HTML செருகவும் ( 'ஆரம்பம்' , '
பட்டியல். பக்கத்து HTML செருகவும் ( 'முன்' , '
பட்டியல். பக்கத்து HTML செருகவும் ( 'பிறகு' , '
அவ்வளவுதான்
' ) ;கையால் எழுதப்பட்ட தாள் >
மேலே உள்ள குறியீடு துணுக்கில்:
- ஒரு மாறியை அறிவிக்கவும் ' பட்டியல் 'அது பயன்படுத்துகிறது' getElementById() 'சேர்க்கப்பட்டதைப் பெறுவதற்கான முறை'
- அடுத்து, விண்ணப்பிக்கவும் ' பக்கத்து HTML() '
- ' தொடங்கும் முன் '
' குறிச்சொல் வழியாக துணைத் தலைப்பைச் செருகுவதற்கான முறை, அதாவது, ' தொடங்கும் முன் ” நிலை.
- அதன் பிறகு, '' வழியாக உருப்படியைச் செருகவும் <அது> '
- ' குறிச்சொல்லின் தொடக்கத்திற்குப் பின் 'குறிச்சொல், அதாவது, ' இல் பிறகு ஆரம்பம் ” நிலை.
- மீண்டும், பயன்படுத்தவும் ” <அது> '
- ' குறிச்சொல் முடிவதற்கு முன் பட்டியல் உருப்படியைச் சேர்க்க குறிச்சொல், அதாவது, ' முன் ” நிலை.
- கடைசியாக, '
- ' குறிச்சொல்லின் முடிவில் '
' குறிச்சொல்லின் உதவியுடன் ஒரு பத்தியைச் செருகவும். பிற்பகுதி ” நிலை.
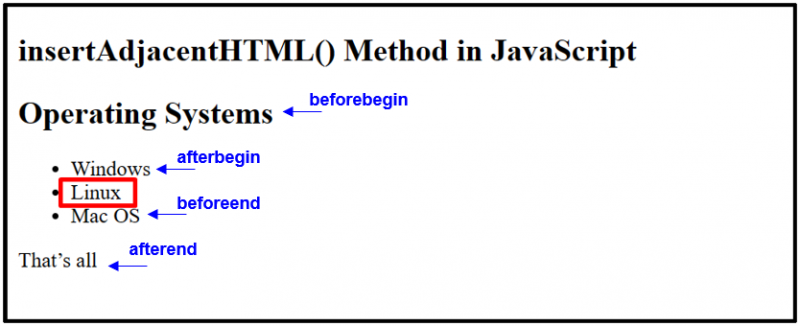
வெளியீடு

பார்த்தபடி, அனைத்து வரையறுக்கப்பட்ட HTML கூறுகளும் அவற்றின் ஒதுக்கப்பட்ட நிலையில் 'இன் உதவியுடன் செருகப்படுகின்றன. பக்கத்து HTML() ”முறை.
முடிவுரை
ஜாவாஸ்கிரிப்ட் நன்கு அறியப்பட்ட உள்ளமைவை வழங்குகிறது ' பக்கத்து HTML() HTML உறுப்பை நான்கு வெவ்வேறு நிலைகளில் சேர்ப்பதற்கான முறை. '' இல் கூறப்பட்ட HTML உறுப்பை சரிசெய்ய இது உலாவிக்கு அறிவுறுத்துகிறது தொடங்கும் முன் ”,” முன் ”,” பிறகு ஆரம்பம் ', மற்றும் இந்த ' பிற்பகுதி 'ஒரு குறிப்பிட்ட உறுப்பு தொடர்பான நிலைகள். இந்த வழிகாட்டி 'insertAdjacentHTML()' முறையின் வேலை மற்றும் பயன்பாடு பற்றி விரிவாகப் பேசுகிறது.