பின்வருபவை முக்கியமானவை' விதிகளில் CSS இல்:
மூன்றில் ஒவ்வொன்றையும் சுருக்கமாக விவாதிப்போம்' விதிகளில் ”அவர்கள் எப்படி வேலை செய்கிறார்கள் என்பதைப் புரிந்து கொள்ள.
CSS இல் @இறக்குமதி விதி என்ன?
' @இறக்குமதி ” CSS இல் உள்ள விதி மற்றொரு நடை தாளில் இருந்து CSS நடை தாளை இறக்குமதி செய்ய பயன்படுத்தப்படுகிறது. ஒரு வலைப்பக்கத்தின் வெவ்வேறு கூறுகளுக்கான பண்புகள் அல்லது ஸ்டைலிங் வழிமுறைகளை உள்ளடக்கிய CSS நடை தாள் இருந்தால், அதே ஸ்டைலை மற்றொரு வலைப்பக்க கோப்பில் சேர்க்க வேண்டும், ' @இறக்குமதி 'அந்த நடை தாளின் பெயருடன் (அது CSS பண்புகளைக் கொண்டுள்ளது) வலது பக்கத்தில் வட்ட அடைப்புக்குறிக்குள் ' url ” அல்லது தலைகீழ் காற்புள்ளியில் அந்த நடை தாளில் இருந்து அனைத்து பண்புகளையும் இறக்குமதி செய்து அவற்றை நேரடியாக நடை தாளில் பயன்படுத்த முடியும் @இறக்குமதி ” விதி சேர்க்கப்பட்டுள்ளது.
தொடரியல்
CSS வடிவமைக்கப்பட்ட நடை தாள் கோப்பின் பெயர் '' என்பதன் பின் எழுதப்பட்டிருக்க வேண்டும். @இறக்குமதி ”. எனவே, சேர்க்க வேண்டிய தொடரியல் ' @இறக்குமதி ஒரு நடை தாளில் உள்ள விதி பின்வருமாறு:
@இறக்குமதி 'stylesheetname.css' ;
அதே நோக்கத்திற்காக இறக்குமதி விதியை பின்வருமாறு எழுதலாம், ஏனெனில் அது அதே முடிவை உருவாக்கும்:
@இறக்குமதி url ( stylesheetname.css ) ;CSS இல் @media விதி என்ன?
' @ஊடகங்கள் ” வலைப்பக்கத்தில் ஊடக வழிமுறைகளைச் சேர்க்க விதி பயன்படுத்தப்படுகிறது. இந்த விதியைச் சேர்க்கும்போது பயன்படுத்தப்படும் நிபந்தனையின்படி இந்த விதி செயல்படுகிறது. '' சேர்த்த பிறகு நிபந்தனை சேர்க்கப்பட்டது @ஊடகங்கள் ” வலதுபுறம் மற்றும் பின்னர் சுருள் அடைப்புக்குறிக்குள் விதியின் உள்ளே நிபந்தனை உண்மையாக இருக்கும்போது செயல்படுத்த வேண்டிய பண்புகள் அல்லது வழிமுறைகள்.
எடுத்துக்காட்டு: @media விதியைப் பயன்படுத்துதல்
ஒரு உதாரணம் மூலம் புரிந்து கொள்ள, வலைப்பக்கத்தில் சில உள்ளடக்கத்தைச் சேர்க்கலாம்:
< div வர்க்கம் = 'என் வகுப்பு' >< h1 > LinuxHint டுடோரியலுக்கு வரவேற்கிறோம்! < / h1 >
< / div >
மேலே உள்ள குறியீடு துணுக்கில், இதை வலைப்பக்க உள்ளடக்கமாகக் காட்ட ஒரு தலைப்பு உருவாக்கப்பட்டுள்ளது.
பரிமாணங்கள் அல்லது பக்க அகலம் அதிகரிக்கும் போது அல்லது குறையும் போது ஊடக வழிமுறைகளைச் சேர்ப்பதற்கான உதாரணத்தை எடுத்துக் கொள்வோம். முதலில் எழுதுங்கள்' @ஊடகங்கள் ” பின்னர் நிபந்தனையைச் சேர்த்து பின்னர் சுருள் அடைப்புக்குறிக்குள் CSS பண்புகளை வரையறுக்கவும், அது நிபந்தனையுடன் இருந்தால் செயல்படுத்தப்பட வேண்டும் @ஊடகங்கள் ” உண்மையாகிறது:
@ஊடகங்கள் ( அதிகபட்ச அகலம் : 700px ) {.என் வகுப்பு {
நிறம் : கருப்பு ;
பின்னணி : பச்சை ;
}
}
@ஊடகங்கள் ( நிமிட அகலம் : 700px ) மற்றும் ( அதிகபட்ச அகலம் : 900px ) {
.என் வகுப்பு {
நிறம் : கருப்பு ;
பின்னணி : மஞ்சள் ;
}
}
@ஊடகங்கள் ( நிமிட அகலம் : 900px ) {
.என் வகுப்பு {
நிறம் : கருப்பு ;
பின்னணி : சியான் ;
}
}
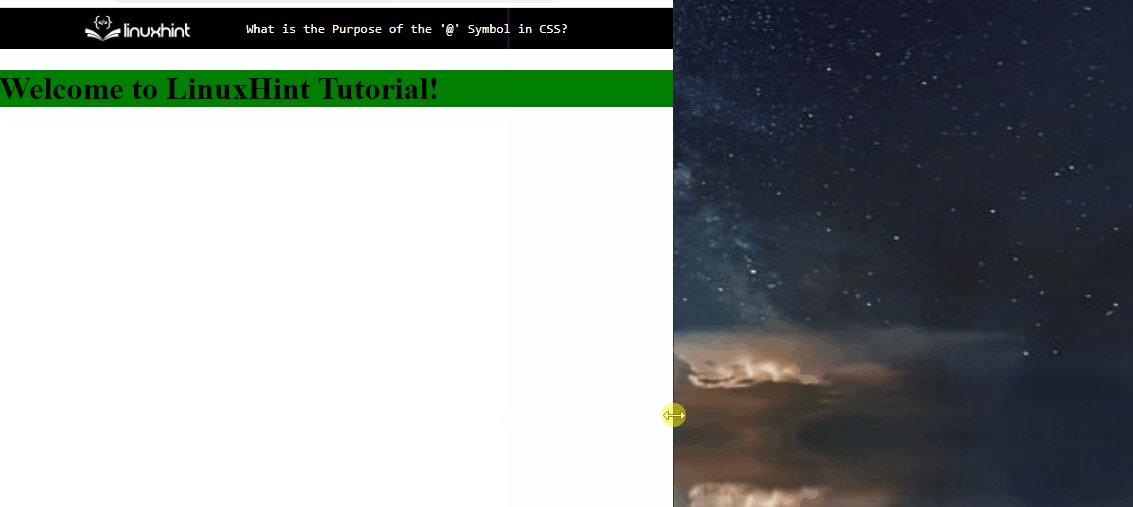
மேலே உள்ள குறியீட்டில், மூன்று வெவ்வேறு ஊடக விதிகளை செயல்படுத்துவதற்கான நிபந்தனையாக வெவ்வேறு அளவு அகலங்கள் குறிப்பிடப்பட்டுள்ளன. உதாரணமாக, மேலே உள்ள குறியீட்டின்படி, குறைந்தபட்ச அகலம் 700px ஆக இருக்கும் போது, உரையின் பின்னணி நிறம் மஞ்சள் நிறமாக மாறும்.
மேலே உள்ள குறியீட்டின் மூலம் பின்வரும் முடிவு உருவாக்கப்படும். திரையின் அளவை மாற்றுவது உரையின் பின்னணி வண்ணங்களை மாற்றும்:

CSS இல் @font-face விதி என்ன?
எழுத்துரு வடிவங்களை நேரடியாக வலைப்பக்கத்தில் சேர்க்க எழுத்துருமுக விதி என்பது எளிதான முறையாகும். எழுத்துருக்கள் நேரடியாக பதிவிறக்கம் செய்யப்பட்டு, இந்த விதியின் மூலம் உரையில் பயன்படுத்தப்படும்.
எடுத்துக்காட்டு: @font-face விதியைப் பயன்படுத்துதல்
சேர்க்கும் முறையைப் புரிந்து கொள்வோம் ' @எழுத்துரு முகம் ஒரு எளிய உதாரணத்தின் மூலம் விதி:
< div வர்க்கம் = 'என் வகுப்பு' >< h1 > LinuxHint டுடோரியலுக்கு வரவேற்கிறோம்! < / h1 >
< / div >
மேலே உள்ள குறியீடு துணுக்கில் இந்த இடுகையின் முந்தைய பிரிவில் விவரிக்கப்பட்டுள்ள அதே உரை தலைப்பு உள்ளது.
செயல்படுத்துவோம்' @எழுத்துரு முகம் 'விதி' 'அதன் எழுத்துருவை மாற்றுவதற்கான தலைப்பு:
@எழுத்துரு முகம் {எழுத்துரு குடும்பம் : 'தேஜாவு சான்ஸ்' ;
src : url ( './fonts/DejaVuSans.ttf' ) வடிவம் ( 'ttf' ) ;
எழுத்துரு-எடை : 500 ;
}
h1 {
எழுத்துரு குடும்பம் : 'தேஜாவு சான்ஸ்' ;
எழுத்துரு-எடை : 500 ;
}
மேலே உள்ள குறியீட்டுத் துணுக்கில், தேவைப்படும் எழுத்துருக் குடும்பத்தின் பெயர் உள்ளது, பின்னர் ' url ”எங்கிருந்து எழுத்துரு பதிவிறக்கம் செய்யப்பட வேண்டும் என்பதிலிருந்து இணைப்பு மற்றும் எழுத்துரு எடை. எழுத்துரு முகத்தை '' மூலம் குறிப்பிடும்போது @எழுத்துரு முகம் 'விதி, எழுத்துரு முகத்தின் பெயரை எந்த உறுப்புக்கும் பயன்படுத்தலாம், இந்த குறியீட்டில் இது பயன்படுத்தப்பட்டது' h1 ” என்ற தலைப்பு.
இந்தக் குறியீட்டை இயக்குவது, அதில் குறிப்பிடப்பட்டுள்ள வழிமுறைகளின்படி எழுத்துருவை மாற்றும். @எழுத்துரு முகம் ” விதி. பின்வருபவை மேலே உள்ள குறியீடு துணுக்கின் வெளியீடாக இருக்கும்:

இது 'இன் நோக்கத்தை சுருக்கமாகக் கூறுகிறது @ ” CSS இல் சின்னம்.
முடிவுரை
' @ 'CSS இல் உள்ள சின்னம் சேர்க்கப் பயன்படுகிறது' விதிகளில் ” CSS இல். ஆவணங்களை வடிவமைக்க CSS ஐப் பயன்படுத்தும் போது இந்த விதிகள் மிகவும் பயனுள்ள பணிகளைச் செய்கின்றன, அதாவது அவை முழு நடைத் தாள்களையும் மற்றொரு css கோப்பிலிருந்து இறக்குமதி செய்கின்றன. @இறக்குமதி 'விதி, நிபந்தனைகளின்படி வரையறுக்கப்பட்ட மீடியாவில் CSS பண்புகளைப் பயன்படுத்தவும்' @ஊடகங்கள் ” விதி, மற்றும் நேரடியாக எழுத்துருக்களை பதிவிறக்கம் செய்து வலைப்பக்கத்தில் பயன்படுத்த @எழுத்துரு முகம் ” விதி.