CSS ஐப் பயன்படுத்தி HTML இலிருந்து எல்லைகளை எவ்வாறு அகற்றுவது என்பதை இந்த இடுகை விளக்குகிறது.
HTML அட்டவணையில் இருந்து எல்லைகளை முழுமையாக அகற்றுவது எப்படி?
பயனர்கள் HTML அட்டவணையில் இருந்து எல்லைகளை முழுவதுமாக அகற்ற விரும்பினால், வழிமுறைகளைப் பார்க்கவும்.
படி 1: பார்டருடன் அட்டவணையை உருவாக்கவும்
HTML இல் அட்டவணையை உருவாக்க, வழிமுறைகளைப் பின்பற்றவும்:
- முதலில், அட்டவணை உறுப்பைச் சேர்க்கவும் ' <அட்டவணை> ' இணைந்து ' எல்லை ” பண்பு.
- பின்னர், '
விரும்பிய எண்ணிக்கையிலான வரிசைகளை உருவாக்க 'குறிச்சொல் சேர்க்கப்படுகிறது. - தலைப்பு செல்கள் '
' குறிச்சொற்கள். - அதற்கு பிறகு, '
'குறிச்சொற்கள் மற்றவற்றில் சேர்க்கப்பட்டுள்ளன' தரவு கலங்களைச் சேர்ப்பதற்கான குறிச்சொற்கள்: < மேசை எல்லை = '1px' >
< tr > < வது > பெயர் < / வது > < வது > ஐடி < / வது > < வது > வகை < / வது >< / tr >
< tr > < td > ஜென்னி < / td > < td > 001 < / td > < td > ஏ < / td >< / tr >
< tr > < td > பெருங்கடல் < / td > < td > 002 < / td > < td > பி < / td >< / tr >
< tr > < td > பெரிய < / td > < td > 003 < / td > < td > சி < / td >< / tr >
< / மேசை >HTML அட்டவணையை வடிவமைக்க, பின்வரும் CSS பண்புகளைப் பயன்படுத்துவோம்:
<பாணி >
மேசை {
திணிப்பு : 10px ;
விளிம்பு : ஆட்டோ ;
எல்லை : 1px திடமான கருப்பு :
}
>உள்ளே ' <பாணி> ” டேக், அதன் குறிச்சொல்லைப் பயன்படுத்தி
உறுப்பை அணுகவும். பின்னர், பின்வரும் பண்புகளைப் பயன்படுத்தவும்:
- ' விளிம்பு 'மதிப்பு கொண்ட சொத்து' ஆட்டோ ” உறுப்பைச் சுற்றி சம இடத்தை அமைக்கப் பயன்படுகிறது.
- ' திணிப்பு 'மதிப்பு கொண்ட சொத்து' 10px 'உறுப்பின் உள்ளடக்கத்தைச் சுற்றி 10px இடைவெளியை அமைக்கிறது.
- ' எல்லை 'சொத்து மேசையைச் சுற்றியுள்ள எல்லையைப் பயன்படுத்துகிறது.
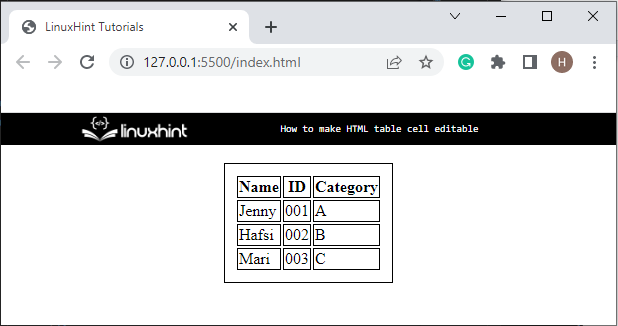
வெளியீடு

படி 2: CSS இல் பார்டரை அகற்றவும்
அட்டவணையில் இருந்து எல்லையை அகற்ற, பயனர்கள் ' எல்லை 'சொத்து' எதுவும் இல்லை ”:
மேசை {
திணிப்பு : 10px ;
விளிம்பு : ஆட்டோ ;
எல்லை : எதுவும் இல்லை ;
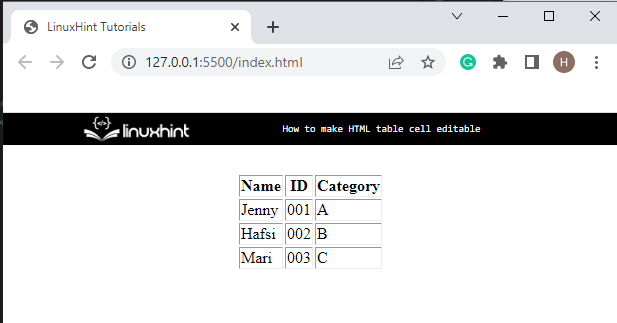
}அட்டவணையின் வெளிப்புற எல்லை வெற்றிகரமாக அகற்றப்பட்டதைக் காணலாம்:

படி 3: டேபிள் பார்டரை முழுவதுமாக அகற்றவும்
மேலும், டேபிளிலிருந்தும் கலங்களிலிருந்தும் முழு பார்டரையும் நீக்க விரும்பினால், ' எல்லை 'சொத்து' எதுவும் இல்லை ” உட்பட அனைத்து கூறுகளிலும் மேசை ”,” tr ”,” வது ', மற்றும் ' td ”:
அட்டவணை, டிஆர், டிடி, த{
திணிப்பு: 10px;
விளிம்பு: ஆட்டோ;
எல்லை: இல்லை;
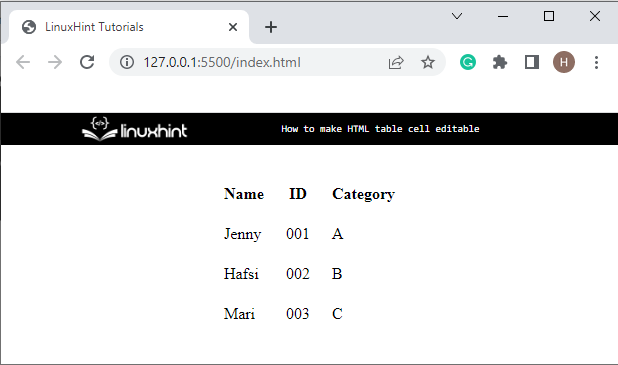
}கீழே உள்ள வெளியீடு, HTML அட்டவணையில் இருந்து எல்லையை முழுமையாக அகற்றிவிட்டோம் என்பதைக் குறிக்கிறது:

HTML அட்டவணையில் இருந்து எல்லைகளை முழுவதுமாக அகற்றும் முறையை நாங்கள் நிரூபித்துள்ளோம்.
முடிவுரை
HTML அட்டவணையில் இருந்து பார்டரை முழுவதுமாக அகற்ற, முதலில் ஒரு அட்டவணையை உருவாக்கவும். அதன் பிறகு, CSS பண்புகளைப் பயன்படுத்தவும் ' எல்லை ”,” திணிப்பு ', மற்றும் ' விளிம்பு ' மேசையின் மேல். பின்னர், எல்லைச் சொத்தை இவ்வாறு அமைக்கவும் எதுவும் இல்லை 'அனைத்து அட்டவணை உறுப்புகளிலும்,' மேசை ”,” tr ”,” td ', மற்றும் ' வது ”. இந்த டுடோரியல் HTML அட்டவணையில் இருந்து எல்லையை முழுவதுமாக அகற்றும் முறையை விளக்கியுள்ளது.
- தலைப்பு செல்கள் '